Django之 Form和ModelForm组件
01-Form介绍
我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来。
与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入,输入的长度和格式等正不正确。如果用户输入的内容有错误就需要在页面上相应的位置显示对应的错误信息.。
Django form组件就实现了上面所述的功能。
总结一下,其实form组件的主要功能如下:
- 生成页面可用的HTML标签
- 对用户提交的数据进行校验
- 保留上次输入内容
02-普通方式手写注册功能
# 注册 def register(request): error_msg = "" if request.method == "POST": username = request.POST.get("name") pwd = request.POST.get("pwd") # 对注册信息做校验 if len(username) < 6: # 用户长度小于6位 error_msg = "用户名长度不能小于6位" else: # 将用户名和密码存到数据库 return HttpResponse("注册成功") return render(request, "register.html", {"error_msg": error_msg})
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> </head> <body> <form action="/reg/" method="post"> {% csrf_token %} <p> 用户名: <input type="text" name="name"> </p> <p> 密码: <input type="password" name="pwd"> </p> <p> <input type="submit" value="注册"> <p style="color: red">{{ error_msg }}</p> </p> </form> </body> </html>
03-使用Form组件实现注册功能
form.py
from django import forms # 按照Django form组件的要求自己写一个类 class RegForm(forms.Form): name = forms.CharField(label="用户名") pwd = forms.CharField(label="密码")
views.py
# 使用form组件实现注册方式 def register2(request): form_obj = RegForm() if request.method == "POST": # 实例化form对象的时候,把post提交过来的数据直接传进去 form_obj = RegForm(request.POST) # 调用form_obj校验数据的方法 if form_obj.is_valid(): return HttpResponse("注册成功") return render(request, "register2.html", {"form_obj": form_obj})
login2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册2</title> </head> <body> <form action="/reg2/" method="post" novalidate autocomplete="off"> {% csrf_token %} <div> <label for="{{ form_obj.name.id_for_label }}">{{ form_obj.name.label }}</label> {{ form_obj.name }} {{ form_obj.name.errors.0 }} </div> <div> <label for="{{ form_obj.pwd.id_for_label }}">{{ form_obj.pwd.label }}</label> {{ form_obj.pwd }} {{ form_obj.pwd.errors.0 }} </div> <div> <input type="submit" class="btn btn-success" value="注册"> </div> </form> </body> </html>
看网页效果发现 也验证了form的功能:
• 前端页面是form类的对象生成的 -->生成HTML标签功能
• 当用户名和密码输入为空或输错之后 页面都会提示 -->用户提交校验功能
• 当用户输错之后 再次输入 上次的内容还保留在input框 -->保留上次输入内容
04-Form常用字段与插件
表单的相关属性
{{ field.label }}:字段对应的<lable>标签的文字,例如“发件人”。
{{ field.label_tag }}:字段对应的<lable>标签。
{{ field.id_for_label }}:字段的“id”属性值。
{{ field.value }}:字段的值,例如标题的内容。
{{ field.html_name }}:字段对应的HTML标签“name”属性的值。
{{ field.help_text }}:字段的帮助文本。
{{ field.errors }}:包含任何字段验证错误的全部信息,可以通过“{% for error in field.errors %}”的方式遍历。
{{ field.is_hidden }}:字段是否隐藏字段,获取到的是布尔值。
{{ field.field }}:字段对象,可以通过它访问字段的属性,例如“{{ field.field.max_length }}”,“{{ field.field.required}}”
表单的输出选项
{{ form.as_table }}:以表格形式加载表单元素
{{ form.as_p }}:以段落形式加载表单元素
{{ form.as_ul }:以列表形式加载表单元素
创建Form类时,主要涉及到 【字段】 和 【插件】,字段用于对用户请求数据的验证,插件用于自动生成HTML;
验证数据
