【Node.js】初学 3
11. web 开发模式
1. 服务端渲染 的 web 开发模式
服务端发送给客户端的 HTML 页面,是在服务端通过字符串的拼接,动态生成的。
例如把 '<h1>标题</h1>' 发送给客户端。
优点:
前端耗时少。因为服务器负责生成HTML,浏览器只需要渲染页面。
有利于SEO。因为服务端响应的是完整的HTML页面内容,爬虫容易获得信息,有利于 SEO。
缺点:
占用服务器资源。不利于前后端分离。
2. 前后端分离 的 web 开发模式
前端使用 Ajax调用接口,后端负责提供 API 接口。
优点:开发体验好(前端专注ui页面,后端专注api)、用户体验好(局部刷新)、减轻了服务器的渲染压力(在用户浏览器生成)。
缺点:不利于 SEO。但React、VUE等框架的 SSR 技术可以解决SEO问题。
如何选择:
例如企业级网站主要是展示,则可以用服务端渲染。而后台管理项目交互性强,不需要SEO,则使用前后端分离。
具体根据实际情况而定,可以同时采用。
12. 身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定手段,完成对用户的身份确认。
服务端渲染推荐使用 Session 认证机制。
前后端分离推荐使用 JWT 认证机制。
1. Session 认证机制
HTTP 协议的无状态性:客户端的每次 HTTP 请求都是独立的,连续多次请求之间没有任何关系,服务端不会主动保留每次 HTTP 请求的状态。
身份认证,是根据 cookie 来确定的。
例如,登陆成功之后,服务端颁发一个 cookie 给客户端,这个 cookie 就是身份认证的标识,后续请求服务端时,把 cookie 发给服务端,来进行客户端的身份认证。
这样就突破了 HTTP 的无状态限制,让服务端知道了客户端的身份。
1. Cookie 是什么?
根据 Cookie 来确认用户身份。
Cookie 是存储在用户浏览器中的一段不超过 4kb 的字符串,由一个名称(name)、一个值(Value)和其他几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。键值对。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie 特性:自动发送、域名独立、过期时限、4 KB限制。
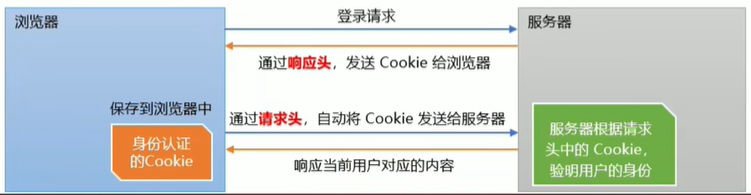
2. Cookie 在身份认证中的作用
客户端第一次请求服务器时,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
之后,当客户端每次请求服务器时,浏览器都会自动将身份认证相关的 Cookie ,通过请求头的形式发送给服务器,服务器可验明客户端的身份。
在请求头 Request Headers 里有一个叫 Cookie 的请求头,里面就是相关信息。

3. Cookie 不具有安全性
cookie 存储在浏览器中,并且浏览器支持读写修改 cookie,因此 cookie 很容易被伪造。所以,不建议服务器将重要的隐私数据通过cookie 形式发送给浏览器。
比如用户的身份信息,密码等。
4. 提高身份认证的安全性
把用户浏览器提供的 cookie 和服务端用户的 cookie 进行认证,确认了 cookie 的真实存在,否则认证不通过。
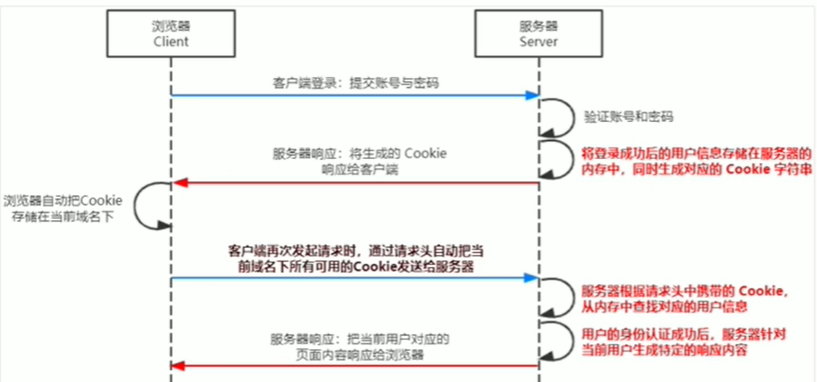
5. Session 的工作原理
【客户端】登录 --- 【服务端】验证账号密码,生成对应的 cookie 字符串与该用户绑定,响应给客户端 --- 【客户端】收到 cookie 并自动存储在当前域名下。
然后,当【客户端】发送请求时,通过请求头把 cookie 发送给【服务端】,服务端根据 cookie 查找对应的用户信息,认证成功后,生成响应内容。

2. Session 的使用
1、安装 express-session 中间件
npm install express-session2、配置 express-session 中间件
通过 app.use() 来注册 session 中间件。
// 1. 导入 express-session 中间件
const session = require('express-session')
// 2. 配置 express-session 中间件
// 需要通过 app.use() 来注册 session 中间件,供后面路由使用
app.use(session({
secret: 'mea', // 设置密钥, session 属性的值可以为任意字符串
resave: false, // 是否强制将会话保存到会话存储区。
saveUninitialized: true, // 是否强制将一个"未初始化"的会话保存到会话存储区。
}))3、向 session 中存数据
配置成功之后,通过 req.session 来访问 session 对象,才可以存储用户信息
// 3. 向 session 中存数据
// 登录接口
// 注意:只有配置了 express-session 中间件之后,才有 req 里的 session 属性
// 通过 req.session 来访问和使用 session 对象,存储相关信息。
app.post('/api/login', (req,res) => {
