【JS】简单复习及ES6 2
116.日期对象
日期对象:用来表示时间的对象。
作用:得到当前系统时间。
1.实例化
new 关键字。新的,实例化。
实例化日期对象,创建一个时间对象并获取时间:
// 1. 获取当前时间
const date = new Date();
// 2. 指定时间
const date1 = new Date('2022-5-1 08:30:00');2.日期对象方法
getFullYear()、getMonth()、getDate()、getDay()、getHours()、getMinutes()、getSeconds()

// 获得日期对象
const date = new Date()
// 使用里面的方法
console.log(date.getFullYear()) // 年
console.log(date.getMonth() + 1) // 月 0-11
console.log(date.getDate()) // 日
console.log(date.getDay()) // 星期几 0-6
console.log(date.getHours()) // 时 0-23
console.log(date.getMinutes()) // 分 0-59
console.log(date.getSeconds()) // 秒 0-593.时间戳
是指从1970-01-01 00:00:00开始到现在的毫秒数,它是一种特殊的计量时间的方式。
例如:将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数
获取时间戳:
1. getTime()
2. +new Date() 简写,无需实例化
3. Date.now() 无需实例化,只能获取当前时间戳,上面俩种可以返回指定的时间戳。
// 获得日期对象
const date = new Date()
// 1. getTime()
console.log(date.getTime())
// 2. 简写 +new Date()
console.log(+new Date())
// 3. Date.now()
console.log(Date.now())119.DOM节点
DOM节点:DOM树里每一个内容都称之为节点。
节点类型:
元素节点,所有的标签 比如 body div
属性节点,所有的属性 比如 src
文本节点,所有的文本
其他
1. 查找节点
分为 父节点查找、子节点查找
2. 父节点查找 parentNode
语法:子元素.parentNode
返回最近一级的父节点,找不到返回 null。
3. 子节点查找 children
语法:父节点.children
children :仅获得所有元素节点,返回伪数组。
childNodes:获得所有子节点,包括文本节点(空格、换行)、注释节点等。
兄弟关系节点查找:
下一个兄弟节点:元素.nextElementSibling
上一个兄弟节点:元素.previousElementSibling
120. 新增节点 创建 追加
新增一个网页元素,再添加到网页內。就是先创建节点,再追加节点。
1. 创建节点 document.createElement('')
语法:document.createElement('标签名');
// 1. 创建节点
const createDiv = document.createElement('div')
console.log(createDiv);创建一个节点,但看不到这个元素,所以需要追加节点。
2. 追加节点 appendChild() insertBefore()
语法:父元素.appendChild(要插入的元素); 、 父元素.insertBefore(要插入的元素,在哪个元素前面);
appendChild 插入到父元素中的最后:
// 插入到父元素的最后
// 父元素.appendChild(要插入的元素)
const ul = document.querySelector('ul')
// 创建 li 标签(节点)
const lis = document.createElement('li')
// 给这个刚建造的 li 写内容
lis.innerHTML = '我是li';
// 把 li 追加到 ul里面,放最后
ul.appendChild(lis); insertBefore 插入到父元素中某子元素的前面:
// 插入到父元素中某个子元素的前面
// 父元素.insertBefore(要插入的元素,在哪个元素前面)
const ul = document.querySelector('ul')
// 创建 li 标签(节点)
const lis = document.createElement('li')
// 给这个刚建造的 li 写内容
lis.innerHTML = '我是li';
// 把 li 追加到ul里面,放ul里的第一个子元素的前面
ul.insertBefore(lis, ul.children[0]); 121. 克隆节点、删除节点
1. 克隆节点 cloneNode(布尔值)
复制一个原有的节点。然后用追加来追加到别处。
语法:元素.cloneNode(布尔值);
cloneNode 会克隆出一个跟元标签一样的元素,括号內传入布尔值。