f = ContactForm({'subject': 'Hello', 'email': 'adrian@example.com', 'message': 'Nicesite!'})
为 Form 实例关联数据后,得到了一个“受约束的”表单:
f.is_bound --》True
在受约束的表单对象上调用 is_valid() 方法,检查数据是否有效。
深入查看各个字段的错误消息:f['message'].errors
每个受约束的表单实例都有一个 errors 属性,它的值是一个字典,把字段名称映射到错误消息列表上:
>>> f = ContactForm({'subject': 'Hello', 'message': ''})
>>> f.errors
{'message': ['This field is required.']}
改变字段的渲染方式
message = forms.CharField(widget=forms.Textarea)
表单框架把各个字段的表现逻辑交给 widget 参数负责。每种字段的 widget 参数都有默认值,不过可以覆盖或自定义。Field类表示验证逻辑,而widget 表示表现逻辑。
Field这个类的常用参数
Field required=True, 是否允许为空 widget=None, HTML插件 注:重点 label=None, 用于生成Label标签或显示内容 类似HTML的label的标签 initial=None, 初始值 (<input type="text" value="xixi"> 类似html的input框的value值) help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直) validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀
4.1 initial:初始值,input框里面的初始值。
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三" # 设置默认值 ) pwd = forms.CharField(min_length=6, label="密码")
4.2 error_messages:重写错误信息。
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ) pwd = forms.CharField(min_length=6, label="密码")
4.3 password
class LoginForm(forms.Form): ... pwd = forms.CharField( min_length=6, label="密码", widget=forms.widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True) )
4.4 radioSelect:单radio值为字符串
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ) pwd = forms.CharField(min_length=6, label="密码") gender = forms.fields.ChoiceField( choices=((1, "男"), (2, "女"), (3, "保密")), label="性别", initial=3, widget=forms.widgets.RadioSelect() )
4.5 单选Select
class LoginForm(forms.Form): ... hobby = forms.fields.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=3, widget=forms.widgets.Select() )
4.6 多选Select
class LoginForm(forms.Form): ... hobby = forms.fields.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=[1, 3], widget=forms.widgets.SelectMultiple() )
4.7 单选checkbox
class LoginForm(forms.Form): ... keep = forms.fields.ChoiceField( label="是否记住密码", initial="checked", widget=forms.widgets.CheckboxInput() )
在使用选择标签时,需要注意choices的选项可以从数据库中获取,但是由于是静态字段 获取的值无法实时更新,那么需要自定义构造方法从而达到此目的。
from django.forms import Form from django.forms import widgets from django.forms import fields class MyForm(Form): user = fields.ChoiceField( # choices=((1, '上海'), (2, '北京'),), initial=2, widget=widgets.Select ) def __init__(self, *args, **kwargs): super(MyForm,self).__init__(*args, **kwargs) # self.fields['user'].choices = ((1, '上海'), (2, '北京'),) # 或 self.fields['user'].choices = models.Classes.objects.all().values_list('id','caption')
方法2:
from django import forms from django.forms import fields from django.forms import models as form_model class FInfo(forms.Form): authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多选 # authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all()) # 单选
4.8 多选checkbox
