创建vue项目以及运行
一、创建vue项目
1.在我们想要存放vue项目的地方,创建一个新文件夹
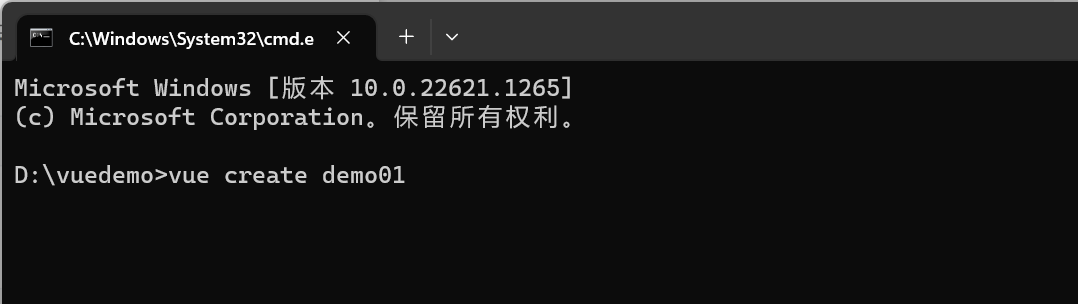
2.通过cmd命令进入这个文件夹
3.创建项目
1)创建项目命令
vue create 项目名项目名即你想要创建的项目的名字,必须是英文(中文应该也行吧

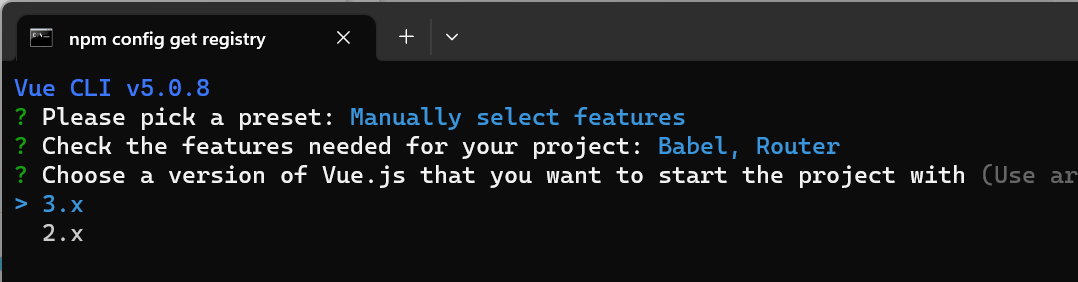
2)选择创建项目的方式

前两个是预先设定好的模板,我选择第三个为手动选择
3)手动选择安装(Manally select

Babel:在vue中,Babel是一个JavaScript编译器,主要用于将采用ECMAScript 2015+语法编写的代码转换为向后兼容的JavaScript语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
TypeScript:TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
Progressive Web App (PWA) Support:不会,还是百度吧
Router:路由,实现页面的跳转,也就是路径的映射
VueX:
CSS Pre-processors:用于增加样式属性绑定中的允许值。
Linter / Formatter:
Unit Testing:单元测试
E2E Testing:
4)选择vue框架的版本

我选择的是3.x
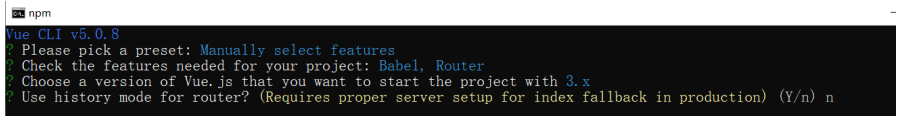
5)选择路由的形式是否带#

6)项目需要的配置内容编写的位置

选项1:放在一个配置文件中
选项2:放在包这个json文件中(一般选这个
7)以上一系列操作是否存为模板
方便以后的同样的项目的创建(不放图片了
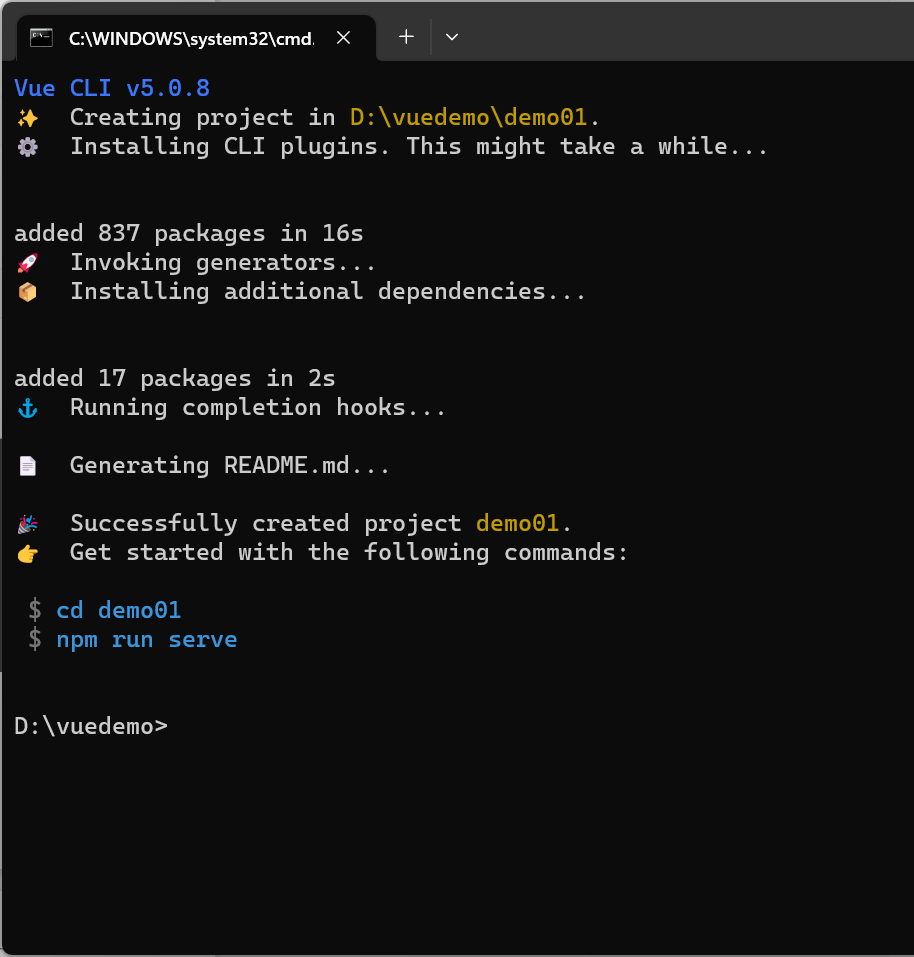
8)回车创建即可

