npm 发布包时,图片路径错误解决方案
前言
Test组件时本地打包的一个组件库,放在npm上。在该组件中使用img对象引入了一张图片。在本地项目中使用npm 后使用Test组件,发现图片的路径前面多了一个js/的目录路径,图片不能正常展示。

这是组件库开发中很常见的一个问题:
如果你的组件库里面引入了图片,有以下几种解决方案:(不知是否还有其他更好的解决方法,欢迎留言)
1、不要打包,直接导出原始文件,让本地项目对这个组件库的代码进行打包;
2、将图片上传到服务器或者cdn服务端在组件库中引用
3、把图片转成svg 在vue文件里加入svg 标签 (适合小图)
4、将图片转成base64位打包,默认10kb以后的图片不会转成base64,所以需要修改大小配置在vue.config.js 中添加
module.exports = { // 选项... publicPath: process.env.NODE_ENV === 'production' ? './' : '/', chainWebpack: (config) => { const imagesRule = config.module.rule('images'); imagesRule.uses.clear(); imagesRule .test(/\.(jpg|gif|png|svg)$/).exclude .add(path.join(__dirname, "../node_modules")) .end() .use('url-loader') .loader('url-loader') .options({ name: "img/[name].[hash:8].[ext]", limit: 99999 // 放开base64图片大小的限制 }) } }
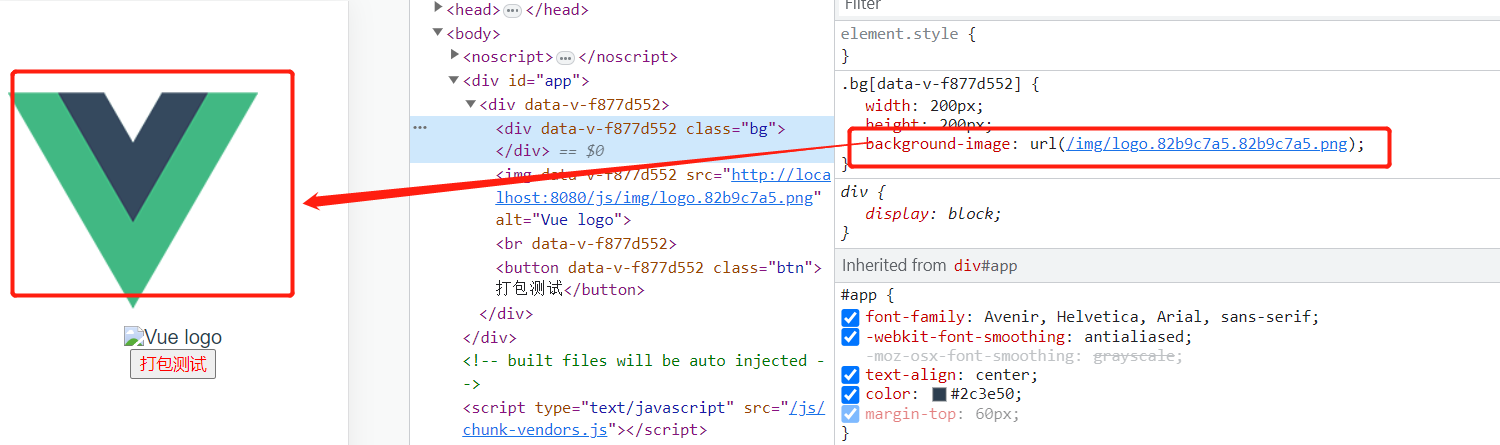
5、使用背景图片,测试发现给元素设置背景图片可以正常展示

参考文档:npm 发布包时 图片打包在新的项目引入不显示 路径错误解决方案,关于本地项目引用npm上的组件,图片路径显示错误的问题?






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2021-06-07 二、Webpack 初体验
2021-06-07 一、Webpack 简介