web前端性能优化之资源文件加载优化
前言
首屏速度是用户体验的最关键一环,而首屏速度最大的决定性因数就是资源的加载速度
而资源的加载速度 = 资源大小 + 网速
资源大小影响的方面有
1、压缩(如Gzip)
2、一部分代码分割出来做异步加载,需要的时候在加载
3、写代码的时候尽量精简
本文主要针对,资源文件加载的优化。异步资源加载一般有两种方式,一:Prefetch加载,二:script加载


两种方式的对比和思考
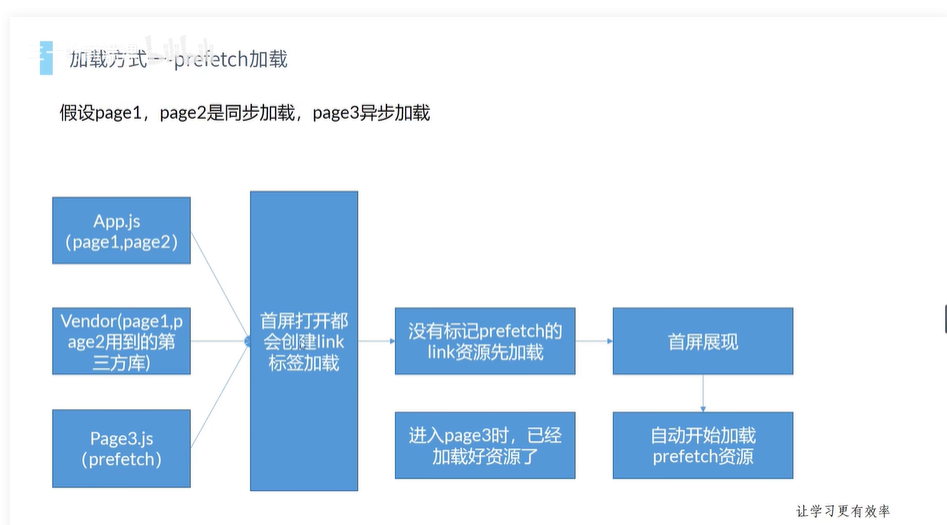
Prefetch加载
1、充分利用使用者不占用带宽的浏览时间,切换到异步加载的页面可能已经加载好了,用户体验更加流畅
2、一些本次行为不会打开的页面也会加载,一定程度上浪费了带宽
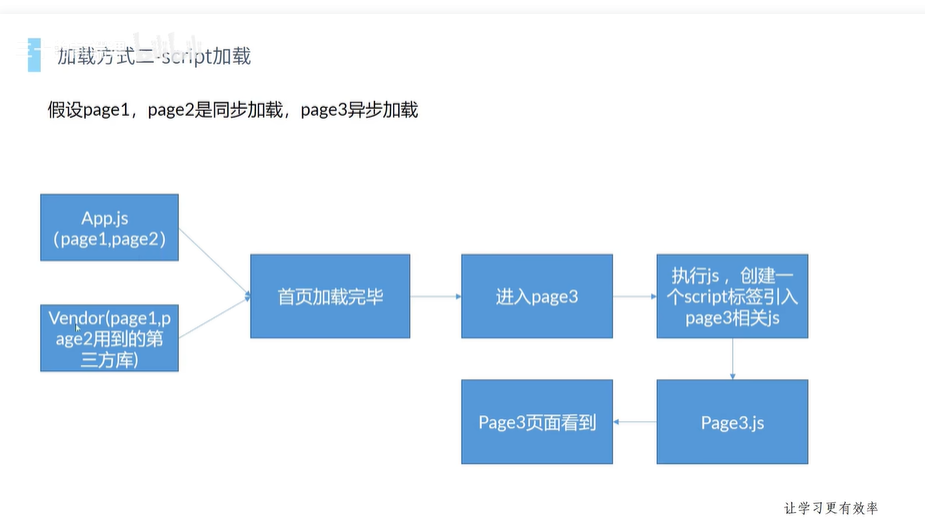
Script加载
1、做到了充分按需引入,用到的时候再加载,不用永不加载,充分节省了带宽
2、最大的问题在于,切换需要等待,体验不是很流畅
vue 项目开启Script加载
1、在vue.config.js 中配置 config.plugins.delete('prefetch');
module.exports = { chainWebpack:config =>{ config.plugins.delete('prefetch'); // 关闭全部prefetch加载 } }
2、可使用/* webpackPrefetch:true */ 指定部分文件预先加载,webpackPrefetch后可跟具体数字,表示有写级别
{ path: '/about', component: () => import(/* webpackPrefetch:true */'@/pages/about.vue'), children: []
}
优化经验
1、使用按需引入(函数式)的版本
2、部分功能可再组件mounted阶段再引入库,或者用到这个功能的时候再引入

分类:
JavaScript
, vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现