class LoginForm(forms.Form): ... hobby = forms.fields.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.CheckboxSelectMultiple() )
4.9 choice字段注意事项
在使用选择标签时,需要注意choices的选项可以配置从数据库中获取,但是由于是静态字段 获取的值无法实时更新,需要重写构造方法从而实现choice实时更新。
方式一:
from django.forms import Form from django.forms import widgets from django.forms import fields class MyForm(Form): user = fields.ChoiceField( # choices=((1, '上海'), (2, '北京'),), initial=2, widget=widgets.Select ) def __init__(self, *args, **kwargs): super(MyForm,self).__init__(*args, **kwargs) # self.fields['user'].choices = ((1, '上海'), (2, '北京'),) # 或 self.fields['user'].choices = models.Classes.objects.all().values_list('id','caption')
方式二:
from django import forms from django.forms import fields from django.forms import models as form_model class FInfo(forms.Form): authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多选 # authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all()) # 单选
4.10 外键字段的校验
# models.py class UserType(models.Model): caption = models.CharField(max_length=32) class UserInfo(models.Model): username = models.CharField(max_length=32) email = models.EmailField() user_type = models.ForeignKey(to='UserType',to_field='id')
# forms.py from django import forms from django.forms import fields class UserInfoForm(forms.Form): # username = models.CharField(max_length=32) <-- models username = fields.CharField(max_length=32) # email = models.EmailField() <-- models email = fields.EmailField() # user_type = models.ForeignKey(to='UserType',to_field='id') <-- models user_type = fields.ChoiceField( choices=models.UserType.objects.values_list('id','caption') ) # 下面的操作是让数据在网页上实时更新。 def __init__(self, *args, **kwargs): super(UserInfoForm,self).__init__(*args, **kwargs) self.fields['user_type'].choices = models.UserType.objects.values_list('id','caption')
4.11 ModelForm处理外键关系数据
form.instance.project_id = Project.objects.get(id=project_id).id
form.save()
05-Django Form所有内置字段

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型 Django Form内置字段
06-字段校验
6.1 RegexValidator验证器
from django.forms import Form from django.forms import widgets from django.forms import fields from django.core.validators import RegexValidator class MyForm(Form): user = fields.CharField( validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')], )
6.2 自定义验证函数
import re from django.forms import Form from django.forms import widgets from django.forms import fields from django.core.exceptions import ValidationError # 自定义验证规则 def mobile_validate(value): mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$') if not mobile_re.match(value): raise ValidationError('手机号码格式错误') class PublishForm(Form): title = fields.CharField(max_length=20, min_length=5, error_messages={'required': '标题不能为空', 'min_length': '标题最少为5个字符', 