Android第5-6周作业
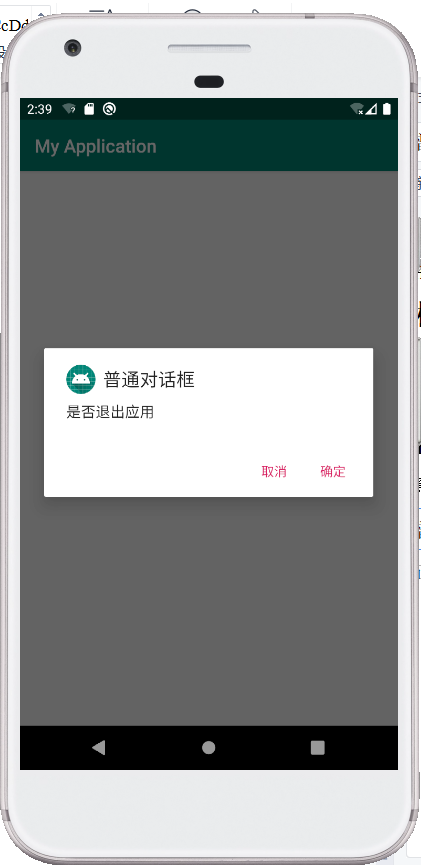
1.
package com.example.myapplication; import android.app.AlertDialog; import android.os.Bundle; import android.app.Activity; import android.content.DialogInterface; import android.view.Menu; public class Assignment03_02 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity03_02); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. // getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public void onBackPressed() { AlertDialog dialog; AlertDialog.Builder builder = new AlertDialog.Builder(this) .setTitle("是否退出") .setMessage("是否退出应用程序 :") .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub dialog.dismiss(); Assignment03_02.this.finish(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog = builder.create(); dialog.show(); } }
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Assignment03_02" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout>

2.
1 package com.example.myapplication; 2 3 4 5 import android.os.Bundle; 6 import android.app.Activity; 7 import android.app.AlertDialog; 8 import android.app.AlertDialog.Builder; 9 import android.content.DialogInterface; 10 import android.view.Menu; 11 import android.view.View; 12 import android.view.View.OnClickListener; 13 import android.widget.Button; 14 import android.widget.Toast; 15 16 public class MainActivity extends Activity implements OnClickListener { 17 18 private int num=0; 19 private int num1[]={0,1}; 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 findViewById(R.id.bt).setOnClickListener(this); 25 } 26 @Override 27 public void onClick(View v) { 28 // TODO Auto-generated method stub 29 AlertDialog.Builder builder=new AlertDialog.Builder(this) 30 .setTitle("性别") 31 .setSingleChoiceItems(new String[]{"男","女"}, -1, new DialogInterface.OnClickListener() { 32 33 @Override 34 public void onClick(DialogInterface dialog, int which) { 35 // TODO Auto-generated method stub 36 num=which; 37 } 38 }) 39 .setPositiveButton("确定",new DialogInterface.OnClickListener() { 40 @Override 41 public void onClick(DialogInterface dialog, int which) { 42 // TODO Auto-generated method stub 43 if(num==0){ 44 Toast.makeText(MainActivity.this, "你选择的是男", Toast.LENGTH_LONG).show(); 45 }else{ 46 Toast.makeText(MainActivity.this, "你选择的是女", Toast.LENGTH_SHORT).show(); 47 } 48 dialog.dismiss(); 49 } 50 }) 51 .setNegativeButton("取消", new DialogInterface.OnClickListener() { 52 53 @Override 54 public void onClick(DialogInterface dialog, int which) { 55 // TODO Auto-generated method stub 56 dialog.dismiss(); 57 } 58 }); 59 AlertDialog dialog=builder.create(); 60 dialog.show(); 61 } 62 }

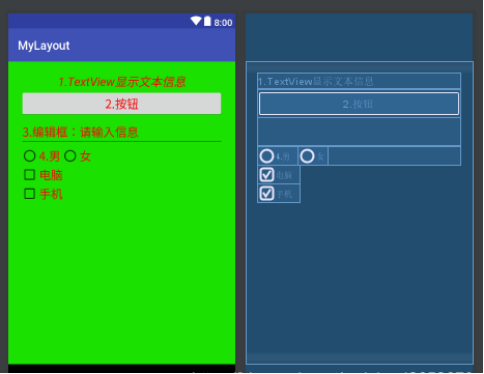
3.
package com.example.myapplication; import android.os.Bundle; import android.app.Activity; public class Assignment03_04 extends Activity { int gender = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity03_04); } }
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Assignment03_04" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/textView" android:layout_marginTop="25dp" android:textSize="25sp" android:gravity="center" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/button" android:layout_margin="25dp" /> <EditText android:inputType="text" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/editText" android:gravity="center" /> <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <RadioButton android:id="@+id/radioButton0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:text="@string/male" /> <RadioButton android:id="@+id/radioButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:text="@string/female" /> </RadioGroup> <CheckBox android:id="@+id/checkBox0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:text="@string/checkBox0" /> <CheckBox android:id="@+id/checkBox1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:text="@string/checkBox1" /> </LinearLayout>

