基于display:table的跨列和跨行显示(列合并及行合并)
一、display:table基本介绍
--暂不介绍--以后再写
-- 这种方法可能有点复杂,看完之后在使用
-- 也是借鉴的一个大佬,叫做MysomeDay
二、列合并实现表格
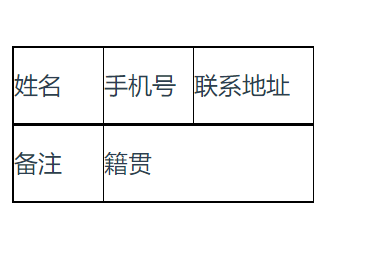
我们想要实现如下效果:籍贯那一列的跨列显示

实现思路:因为display没有像table的colspan和rowspan单元格合并的实现,将表格每行中嵌套一个独立的小表格,在独立的小表格中控制行的宽度即可
<!-- table是大表格,sub是小表格 -->
<div class="table">
<div class="row">
<div class="cell">
<div class="sub-table">
<div class="sub-row">
<div class="sub-cell" style="width: 30%;">
姓名
</div>
<div class="sub-cell" style="width: 30%;">
手机号
</div>
<div class="sub-cell" style="width: 40%;">
联系地址
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="cell">
<div class="sub-table">
<div class="sub-row">
<div class="sub-cell" style="width: 30%;">
备注
</div>
<div class="sub-cell" style="width: 70%;">
籍贯
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 样式 -->
<style>
.table{display: table;
text-align: left;line-height: 50px;
width: auto;border-collapse: collapse;}
.row{display: table-row;height: 50px;}
.cell{display: table-cell;width: 200px;padding-left: 10px;}
.table,.row,.cell{border: 1px solid black;padding: 0;}
.sub-table,.sub-row,.sub-cell{border: 1px solid black;width: 100%;}
.sub-table{display: table;}
.sub-row{display: table-row;}
.sub-cell{display: table-cell;}
</style>
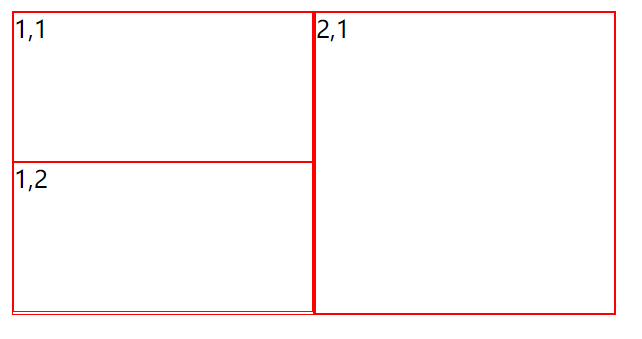
三、行合并实现表格
实现思路:在一行中,看你具体要多少列,在每一个列中嵌套一个独立小表格,在嵌套的独立小表格中实现跨行,但是注意,需要合并的行他的高度=单行高 * 合并的行数,这个很重要

代码如下: 需要注意的地方已在注释中加入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.table{display: table;width: auto;height: auto;}
.row{display: table-row;}
.cell{display: table-cell;}
.sub-table{display: table;}
.sub-row{display: table-row;width: 200px;height: 100px;}
.sub-cell{display: table-cell;width: 200px;height: 100px;}
.sub-row,.sub-cell{border: 1px solid red;}
</style>
</head>
<body>
<div class="main">
<div class="table">
<div class="table-row">
<div class="table-cell">
<!-- 嵌套小表格 -->
<div class="sub-table">
<div class="sub-row">
<!-- 小表格里面每一列里面再次嵌套一个表格 -->
<!-- 第一列 -->
<div class="sub-cell">
<!-- 下面就是在每个列里嵌套的小表格 -->
<div class="sub-table">
<div class="sub-row">
<div class="sub-cell">
1,1
</div>
</div>
<div class="sub-row">
<div class="sub-cell">
1,2
</div>
</div>
</div>
</div>
<!-- 第二列 -->
<div class="sub-cell">
<!-- 第二列里嵌套的小表格 -->
<div class="sub-table">
<div class="sub-row">
<!-- 注意这里的高度 -->
<div class="sub-cell" style="height: 200px;">
2,1
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
-- end


 浙公网安备 33010602011771号
浙公网安备 33010602011771号