'max_length': '标题最多为20个字符'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': '标题5-20个字符'})) # 使用自定义验证规则 phone = fields.CharField(validators=[mobile_validate, ], error_messages={'required': '手机不能为空'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'手机号码'})) email = fields.EmailField(required=False, error_messages={'required': u'邮箱不能为空','invalid': u'邮箱格式错误'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'}))
07-Hook方法
除了上面两种方式,我们还可以在Form类中定义钩子函数,来实现自定义的验证功能。
7.1 局部钩子
我们在Fom类中定义 clean_字段名() 方法,就能够实现对特定字段进行校验。
举个例子:
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" }, widget=forms.widgets.TextInput(attrs={"class": "form-control"}) ) ... # 定义局部钩子,用来校验username字段 def clean_username(self): value = self.cleaned_data.get("username") if "666" in value: raise ValidationError("光喊666是不行的") else: return value
7.2 全局钩子
我们在Fom类中定义 clean() 方法,就能够实现对字段进行全局校验。
class LoginForm(forms.Form): ... password = forms.CharField( min_length=6, label="密码", widget=forms.widgets.PasswordInput(attrs={'class': 'form-control'}, render_value=True) ) re_password = forms.CharField( min_length=6, label="确认密码", widget=forms.widgets.PasswordInput(attrs={'class': 'form-control'}, render_value=True) ) ... # 定义全局的钩子,用来校验密码和确认密码字段是否相同 def clean(self): password_value = self.cleaned_data.get('password') re_password_value = self.cleaned_data.get('re_password') if password_value == re_password_value: return self.cleaned_data else: self.add_error('re_password', '两次密码不一致') raise ValidationError('两次密码不一致')
08-Django form应用Bootstrap样式简单示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <title>login</title> </head> <body> <div class="container"> <div class="row"> <form action="/login2/" method="post" novalidate class="form-horizontal"> {% csrf_token %} <div class="form-group"> <label for="{{ form_obj.username.id_for_label }}" class="col-md-2 control-label">{{ form_obj.username.label }}</label> <div class="col-md-10"> {{ form_obj.username }} <span class="help-block">{{ form_obj.username.errors.0 }}</span> </div> </div> <div class="form-group"> <label for="{{ form_obj.pwd.id_for_label }}" class="col-md-2 control-label">{{ form_obj.pwd.label }}</label> <div class="col-md-10"> {{ form_obj.pwd }} <span class="help-block">{{ form_obj.pwd.errors.0 }}</span> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">{{ form_obj.gender.label }}</label> <div class="col-md-10"> <div class="radio"> {% for radio in form_obj.gender %} <label for="{{ radio.id_for_label }}"> {{ radio.tag }}{{ radio.choice_label }} </label> {% endfor %} </div> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <button type="submit" class="btn btn-default">注册</button> </div> </div> </form> </div> </div> <script src="/static/jquery-3.2.1.min.js"></script> <script src="/static/bootstrap/js/bootstrap.min.js"></script> </body> </html>
