学习微信小程序之css17定位
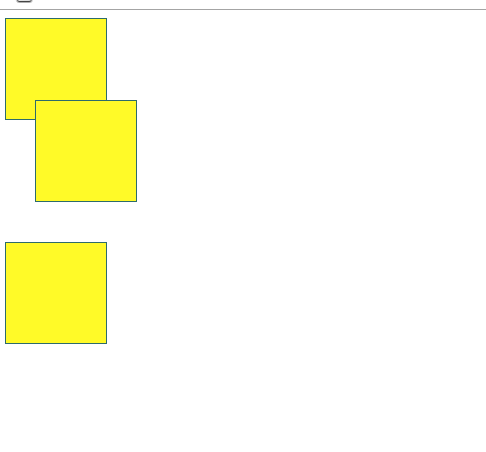
相对定位

相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background-color: yellow;
border: 1px solid teal;
margin-bottom:10px;
}
.box2{
/*position: relative;相对定位,相对于原来的位置进行设置*/
position: relative;
right: -30px;
top: -30px;
}
</style>
</head>
<body>
<!--div.box$*3+tab 快速创建-->
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>