vue项目因修改环境变量导致生产包体积过大
前言:
最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下
Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 --report 参数即可。我们把命令配置到 package.json 里,方便 npm run report 打包并生成 report,注意:网上很多说要先安装 webpack-bundle-analyzer 包,其实不需要安装。
// package.json "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build --prod", // 加入下面一行 "report": "vue-cli-service build --report" },
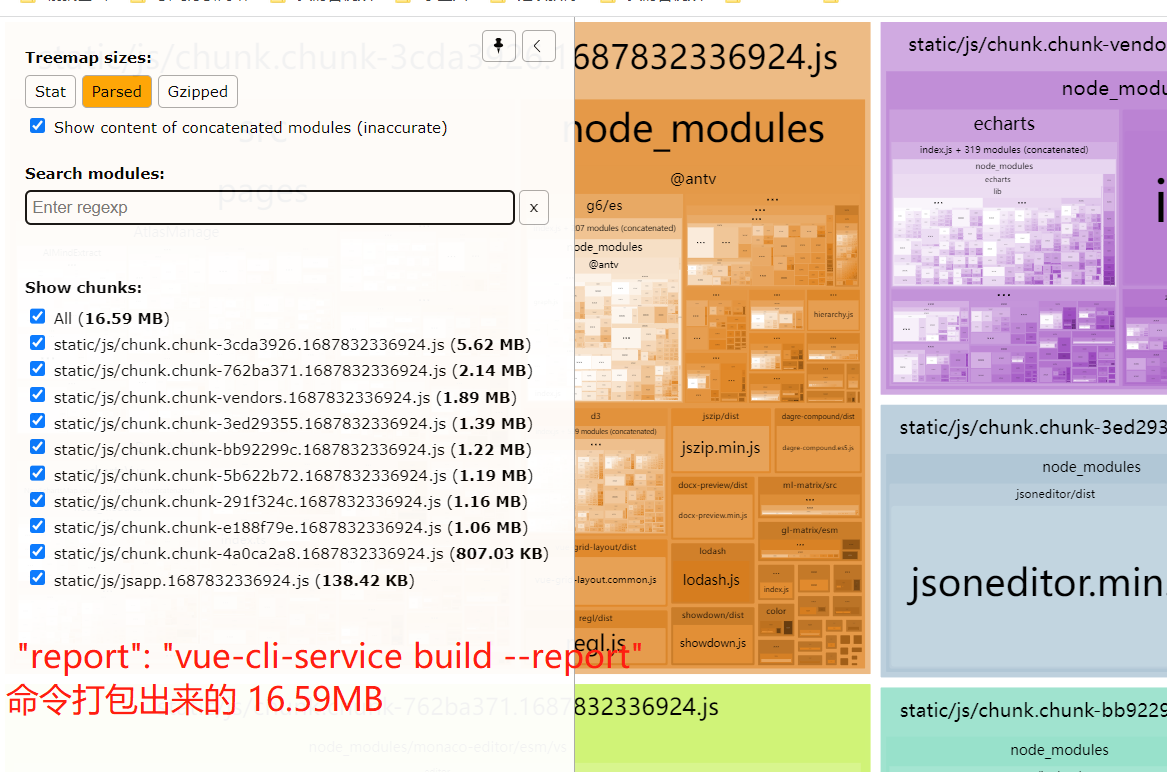
发现打包后的体积如下:16.59MB

发现最后打包的体积只有16.59MB,远没线上项目的体积大,猜想是build命令的问题,
实测发现report测试时对应的环境变量是"production",而项目中build命令中修改了环境变量使用的是"prod",于是修改了report的命令
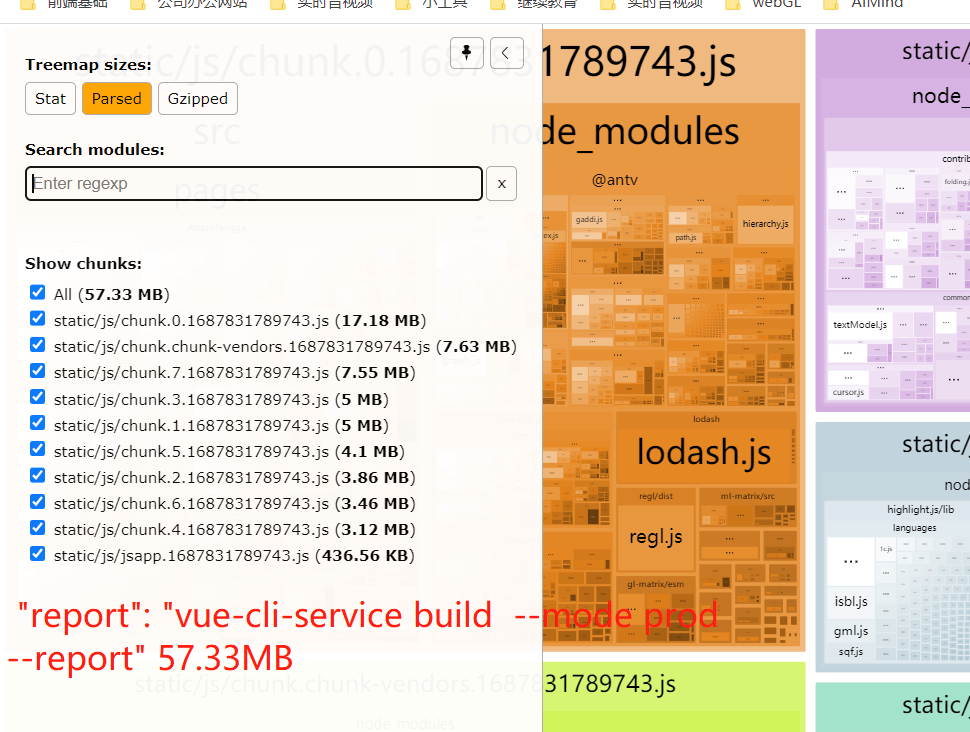
"report": "vue-cli-service build --mod prod --report"
打包后的体积如下:57.33MB,与线上一致

查看了vue-cli的官方文档,发现官网明确指出
当你运行 vue-cli-service build 命令时,无论你要部署到哪个环境,应该始终把 NODE_ENV 设置为 "production" 来获取可用于部署的应用程序。
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现