09-批量添加样式
可通过重写form类的init方法来实现。
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ... def __init__(self, *args, **kwargs): super(LoginForm, self).__init__(*args, **kwargs) for field in iter(self.fields): self.fields[field].widget.attrs.update({ 'class': 'form-control' })
10-ModeForm组件
通常在Django项目中,我们编写的大部分都是与Django 的模型紧密映射的表单。 举个例子,你也许会有个Book 模型,并且你还想创建一个form表单用来添加和编辑书籍信息到这个模型中。 在这种情况下,在form表单中定义字段将是冗余的,因为我们已经在模型中定义了那些字段。
基于这个原因,Django 提供一个辅助类来让我们可以从Django 的模型创建Form,这就是ModelForm。
class BookForm(forms.ModelForm): class Meta: model = models.Book fields = "__all__" labels = { "title": "书名", "price": "价格" } widgets = { "password": forms.widgets.PasswordInput(attrs={"class": "c1"}), }
10.1 class Meta下常用参数:
model = models.Book # 对应的Model中的类 fields = "__all__" # 字段,如果是__all__,就是表示列出所有的字段 exclude = None # 排除的字段 labels = None # 提示信息 help_texts = None # 帮助提示信息 widgets = None # 自定义插件 error_messages = None # 自定义错误信息
10.2 ModelForm的验证
与普通的Form表单验证类型类似,ModelForm表单的验证在调用is_valid() 或访问errors 属性时隐式调用。
我们可以像使用Form类一样自定义局部钩子方法和全局钩子方法来实现自定义的校验规则。
如果我们不重写具体字段并设置validators属性的化,ModelForm是按照模型中字段的validators来校验的。
10.3 save()方法
每个ModelForm还具有一个save()方法。 这个方法根据表单绑定的数据创建并保存数据库对象。 ModelForm的子类可以接受现有的模型实例作为关键字参数instance;
如果提供此功能,则save()将更新该实例。 如果没有提供,save() 将创建模型的一个新实例:
>>> from myapp.models import Book >>> from myapp.forms import BookForm # 根据POST数据创建一个新的form对象 >>> form_obj = BookForm(request.POST) # 创建书籍对象 >>> new_ book = form_obj.save() # 基于一个书籍对象创建form对象 >>> edit_obj = Book.objects.get(id=1) # 使用POST提交的数据更新书籍对象 >>> form_obj = BookForm(request.POST, instance=edit_obj) >>> form_obj.save()
11-动态生成ModelForm类的方法
A、动态生成类的函数:type('classname',(object,),dict(funname=fun))
def CreateModelForm(request,admin_obj): class Meta: model = admin_obj.model fields = "__all__" def __new__(cls, *args, **kwargs): for field_name,field_obj in cls.base_fields.items(): field_obj.widget.attrs['class'] = 'form-control' if field_name in admin_obj.readonly_fields: field_obj.widget.attrs['disabled'] = True #在后台不能通过这种方式修改外键对应的字段,比如consultant return forms.ModelForm.__new__(cls) def default_clean(self): print("cleaned data:",self.cleaned_data) dynamic_model_form = type("DynamicModelForm",(forms.ModelForm,), {"Meta":Meta}) setattr(dynamic_model_form,"__new__",__new__) setattr(dynamic_model_form,"clean",default_clean) return dynamic_model_form
上述例子就可以根据需求动态生成dynamic_model_form了,需要使用的时候调用CreateModelForm函数即可。
model_form = forms.CreateModelForm(request,admin_obj=admin_obj)
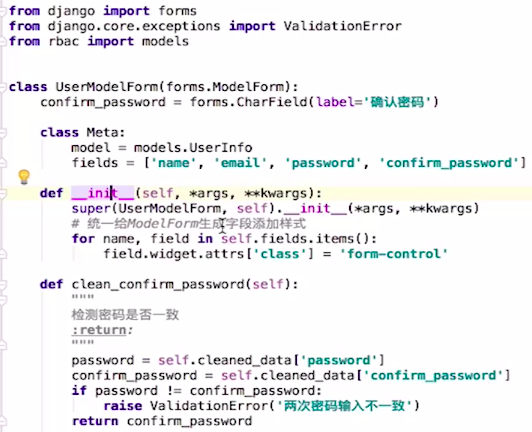
12-校验两次密码是否一致,并为每一个字段加样式
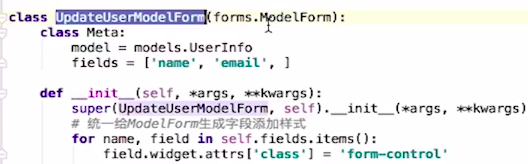
13-编辑字段(不包括密码和确认密码)的校验

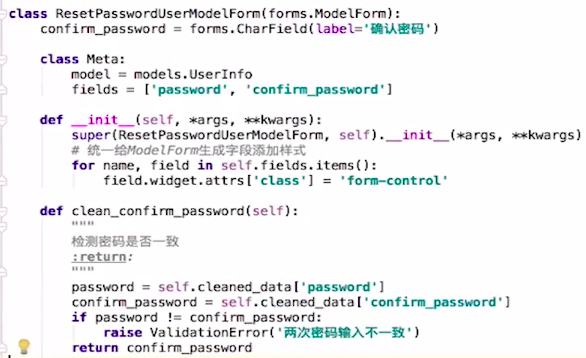
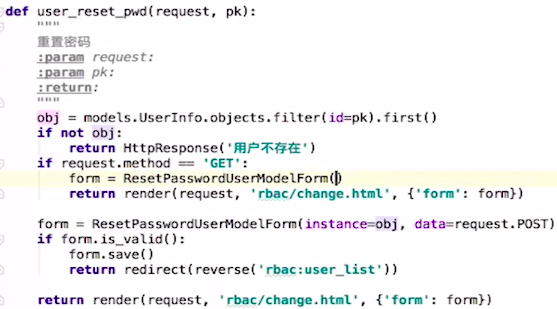
14-重置密码的校验

views.py

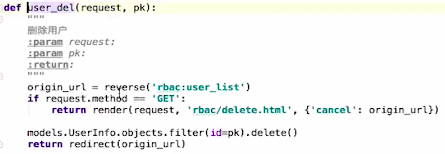
