【JS】补
-原型对象 与 原型链
相当于一个公用的默认值。原型就是一个公共的区域。 JS原型对象讲解 原型和原型链 pink
每个函数都有prototype属性,称之为原型,因为这个属性的值是个对象,也称为原型对象。
每一个对象都有 __proto__ 属性,这个属性指向它的原型对象。
作用:原型可以放一些属性和方法,共享给实例对象使用。原型可以做继承。
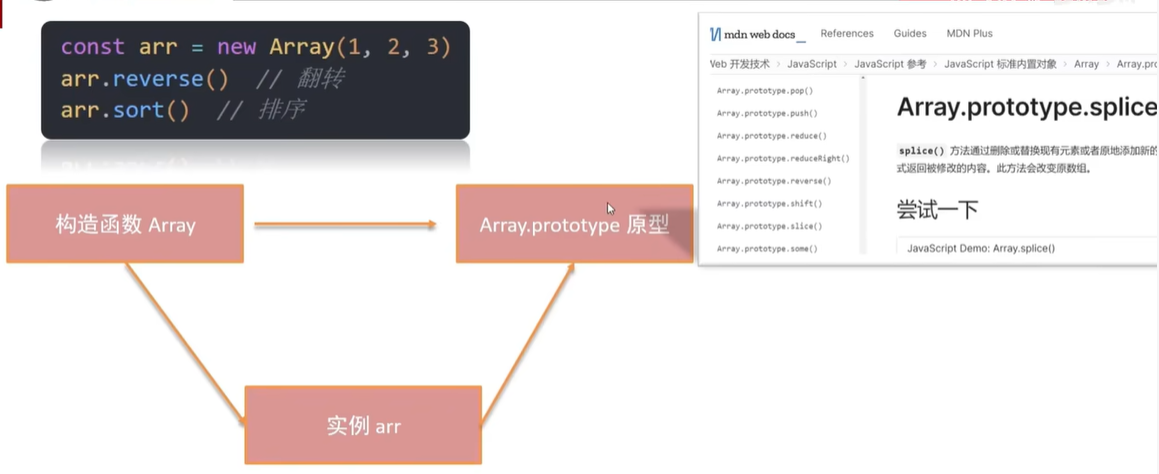
例如:创建一个新数组,然后调用内置函数sort() 排序,此时这个sort方法就是 Array中的原型里的方法,只不过这个sort方法是内置的。
而 arr 的 __proto__ 指向的就是 Array的prototype属性。

创建每一个函数(函数也是对象),解析器都会向函数中添加一个属性 prototype ,相当于一个公用的默认值。
每一个函数的 prototype 值都不一样。
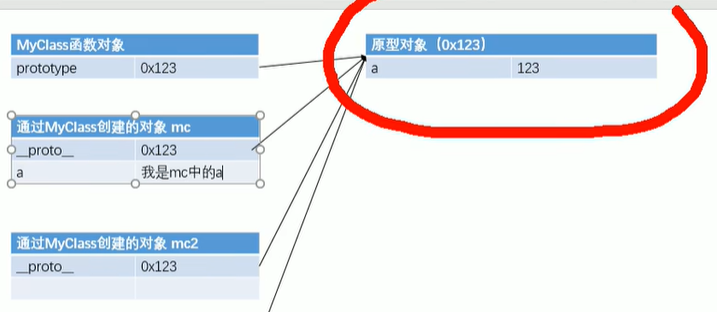
如果函数作为普通函数调用 prototype 没有任何作用,但,如果函数通过构造函数调用时,创建一个实例,都会有一个隐含的属性 __proto__ 指向该构造函数的原型对象 prototype 。所有对象都可以访问原型里面的数据。
访问对象的一个属性或方法时,它会在对象自身中寻找,如果有,就使用,就不继续找了,如果没有,就去原型对象中寻找,找到就使用。
function car(){ }
car.prototype.a = '我是car中prototype里的a'
car.a = '我是car里的a'
console.log(car.prototype)
function car(){ }
car.prototype.a = '我是car里的a'
car.prototype.sayHi = function(){
console.log("Hi- -hi")
}
const car2 = new car()
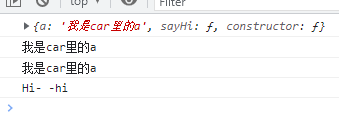
console.log(car2.__proto__) //{a: '我是car里的a', constructor: ƒ}
console.log(car2.__proto__.a) // 我是car里的a
console.log(car2.a) // 我是car里的a
car2.sayHi() // Hi- -hi ,先从car2 找 a ,找不到,就去原型对象里找 a,找到了并使用,方法也是。
,先从car2 找 a ,找不到,就去原型对象里找 a,找到了并使用,方法也是。

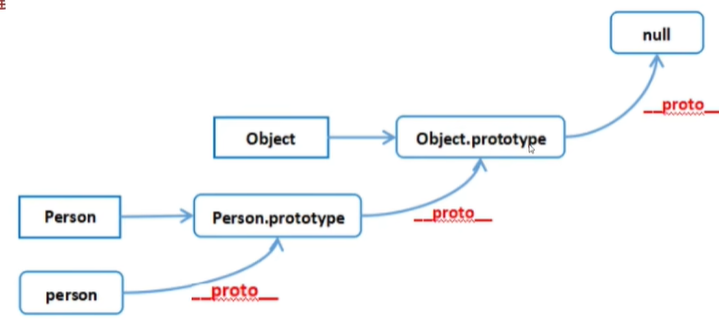
原型链
对象都有__proto__属性,这个属性指向它的原型对象,而原型对象也是对象,也有__proto__属性,指向原型对象的原型对象,这样一层一层的形成的链式结构称为 原型链,最顶层找不到则返回 null。