// 判断用户提交的登录信息是否正确
if(req.body.username !== 'admin' || req.body.password !== '123') {
return res.send( { status:1, msg:'登录失败!'} )
}
req.session.user = req.body // 将用户的信息,存储到 Session 中
req.session.isLogin = true // 将用户登录状态,存储到 Session 中
res.send( { status: 0, msg: '登录成功!' } )
})4、向 session 中取数据
可以直接从 req.session 对象上获取之前存储的数据
// 4. 向 session 中取数据
// 获取用户名的接口
app.get('/api/getUser', (req,res) => {
// 判断用户是否登录
// (!ture) 为假则不执行,!false 则执行并return结束
if(!req.session.isLogin) {
return res.send( { status: 1, msg: '无法取数据:未登录'} )
}
res.send({
status: 0,
msg: 'session get 成功',
username: req.session.user.username
})
})5、清空 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。
只会清空当前客户端对应的 session 信息,不影响其他人。
// 5. 清空 session
// 调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息
// 例如退出登录就需要清空 session
// 退出登录的接口
app.post('/api/logOut', (req,res) => {
// 清空当前客户端对应的 session 信息
req.session.destroy()
res.send({
status: 0,
msg: '退出登录成功'
})
})
3. JWT 认证机制
JWT(JSON Web Token)是目前最流行的跨域认证解决方案。
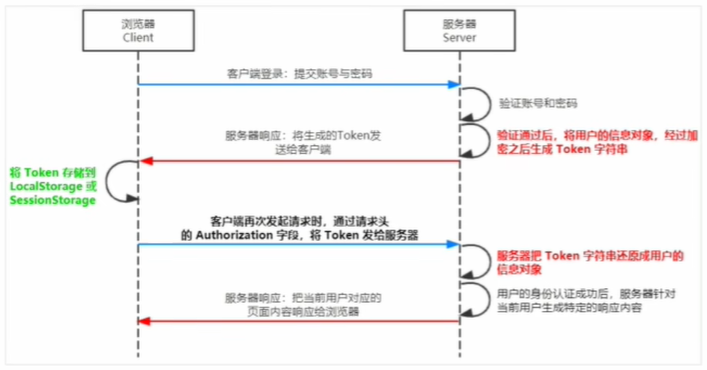
1、JWT 工作原理
用户信息通过 Token 字符串的形式,保存在客户端浏览器中。服务端通过还原 Token 字符串的形式来认证用户的身份。
核心是生成 Token,还原 Token,认证身份。
在 JWT 中用户信息保留在用户浏览器中,在 session 中用户信息保存在服务器端。

2、JWT 的组成部分
通常由三部分组成:Header(头部)、Paylaod(有效荷载)、Signature(签名)
三者之间使用英文的点 . 分隔,格式如:Header.Payload.Signature
JWT字符串的示例:dgdabycge.facgracgds.irfcgblzuirchunleg(这个是参考,真正的很长)
Payload 部分是真正的用户信息,它是加密后的用户信息而生成的字符串。
Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。
3、JWT 的使用方式
客户端收到服务端返回的 JWT 之后,通常将他储存在 LocalStorage 或 SessionStorage 中。
此后,客户端每次与服务端通信,都要带上这个 JWT 的字符串,进行身份认证。
推荐是把 JWT 放在 HTTP 请求头的 Authorization 字段中:
Authorization: Bearer <token>
4. JWT 的使用
1、安装 JWT 相关的包
npm i jsonwebtoken express-jwt其中:
jsonwebtoken 用于生成 JWT 字符串。
express-jwt 用于将 JWT 字符串解析还原为 JSON 对象。
导入 express 包、CORS 跨域、解析表单数据的中间件
const express = require('express')
const app = express()
const cors = require('cors')
app.use(cors())
// 【解析表单数据】解析配置application/x-www-form-urlencoded 表单数据的中间件
app.use(express.urlencoded({ extended: false }))
2、导入 JWT 相关的包
导入包
// 2、导入 JWT 相关的包
// 导入用于生成 JWT 字符串的包
const jwt = require('jsonwebtoken')
// 导入用于解析 JWT 字符串为 JSON 对象的包
const { expressjwt } = require('express-jwt')
3、定义 secret 秘钥
为了保证 JWT 字符串的安全性,定义一个用于加密和解密的 secret 秘钥。
(1)当生成 JWT 字符串时,需要使用 secret 秘钥进行加密,最终得到加密好的 JWT 字符串。
(2)当把 JWT 字符串解析还原成 JSON 对象时,需要使用 secret 秘钥进行解密。
// 3、定义 secret 秘钥