15-删除用户

16-form表单上传文件
forms.py
class EquipmentModelForm(BootStrapModelForm): """ 校验添加设备的数据 """ # dev_model = fields.CharField(required=True, label='设备型号') class Meta: model = deviceinfo fields = ['dev_name', 'dev_type', 'dev_model', 'dev_num', 'dev_meas', 'dev_plate', 'dev_comp', 'dev_spec', 'dev_cg', 'dev_jdate', 'memo', 'image']
image = models.ImageField(upload_to='images', max_length=100, default="/images/default.png", verbose_name="设备图片")
# views.py class EquipmentView(View): """ 设备信息 """ ...... def post(self, request): form = EquipmentModelForm(request.POST or None, request.FILES or None) if form.is_valid(): print(form.cleaned_data['image']) instance = form.save(commit=False) instance.save()
html:对于 form 的文件上传,一定要在 form 标签中使用 enctype="multipart/form-data" 属性。
<form enctype="multipart/form-data" class="form-horizontal" action="{% url 'equipment' %}" method="post" novalidate> {% csrf_token %} {% for field in form %} <div class="form-group"> <label class="col-sm-2 control-label">{{ field.label }}</label> <div class="col-sm-8"> {{ field }} <span style="color: red;">{{ field.errors.0 }}</span> </div> </div> {% endfor %} <div class="form-group"> <div class="col-sm-offset-2 col-sm-8"> <input type="submit" value="快速添加" class="btn btn-primary"> </div> </div> </form>
17-form.save(commit=False)的含义
应用案例:
我们创建了一个叫文章Article的模型,里面包含title, body和作者author等多个字段,其中author字段非空null=False。我们由Article模型创建了一个ArticleForm表单,可以让用户发表新文章,但是我们故意把author字段除外了,因为我们不希望用户编辑作者。
最后用户提交的表单数据里肯定没有author,当这样的数据提交到数据库时肯定会有问题的。所以我们先通过 article = form.save(commit=False)创建article实例,此时让Django先不要发送数据到数据库,等待我们把author添加好后,再把数据一起存储到数据库中。
def article_create(request): if request.method == 'POST': form = ArticleForm(request.POST) if form.is_valid(): instance = form.save(commit=False) # commit=False告诉Django先不提交到数据库. instance.author = request.user # 添加额外数据 instance.save() # 发送到数据库
18-save_m2m方法及如何使用
save_m2m方法只用来存储多对多的关系。当你同时满足下面两个条件时,你需要使用此方法。如果你直接使用save()或form_valid()方法,是可以直接存储多对多(m2m)关系的,不需要用save_m2m。 1. 你使用了save(commit=False)方法 2. 你的model里有多对多的关系(比如tags)
假设我们文章模型里有tags这个多对多的字段,我们的article_create方法需要增加一行。
def article_create(request): if request.method == 'POST': form = ArticleForm(request.POST) if form.is_valid(): instance = form.save(commit=False) # commit=False tells Django that "Don't send this to database yet. instance.author = request.user # Set the user object here instance.save() # Now you can send it to DB form.save_m2m() return HttpResponseRedirect("/blog/") else: form = ArticleForm() return render(request, 'blog/article_create_form.html', {'form': form})
参考链接:https://blog.csdn.net/weixin_42134789/article/details/80520500
19-在编辑的时候,控制Form表单的字段是否只读 readonly

