PyQt5基础学习-QWebEngineView().page().runJavaScript(执行javaScript的函数)
通过点击按钮, 执行html中的javaScript函数
PyQtCallJS.py
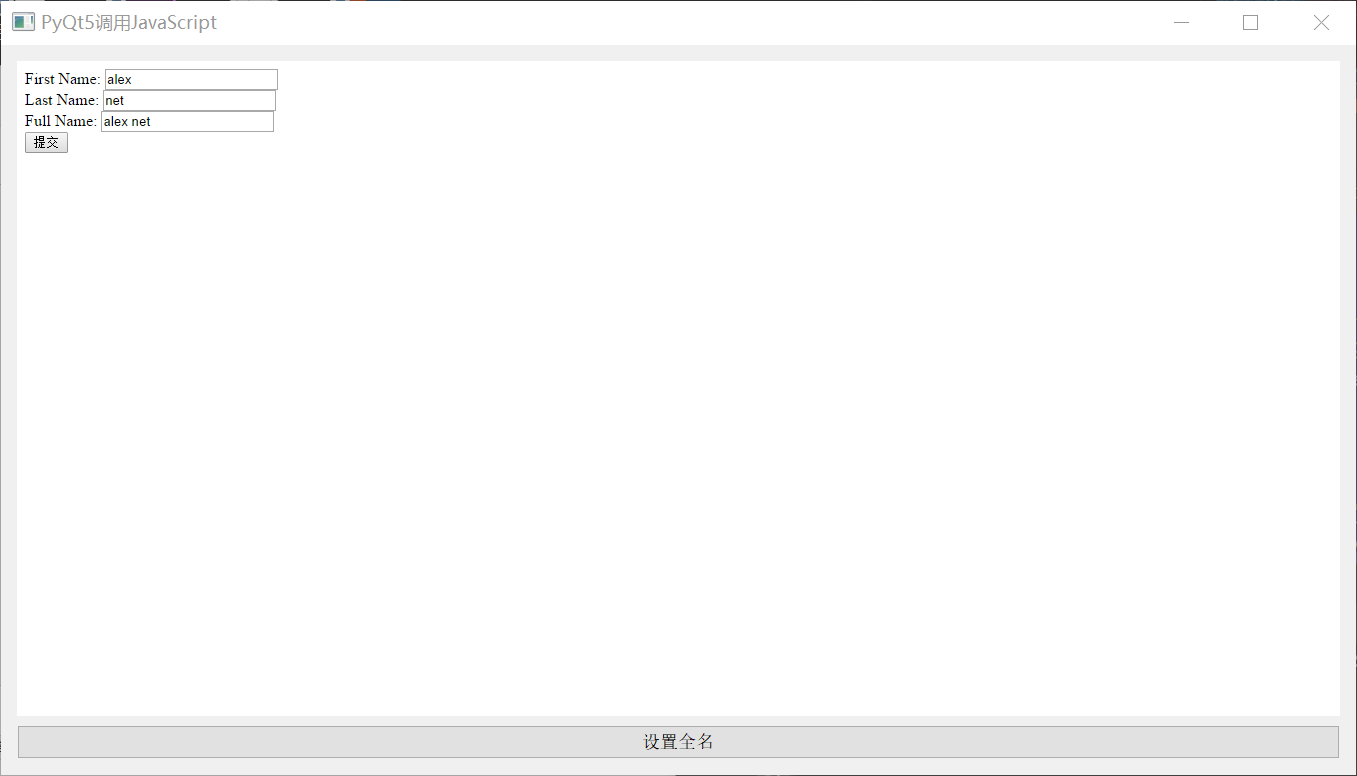
""" PyQt5调用JavaScript代码 PyQt5和JavaScript交互 什么叫交互 PyQt5 <-> JavaScript """ import os from PyQt5.QtWidgets import * from PyQt5.QtCore import QTimer, QDateTime from PyQt5.QtGui import * from PyQt5.QtCore import * from PyQt5.QtWebEngineWidgets import * import sys class PyQtCallJS(QWidget): def __init__(self): super(PyQtCallJS, self).__init__() self.setWindowTitle("PyQt5调用JavaScript") self.setGeometry(5, 30, 1355, 730) self.layout = QVBoxLayout() self.setLayout(self.layout) self.browser = QWebEngineView() url = os.getcwd() + os.path.sep + "HTML/tt.html" self.browser.load(QUrl.fromLocalFile(url)) self.layout.addWidget(self.browser) button = QPushButton("设置全名") self.layout.addWidget(button) button.clicked.connect(self.fullname) def js_callback(self, result): print(result) def fullname(self): self.value = "hello world" #调用Html中的JavaScript函数 self.browser.page().runJavaScript('fullname("' + self.value + '");', self.js_callback) if __name__ == "__main__": app = QApplication(sys.argv) main = PyQtCallJS() main.show() sys.exit(app.exec_())

每天更新pyQt5内容
分类:
PyQt5




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?