xadmin后台页面的自定制
01-自定制页面
注:最近找到了更好的解决办法:重写钩子函数版 https://www.cnblogs.com/pgxpython/p/10593507.html
需求背景:根据要实现的功能需求,xadmin的后台页面不满足现有要求,需要进行自定义页面来替换后台固有页面,所以要在源码上入手
修改前的页面:

修改后的效果:

解决方法:
xadmin的处理流程和django类似,都是通过拦截URL,然后封装数据,再在页面解析。
思路:
1.在views/base.py中添加控制(是否需要跳转,跳转的url) 2.在templates/xadmin/base_site.html 中根据上一步传过来的值控制显示内容(用iframe) 或者 在 base_site.html 里添加自定义的HTML内容 (我就是添加的html代码) 3.自己编写处理该url的页面和view.py,然后iframe中就会显示该页面
实现代码:
# xadmin/views/base.py class CommAdminView(BaseAdminView): @filter_hook def get_context(self): for menu in nav_menu: check_selected(menu, self.request.path) # 添加自定义url,视图函数获取数据 add_url_flag = False auto_title = '' pid = '' subtitle = '' print(self.request.get_full_path()) if '/xadmin/cashflows/cash_title_content/' in self.request.get_full_path(): from apps.cashflows.models import cash_title_link, cash_title_content add_url_flag = True auto_title = cash_title_link.objects.all() # print('title', title) pid = self.request.GET.get('pid') # print('pid', pid, type(pid)) if pid: subtitle = cash_title_content.objects.filter(content_cash_id=pid) pid = int(pid) else: subtitle = None else: pass print('auto_title', auto_title) print('pid', pid) print('subtitle', subtitle) context.update({ 'menu_template': self.menu_template, 'nav_menu': nav_menu, 'site_title': self.site_title, 'site_footer': self.site_footer, 'breadcrumbs': self.get_breadcrumb(), # 自定义获取的数据,返回给base_site.html页面 'add_url_flag': add_url_flag, 'auto_title': auto_title, 'subtitle': subtitle, 'pid': pid, }) return context
# xadmin/templates/xadmin/base_site.html {% if add_url_flag %} <div class="col-sm-3 col-sm-offset-1 panel panel-primary" style="padding: 0;"> <div class="panel-heading">表单项目名称表</div> <div style="width:389px; height:347px; overflow:scroll; text-align: center"> <table class="table table-hover"> <tr> <th style="text-align: center">序号</th> <th style="text-align: center">表单名称</th> </tr> {% for i in auto_title %} <tr class="{% if pid == forloop.counter %}active{% endif %}"> <td >{{ forloop.counter }}</td> <td ><a href="?pid={{ forloop.counter }}">{{ i }}</a></td> </tr> {% endfor %} </table> </div> </div> <div class="col-sm-3 col-sm-offset-1 panel panel-success" style="padding: 0;"> <div class="panel-heading">表单名称下的标题</div> <div style="width:389px; height:347px; overflow:scroll; text-align: center"> <table class="table" style=" text-align: center"> <tr> <th style="text-align: center">序号</th> <th style="text-align: center">标题</th> </tr> {% for a in subtitle %} <tr> <td>{{ forloop.counter }}</td> <td>{{ a }}</td> </tr> {% endfor %} </table> </div> </div> {% else %} {% block content %} {#此处为 原有的后台显示内容及页面展示样式#} {{ content }} {% endblock %} {% endif %}
base_site.html部分源码介绍:
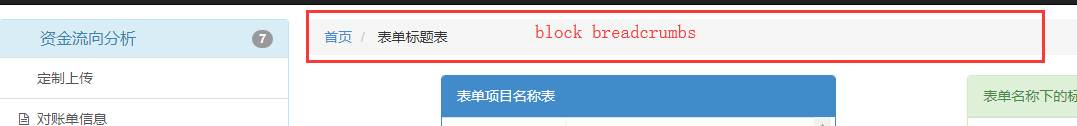
{% block breadcrumbs %} <ul class="breadcrumb"> {% if breadcrumbs %} {% for bc in breadcrumbs %} <li> {% if forloop.last or not bc.url %}{{ bc.title }} {% else %}<a href="{{ bc.url }}">{{ bc.title }}</a>{% endif %} </li> {% endfor %} {% else %} <li><a href="{% url 'xadmin:index' %}">{% trans 'Home' %}</a></li> {% if title %}{{ title }}{% endif %} {% endif %} </ul> {% endblock %}
以上代码实现的效果为:

{% block content-nav %} <div class="navbar content-navbar navbar-default navbar-xs" data-toggle="breakpoint" data-class-xs="navbar content-navbar navbar-inverse navbar-xs" data-class-sm="navbar content-navbar navbar-default navbar-xs"> <div class="navbar-header"> {% view_block 'nav_toggles' %} {% block nav_toggles %} {% include "xadmin/includes/toggle_back.html" %} {% endblock %} <a class="navbar-brand" data-toggle="collapse" data-target="#top-nav .navbar-collapse"> {% block nav_title %}{% endblock %} </a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> {% view_block 'nav_menu' %} </ul> {% view_block 'nav_form' %} {% block nav_form %}{% endblock %} <div class="navbar-btn pull-right hide-xs"> {% view_block 'nav_btns' %} {% block nav_btns %}{% endblock %} </div> </div> </div> {% endblock %}
以上代码实现的效果为:

参考文章:https://www.cnblogs.com/lanqie/p/8675533.html