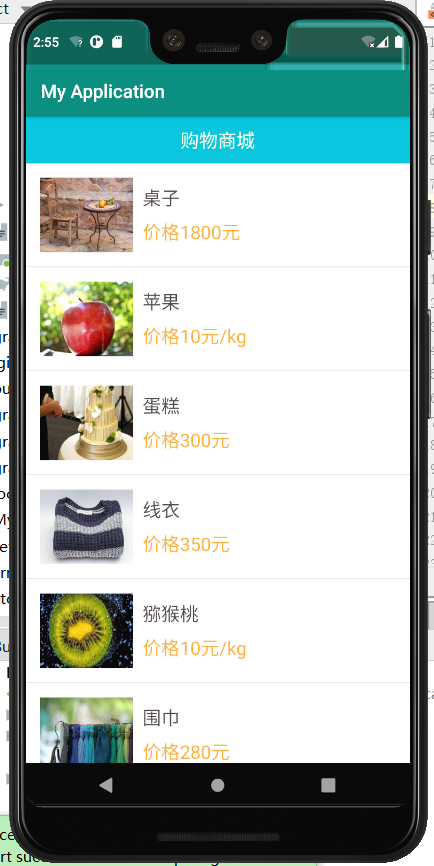
4.
1 package com.example.myapplication; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.widget.BaseAdapter; 9 import android.widget.ImageView; 10 import android.widget.ListView; 11 import android.widget.TextView; 12 13 public class MainActivity extends AppCompatActivity { 14 private ListView mListView; 15 //商品名称与价格数据集合 16 private String [] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; 17 private String [] prices={"1800元","10元/kg","300元","350元","10元/kg","280元"}; 18 //图片数据集合 19 private int [] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 mListView = (ListView) findViewById(R.id.lv);//初始化ListView控件 25 MyBaseAdapter myAdapter = new MyBaseAdapter();//创建一个Adapter实例 26 mListView.setAdapter(myAdapter);//设置Adapter 27 } 28 class MyBaseAdapter extends BaseAdapter{ 29 @Override 30 public int getCount() { //获取item的总数 31 return titles.length; //返回ListView Item条目的总数 32 } 33 @Override 34 public Object getItem(int i) { 35 return titles[i]; //返回Item的数据对象 36 } 37 @Override 38 public long getItemId(int i) { 39 return i; //返回Item的id 40 } 41 //得到Item的View视图 42 @Override 43 public View getView(int i, View view, ViewGroup viewGroup) { 44 View view1= View.inflate(MainActivity.this,R.layout.list_item,null); 45 TextView title = (TextView)view1.findViewById(R.id.title); 46 TextView price = (TextView)view1.findViewById(R.id.price); 47 ImageView iv = (ImageView)view1.findViewById(R.id.iv); 48 title.setText(titles[i]); 49 price.setText(prices[i]); 50 iv.setBackgroundResource(icons[i]); 51 return view1; 52 } 53 } 54 } 55 78 <?xml version="1.0" encoding="utf-8"?> 79 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 80 xmlns:app="http://schemas.android.com/apk/res-auto" 81 xmlns:tools="http://schemas.android.com/tools" 82 android:layout_width="match_parent" 83 android:layout_height="match_parent" 84 tools:context=".MainActivity" 85 android:orientation="vertical"> 86 <TextView 87 android:id="@+id/tv" 88 android:layout_width="match_parent" 89 android:layout_height="50dp" 90 android:text="购物商城" 91 android:textColor="#E8E3E9" 92 android:background="#FF5722" 93 android:textSize="20sp" 94 android:gravity="center"/> 95 <ListView 96 android:id="@+id/lv" 97 android:layout_width="match_parent" 98 android:layout_height="wrap_content"/> 99 100 </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:padding="15dp"> 7 8 <ImageView 9 android:id="@+id/iv" 10 android:layout_width="100dp" 11 android:layout_height="80dp" 12 android:layout_centerVertical="true"/> 13 <RelativeLayout 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_centerVertical="true" 17 android:layout_marginLeft="10dp" 18 android:layout_toRightOf="@id/iv"> 19 <TextView 20 android:id="@+id/title" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:text="桌子" 24 android:textSize="20sp" 25 android:textColor="#4B4343"/> 26 <TextView 27 android:id="@+id/tv_p" 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:text="价格" 31 android:textSize="20sp" 32 android:textColor="#F5A631" 33 android:layout_below="@id/title" 34 android:layout_marginTop="10dp"/> 35 <TextView 36 android:id="@+id/price" 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:text="1800" 40 android:textSize="20sp" 41 android:textColor="#F5A631" 42 android:layout_below="@id/title" 43 android:layout_toRightOf="@id/tv_p" 44 android:layout_marginTop="10dp"/> 45 46 </RelativeLayout> 47 </RelativeLayout>