Vuex的环境搭建
1、概念
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
2、何时使用
多个组件需要共享数据时
3、搭建vuex环境
注意:vue2中,要用vuex的3版本,vue3中,要用vuex的4版本,
(1)、安装vuex
npm i vuex@3
(2)、创建文件:src/store/index.js
// 该文件用于创建Vuex中最为核心的store import Vue from 'vue' // 引入Vuex import Vuex from 'vuex' // 应用Vuex插件 Vue.use(Vuex) // 准备actions —— 用于响应组件中的动作 const actions = { // 加 increment(context, value) { console.log(context, value); context.commit('INCREMENT', value); } } // 准备mutations —— 用户操作数据(state) const mutations = { // 方法名一般大写 INCREMENT(state, value) { console.log(state, value); state.sum += value; } } // 准备state —— 用于存储数据 const state = { sum: 0 }// 创建并暴露store export default new Vuex.Store({ actions, mutations, state, })
(3)、在main.js中创建vm时传入store配置项
.... // 引入store import store from './store/index' .... new Vue({ render: h => h(App), store, // Vuex必须配置store }).$mount('#app')
4、组件中的基本使用
(1)、组件中读取vuex中的数据:$store.state.sum
(2)、组件中修改vuex中的数据:$store.dispatch('actions中的方法名',数据)或$store.commit('mutations中的方法名',数据)
备注:若没有网络请求或者其他业务逻辑,组件中也可以越过actions,即不写dispatch,直接编写commit调用mutations方法
5、getters的使用
(1)、概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。相当于组件中的computed
(2)、在store/index.js中追加getters配置
