前端常用工具集合
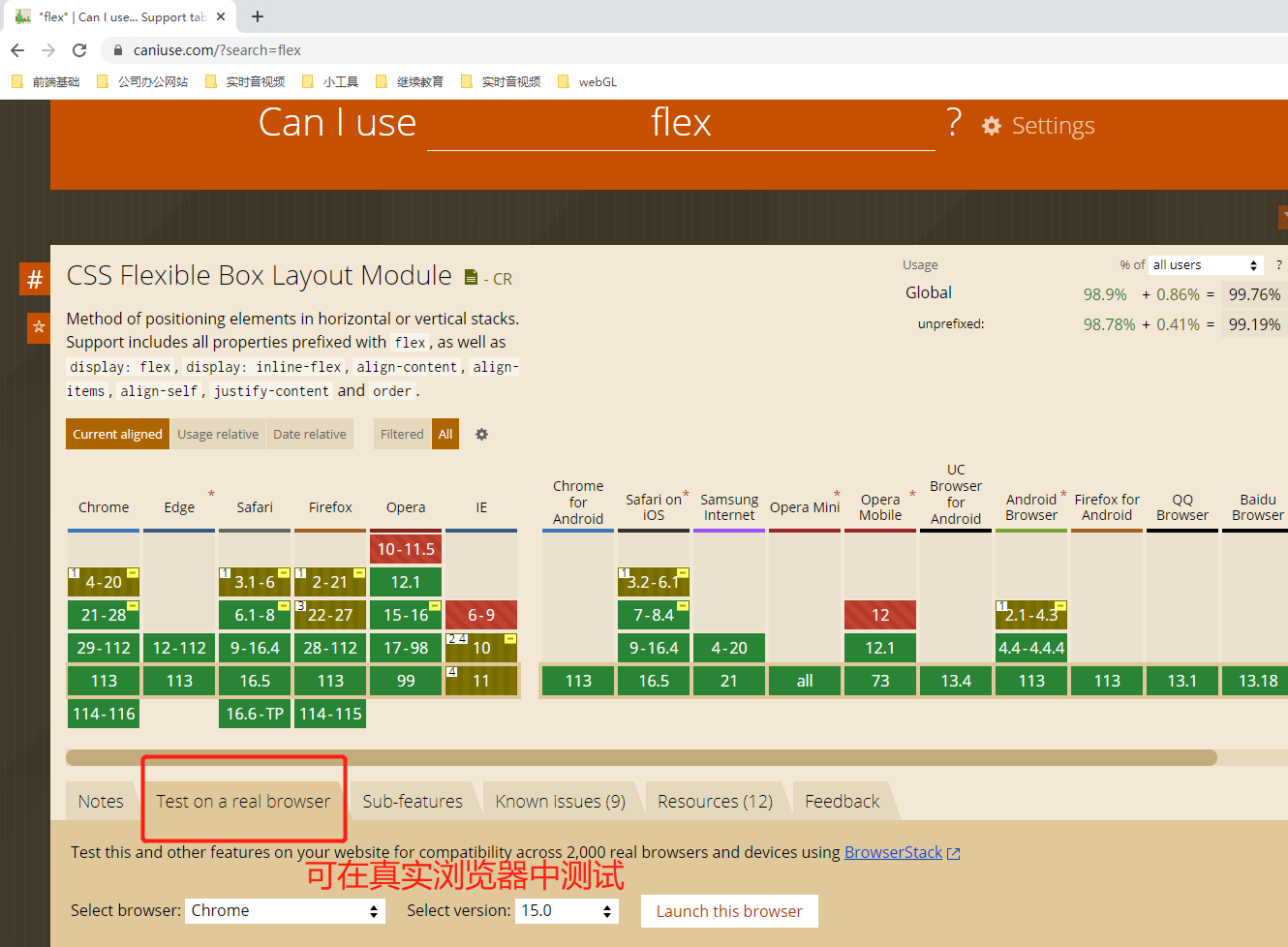
1、Can I Use 一款实用的前端兼容性自查工具,地址:https://caniuse.com/
是一个查询CSS、JS、HTML5、CSS、SVG在个中流行浏览器钟的特性和兼容性的网站
以flex为例子,改网站不但可以看到各版本的兼容性,更可以在真实的不同版本的浏览器中进行实测,但是免费使用时间较短

2、时间戳在线转换工具,地址 https://tool.lu/timestamp
https://tool.lu 是一款在线小工具的网站,网站内有很多小工具可以选择