class TestForm(forms.Form): use_required_attribute = False user = fields.CharField( max_length=12,#最大长度 min_length=12,#最小长度 #empty_value = "111", required = True, # 是否必须填 error_messages={},#错误信息 #widget = widgets.Select(),#定义HTML插件 #widget = widgets.Select(attrs={'class':'tss'}),#加属性 label='用户名' ,#定义label标签显示内容 使用方法:{{ obj.user.label }} #initial='xx',#设置默认值,在input默认展示值 help_text='帮助文档',#在html 后显示文字 使用方法{{ obj.user.help_text }} show_hidden_initial= True, # 生成一个隐藏的文本框用来记录 <input type="hidden" name="initial-user" value="xx" id="initial-id_user"> #validators=[],#自定义验证规则 #localize = Flase, #是否支持本地化 # disabled=True, #是否可编辑,默认Flase 可编辑 #label_suffix=':'#在调用as_p as_table 等时在 label加符号,如果没设置lable 就默认字段 )
self.fields['work_no'].widget.attrs['disabled'] = True 不建议使用。
class ToDoListModelForm(forms.ModelForm): """ 编辑页面的数据校验 """ class Meta: model = worksheet fields = ['work_no', 'approval_text', 'work_approval_status'] def __init__(self, *args, **kwargs): super(ToDoListModelForm, self).__init__(*args, **kwargs) for name, field in self.fields.items(): field.widget.attrs['class'] = 'form-control' # 控制 work_no字段 不可编辑 instance = getattr(self, 'instance', None) print(instance, instance.pk, instance.work_user) if instance and instance.pk: self.fields['work_no'].widget.attrs['readonly'] = True

对于外键字段的select的只读、禁止选择设置:
先给对应字段设置 disabled 属性,之后再提交表单时,删除字段的disabled属性。否则,数据不会被保存。
例:
# forms.py class CreateWorksheetModelForm(forms.ModelForm): """ 校验出库信息页面的生成工单的数据 """ work_type = fields.CharField(label='工作类别', initial='维修') class Meta: model = worksheet fields = [ 'workflows_name', 'work_type', 'work_priority', 'work_devname', 'work_devadr', 'work_gzinfo', 'work_scinfo' ] def __init__(self, *args, **kwargs): super(CreateWorksheetModelForm, self).__init__(*args, **kwargs) self.fields['workflows_name'].initial = workflows.objects.all().first() for name, field in self.fields.items(): field.widget.attrs['class'] = 'form-control' if name in ['workflows_name', 'work_type', 'work_devname']: self.fields[name].widget.attrs['readonly'] = True
HTML:
<script src="/static/js/jquery.min.js"></script> <script src="/static/js/bootstrap.min.js" type='text/javascript'></script> <script> $(function () { $('[data-toggle="popover"]').popover(); $("#id_workflows_name").attr("disabled","disabled"); }); $("input[type='submit']").click(function (e) { $("#id_workflows_name").removeAttr("disabled"); $("#id_work_devname").removeAttr("disabled"); }); function createFunction(obj) { $("#id_work_devname").attr("disabled","disabled"); $("#id_work_devname").val(obj); } </script>
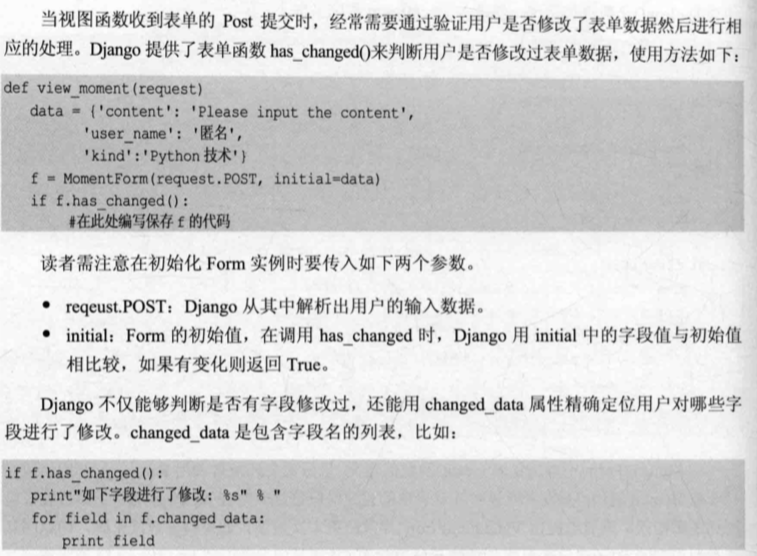
20-检查变更字段

21-自定义表单的外观
自动生成的错误列表使用 <ul class="errorlist">,因此可以使用 CSS 美化。 <style type="text/css"> ul.errorlist { margin: 0; padding: 0; } .errorlist li { background-color: red; color: white; display: block; font-size: 10px; margin: 0 0 3px; padding: 4px 5px; } </style>