.... // 需要处理的state数据 const getters = { bigSum(state) { return state.sum *10 } } // 创建并暴露store export default new Vuex.Store({ .... getters })
(3)、组件中读取数据:$store.getters.bigSum
6、四个map方法的使用
1、mapState方法:用于帮助我们映射state中的数据为计算属性
1、引入map方法 import {mapState,mapGetters,mapActions,mapMutations } from 'vuex' .... computed: { // 借助mapState生成计算属性,sum(对象写法) ...mapState({ sum: 'sum' }), // 借助mapState生成计算属性,sum(数组写法) ...mapState(['sum']) }, ....
2、mapGetters方法:用于帮助我们映射getters中的数据为计算属性
computed: { // 借助mapGetters生成计算属性,bigSum(对象写法) ...mapGetters({ bigSum: 'bigSum' }), // 借助mapGetters生成计算属性,bigSum(数组写法) ...mapGetters(['bigSum']), },
3、mapActions方法:用于帮助我们生成actions对话的方法,即包含$store.dispatch(xxx)的函数
methods: { // 借助mapActions生成计算属性,生成increment方法(对象写法) ...mapActions({ increment: 'increment' }), // 借助mapActions生成计算属性,生成increment方法(数组写法) ...mapActions(['increment']), },
4、mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
methods: { // 借助mapMutations生成计算属性,生成INCREMENT方法(对象写法) ...mapMutations({ INCREMENT: 'INCREMENT' }), // 借助mapMutations生成计算属性,生成INCREMENT方法(对象写法) ...mapMutations(['INCREMENT']), },
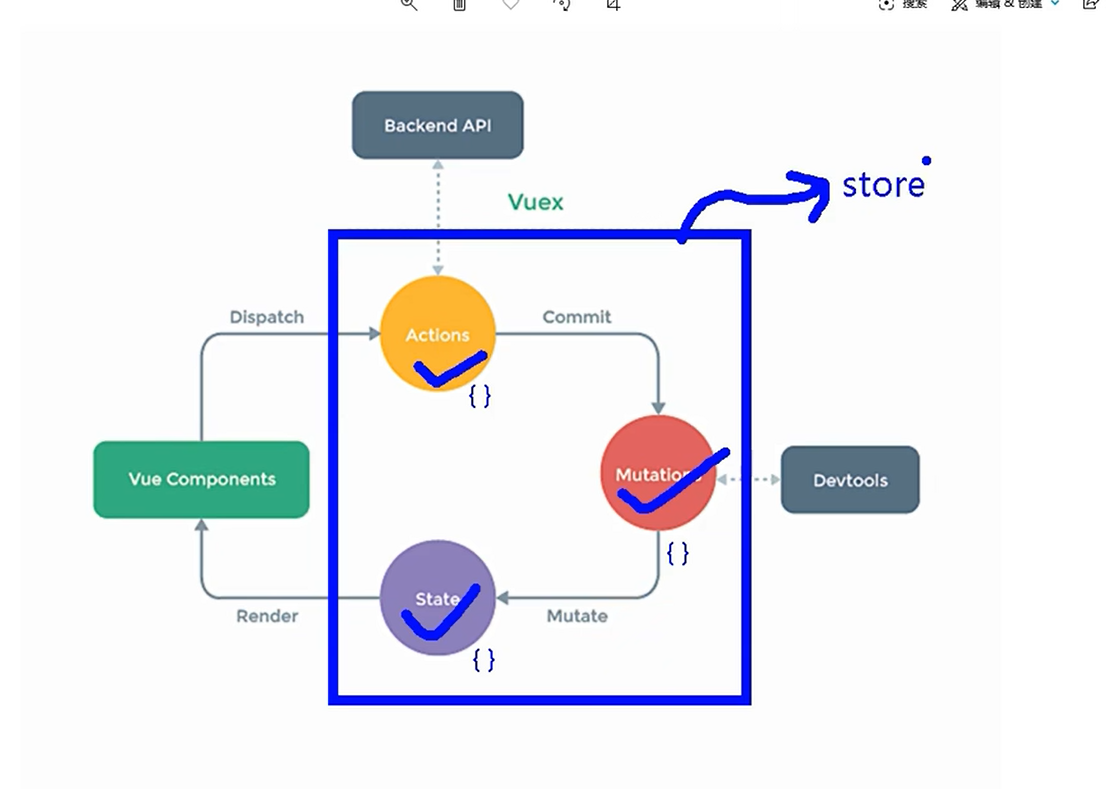
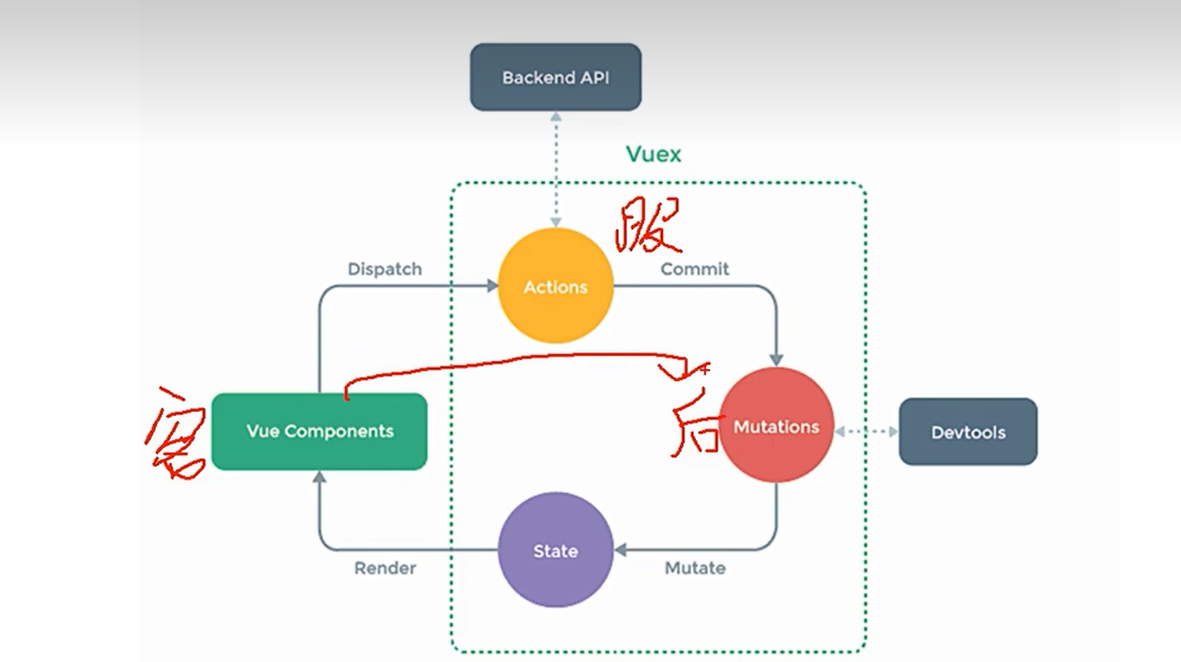
添加图解:
1、Actions,Mutations、State都归Store管理,actions中可以处理一些后端交互和异步请求

2、vue 组件可以跨过actions直接和mutations交互




 浙公网安备 33010602011771号
浙公网安备 33010602011771号