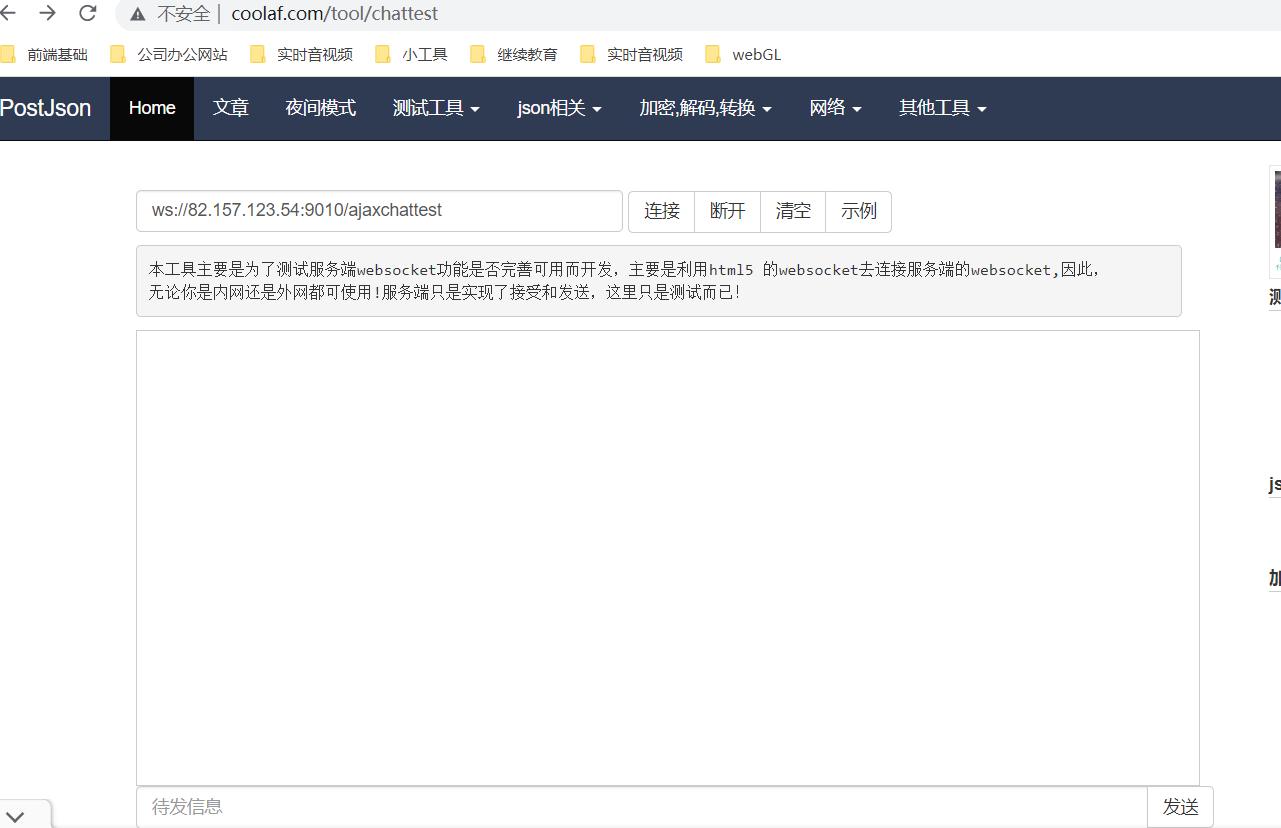
3、一款websocket在线调试工具,测试工具中也可进行post和get请求测试 http://coolaf.com/tool/chattest

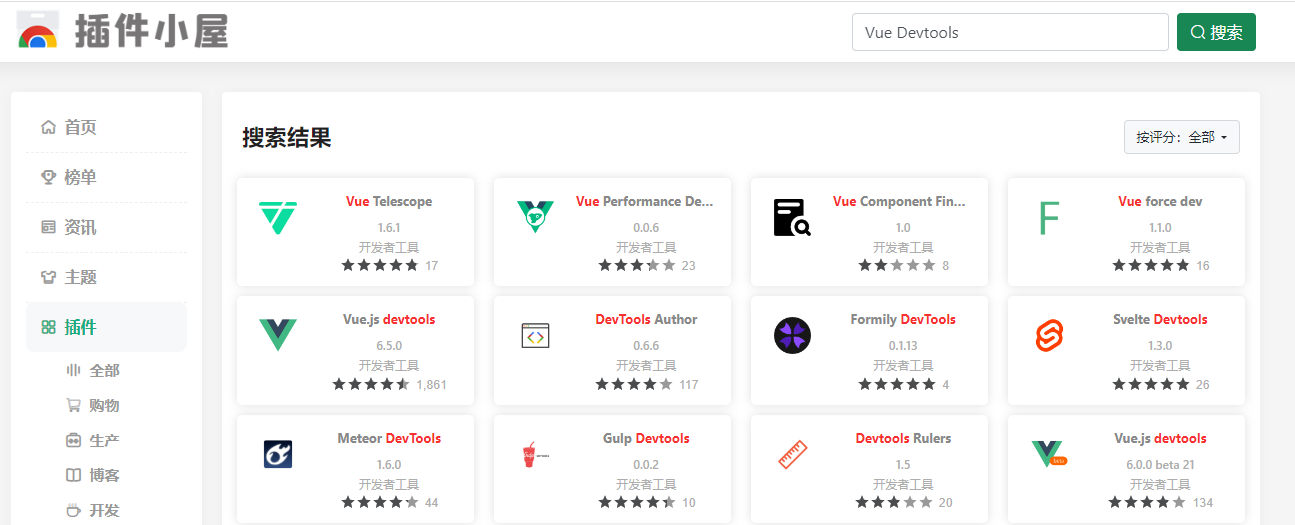
4、一款下载chrome插件的网站 https://www.chajianxw.com/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现