PyQt5基础学习-QWebEngineView(构建网页显示器) 1.QWebEngineView().load(Qurl(加载对应的网址))
构造网页显示器, 在界面上显示对应的网址内容
WebEngineView.py
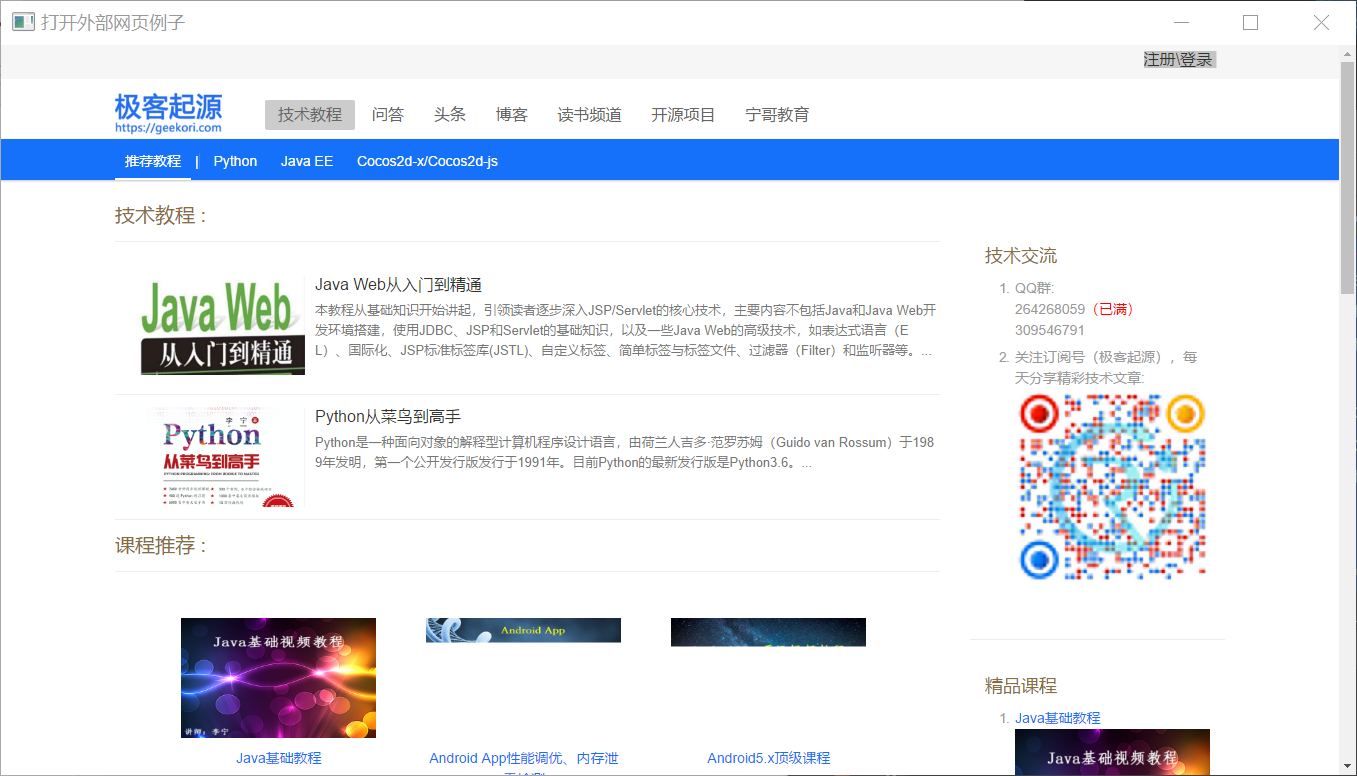
""" 用Web浏览器控件(QWebEngineView)显示网页 PyQt5和Web的交互技术 同时使用Python和Web开发程序, 混合开发 python + JavaScript + HTML5 + CSS QWebEngineView() """ from PyQt5.QtWidgets import * from PyQt5.QtCore import QTimer, QDateTime from PyQt5.QtGui import * from PyQt5.QtCore import * from PyQt5.QtWebEngineWidgets import * import sys class WebEngineView(QMainWindow): def __init__(self): super(WebEngineView, self).__init__() self.setWindowTitle("打开外部网页例子") self.setGeometry(5, 30, 1355, 730) self.browser = QWebEngineView() self.browser.load(QUrl("https://geekori.com")) self.setCentralWidget(self.browser) if __name__ == "__main__": app = QApplication(sys.argv) main = WebEngineView() main.show() sys.exit(app.exec_())

每天更新pyQt5内容





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具