若布尔值为 true,则代表克隆时会包含后代节点一起克隆,若为 false,则克隆时不包含后代节点。默认为false。
const ul = document.querySelector('ul')
// 克隆 li 标签和内容
const li_copy = ul.children[0].cloneNode(true); // 深克隆
// 克隆 li 标签
const li_copy2 = ul.children[0].cloneNode();
// 追加
ul.appendChild(li_copy);
ul.appendChild(li_copy2);2. 删除节点 removeChild(要删除的元素)
在页面中删除某节点。在JavaScript原生DOM操作中,删除元素必须通过父元素删除。
注意:删除节点和隐藏节点(display:none)不同,删除是从HTML中删除,就没有了,而隐藏节点还是存在的。
语法:父元素.removeChild(要删除的元素);
const ul = document.querySelector('ul');
// 删除li,也就是ul的第一个子元素li
ul.removeChild(ul.children[0]);122. 移动端 事件 touch
1. 触屏事件 touch
touchstart:手指触摸到一个 DOM 元素时触发。
touchmove:手指在一个DOM元素上滑动时触发。
touchend:手指从一个DOM元素上移开时触发。
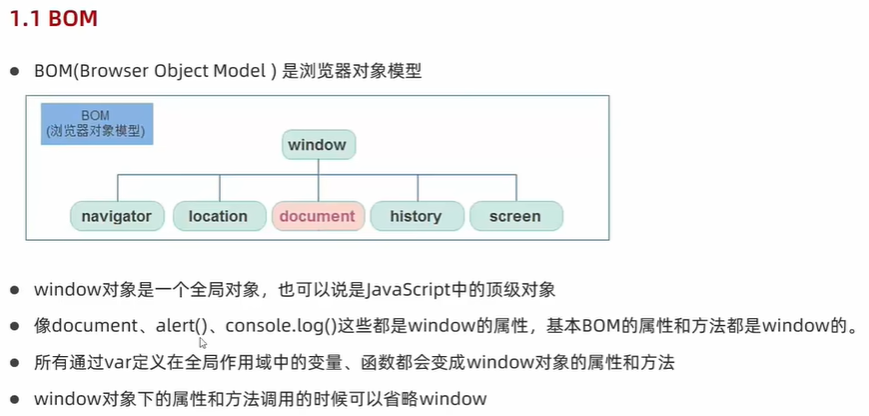
BOM(浏览器对象模型)- 属于 window对象
window 对象是一个全局对象,是JavaScript的顶级对象。
document.querySelector() // 简写
window.document.querySelector() // 原本的126. BOM
浏览器对象模型。

126. 定时器 - 延时函数
JavaScript内置了一个用来让代码延时执行的函数,叫 setTimeout
语法:setTimeout(回调函数, 等待的毫秒数);
和之前的定时器函间歇数差不多,与这个延时的函数区别是:
- 延迟函数:执行一次
- 间歇函数:每隔一段时间就执行一次,除非手动清除
setTimeout 只执行一次,可以理解为就是把一段代码延时执行。
setTimeout(function() {
console.log('时间到了')
}, 2000)清除延时函数:
let timer = setTimeout(回调函数,等待时间)
clearTimeout(timer)注意:
1. 每一次调用延时器函数都会产生一个新的延时器
2. 延时器需要等待,所以后面的代码会先执行
127. JS 执行机制 - 事件循环 event loop【重点】
console.log('111')
setTimeout(function() {
console.log('222')
}, 2000)
console.log('333')console.log('111')
setTimeout(function() {
console.log('222')
}, 0)
console.log('333')这俩结果都是:111、333、222.
JavaScript是单线程,同一个时间只能做同一个事情。单线程就意味着所有任务都需要排队,前一个结束,才会执行下一个任务,容易造成加载堵塞。为了解决这个问题,HTML5提出新标准,于是js出现了同步和异步。
同步:前一个任务结束后,再执行后一个任务。程序执行的顺序与任务的排列是一致的、同步的。
异步:在做这件事的同时,还可以去做别的事情。比如,在做饭烧水等烧开时,去切菜。异步的。
它们的本质区别:各个流程的执行顺序不同。
同步任务
同步任务都是在主线程上执行,形成一个执行栈。
异步任务
需要耗时的就属于异步任务,比如定时器,点击click等等。
js的异步是通过回调函数实现的。
一般有三种类型:
1. 普通事件,如 click、resize等
2. 资源加载,如 load、error等
3. 定时器,包括 setInterval、setTimeout等
异步任务相关添加到任务队列中(也叫消息队列)。
事件循环:
同步任务放在执行栈,异步任务放任务队列中,执行栈里的执行完毕后,系统会自动依次读取任务队列中的异步任务,异步任务结束等待状态,进入执行栈,开始执行。
执行栈一直等待接收任务队列里的异步任务,这就是 事件循环。
异步,多线程是浏览器的操作。
128. location 对象
location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分。
语法:location
//console.log(window.location) // 完整写法
console.log(location)1. location.href
href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转。
语法:location.href
location.href = 'http://www.baidu.com'; // 页面一打开就跳转到这个地址了 2. location.search ?后面
search 属性获取地址中携带的参数,符号 ? 后面部分
例如提交表单时,url里的 ?username=xxx.....
