webpack打包后图片资源无法加载问题
前言
图片在本地开发可以显示,但是打包部署后图片无法加载
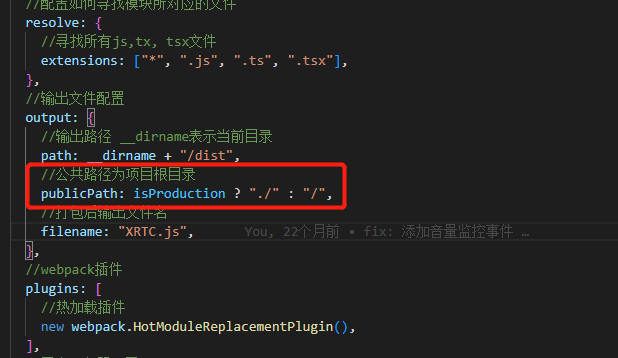
修改webpack.config.js配置
将生成环境的publicPath的路径改为"./"

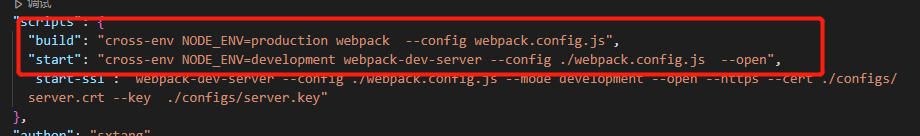
判断是开发环境还是生成环境 在package.json中通过 cross-env NODE_ENV=production 设置环境变量

通过 process.env.NODE_ENV 访问环境变量
const isProduction = process.env.NODE_ENV === "production"
cross-env需要安装一下
npm i cross-env --save-dev





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现