<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
*{
margin: 0;
padding: 0;
}
.header,.wrap,.close{
background-color: teal;
border: 1px solid #000000;
}
.header{
height: 200px;
}
.wrap{
background-color: #0099cc;
width: 400px;
/*父元素相对定位*/
position: relative;
}
.close{
height: 20px;
width: 20px;
/*使用 position: absolute;需要父元素是相对定位*/
/* position: absolute; 绝对定位*/
position: absolute;
top: 0;
right: 0;
}
</style>
</head>
<body>
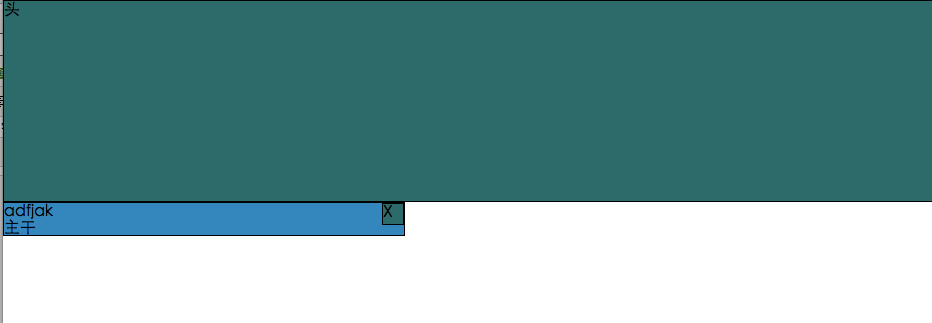
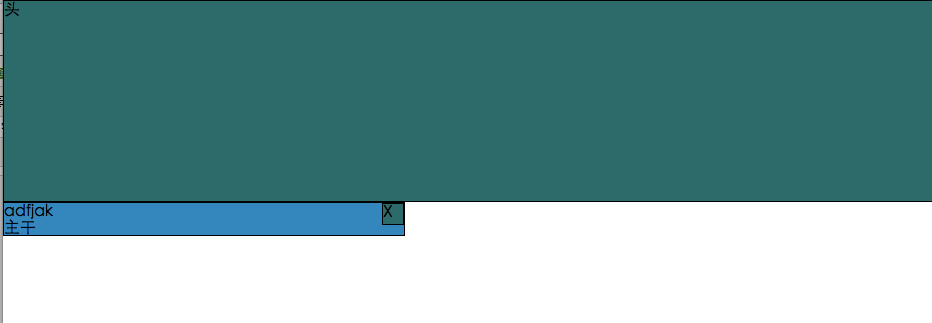
<div class="header">
head
</div>
<div class="wrap">
<div class="txt">
adfjak
</div>
<div class="main">
mainsahgfdkjsxvsdjklfhas
</div>
<div class="close">
x
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位2</title>
<style>
.banner{
width: 400px;
margin: 0 auto;
background-color: teal;
height: 400px;
/*父元素相对定位*/
position: relative;
}
.slide-1,.slide-2{
background-color: yellow;
height: 60px;
width: 40px;;
border: 1 solid #000000;
color: black;
/*绝对定位*/
position: absolute;
/*离上面一半距离*/
top: 50%;
/*上边距见25,即高度的一半,达到高度居中的效果*/
margin-top: -30px;
}
.slide-1{
left: 0;
}
.slide-2{
right: 0;
}
</style>
</head>
<body>
<div class="banner">
banner
<div class="slide-1">
slide1
</div>
<div class="slide-2">
slide2
</div>
</div>
</body>
</html>