// 为了保证 JWT 字符串的安全性,定义一个用于加密和解密的 secret 秘钥。
// (1)当生成 JWT 字符串时,需要使用 secret 秘钥进行加密,最终得到加密好的 JWT 字符串。
// (2)当把 JWT 字符串解析还原成 JSON 对象时,需要使用 secret 秘钥进行解密。
const secretKey = 'my life is mea :)'
4、登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户信息加密成 JWT 字符串,响应给客户端
// 4、登录成功后生成 JWT 字符串
// 调用 jsonwebtoken 包提供的 sign() 方法,将用户信息加密成 JWT 字符串,响应给客户端
// 登录接口
app.post('/api/login', (req,res) => {
// 用户账号密码,请求体 req.body 是提交的数据,有账号和密码
let userinfo = req.body
// 登录失败
if(req.body.username !== 'admin' || req.body.password !== '123') {
return res.send({ status: 0, msg: '登录失败!'})
}
// 登录成功之后,生成 JWT 字符串,通过 token 属性响应给客户端
res.send({
status: 200,
msg: '登录成功!',
// 调用 jwt.sign() 生成 JWT 字符串,三个参数分别为:用户信息对象,加密秘钥,配置对象
// 发送给客户端的 token 字符串
token: jwt.sign(
{ username: userinfo.username }, // 用户信息,注意不要把密码等重要信息加密到 token 中
secretKey, // 加密秘钥
{ expiresIn: '60s' } // 配置对象,秘钥过期时间为60秒后
)
})
})
5、将 JWT 字符串还原为 JSON 对象
客户端通过请求头中的 Authorization 字段,将 token 字符串发送到服务器进行身份认证,
// 5、将 JWT 字符串还原为 JSON 对象
// 客户端通过请求头中的 Authorization 字段,将 token 字符串发送到服务器进行身份认证
// 此时,服务器可通过 express-jwt 中间件,将客户端发送过来的 token 字符串解析还原为 JSON 对象
app.use( expressjwt({secret: secretKey, algorithms: ["HS256"]}).unless( {path: ['/api']}) )
6、使用 req.auth 获取用户信息
当 express-jwt 中间件配置成功后,在有权限的接口中,使用 req.auth 对象,解析其中的信息
// 6、使用 req.auth 获取用户信息
// 当 express-jwt 中间件配置成功后,在有权限的接口中,使用 req.auth 对象,解析其中的信息
// 这是一个有权限的 API 接口
app.get('/admin/getInfo', (req,res) => {
console.log(req.auth) //打印出 解密后的用户信息
res.send({
status: 200,
msg: '获取用户信息成功!',
data: req.auth // 发送给客户端的用户信息
})
})
/*
先在第 4 步请求登录接口,postcode里 body 的 x-www-form-urlencoded 发 username与password,登录成功后得到 Token 字符串,
然后再访问第 6 步的接口,在 Headers 里发属性 Authorization 值是刚刚的 Token 字符串,发送成功
*/
7、捕获解析 JWT 失败后产生的错误
在项目的最后面,所有路由之后,通过 app.use() 注册一个 全局级别的错误中间件。别忘了 next 参数。
解释:当使用 express-jwt 解析 Token 字符串时,如果客户端发过来的 Token 字符串过期或不合法,就会产生一个解析失败的错误,影响项目的正常运行。
所以通过 Express 的错误中间件,捕获这个错误并进行相关的处理。
// 7、捕获解析 JWT 失败后产生的错误
// 在项目的最后面,所有路由之后,通过 app.use() 注册一个 全局级别的错误中间件。next
// 解释:当使用 express-jwt 解析 Token 字符串时,如果客户端发过来的 Token 字符串过期或不合法,就会产生一个解析失败的错误,影响项目的正常运行。
// 所以通过 Express 的错误中间件,捕获这个错误并进行相关的处理。
app.use( (err,req,res,next) => {
// token 解析失败导致的错误
if(err.name === 'UnauthorizedError') {
return res.send( {status: 401, msg: '无效的 Token'} )
}
// 其他原因导致的错误(如果不是 token 引起的,是其他原因)
res.send( {status: 500, msg: '未知的错误'} )
})





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)