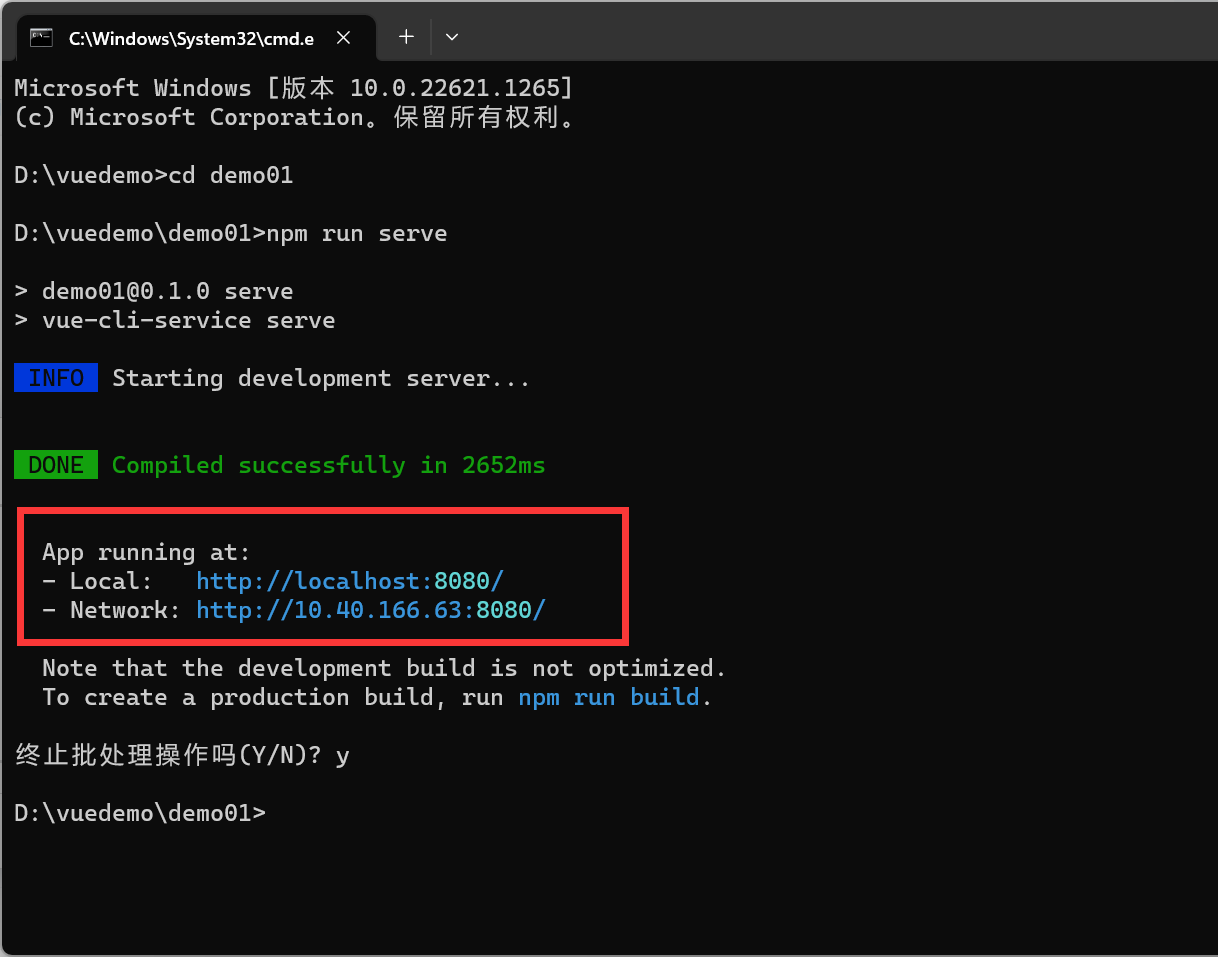
二、运行项目
cd demo01进入所创建项目的文件夹中
npm run serve输入命令,运行项目

两个网址 一个为本地,一个为网络
输入到浏览器网址即可运行
停止服务 按CTRL+c
(注意:启动项目之后,不能关闭命令行,不然服务停止,项目也就不能运行了)


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步