语法:location.search
console.log(location.search); // 获取 url 的 ? 后面部分3. location.hash 哈希 #后面
hash获取地址中的哈希值,符号 # 后面部分
语法:location.hash
后期 vue 路由的铺垫,经常用于不刷新页面,显示不同页面。
4. location.reload() 刷新当前页面
reload() 方法用来刷新当前页面,传入参数 true 时表示强制刷新
语法:location.reload(); // 刷新 相当于按了f5
location.reload(true); // 强制刷新 类似 ctrl + f5 。
129. navigator 对象 (浏览器信息)
navigator 的数据类型是对象,该对象下记录了浏览器自身的相关信息。
常用属性和方法:
通过 userAgent 检测浏览器的版本以及平台。
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone, 则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.itcast.cn'
}
})() !function() {} (); ,是立即执行函数。这个 ! 号,如果不写就报错,写了 !,系统就把 !function() {} 当成一个整体了,前面的 ! 也可以写成 + ~ 等算数表达式。
129. history 对象 (历史记录)
history 的数据类型是对象,主要管理历史记录,该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
常用属性和方法:
back() 后退
forward() 前进
go(参数) 前进后退,如果是1,就前进1个页面,-1就后退1个页面
例如:
back.addEventListener('click', function() {
history.back(); //后退一步
});130. 本地存储
HTML5规范提出的解决方案。
1. 数据存储在用户浏览器中。
2. 设置、读取方便、甚至页面刷新不丢失数据
3. 容量较大,sessionStorage 和 loacnStorage 约5M左右。
1. localStorage 本地存储
可以将数据永久存储在本地(用户的电脑),除非手动删除,否则关闭页面也会存在。
特性:可以多窗口共享(同一个浏览器可以共享);以键值对的形式存储使用。
注意:本地存储只能存储字符串数据类型。
语法:
存储数据:localStorage.setItem(key, value);,key 加引号
获取数据:localStorage.getItem(key);
删除数据:localStorage.removeItem(key);
修改数据:localStorage.setItem(key, value); ,如果有这个键,就是改,否则就是增。
2. cessionStorage 会话存储
生命周期为关闭浏览器窗口,在同一个窗口下数据可以共享,以键值对形式存储使用,用法与 localStorage 基本相同。
131. JSON 复杂数据类型
JSON 字符串,键值对形式,双引号,花括号。
1. JSON.stringify() 转换为JSON字符串
把复杂数据类型转换为JSON字符串。
语法:JSON.stringify(复杂数据类型)
2. JSON.parse() 转换为对象
把JSON字符串转换为对象。
语法:JSON.parse(JSON字符串)
132. 数组 map 和 join
https://www.bilibili.com/video/BV1Y84y1L7Nn?p=132
// 1. 读取本地数据 user-name 本地存储的命名
const data = localStorage.getItem('user-name')
// 2. 如果有 就返回对象 没有就声明一个空的数组arr,data没有就是null空false
const arr = data ? JSON.parse(data) : []渲染数据到页面时,应尽量减少 dom 操作,所以此处我们不在使用创建节点、追加节点方式(后面vue的做法)
1. map() 迭代数组 处理
map 方法也是遍历,可以返回一个数组。map 也称为映射,映射是个术语,指两个元素之间元素互相‘对应’的关系。
使用场景:map 可以处理数据,并且返回新的数组 。
语法:arr.map()
const arr = ['pink','red']
arr.map(function(item, index) {
console.log(item) // item 得到 数组元素 'pink','red'
console.log(index) // index 得到 索引号 0 1
})用来处理数据:
const arr = ['pink','red']
const newArr = arr.map(function(item) {
return item + '老师' // 处理 都加上'老师'
})
console.log(newArr) // ['pink老师', 'red老师']2. join() 转换为字符串
join() 方法用于把数组中的所有元素转换成一个字符串
语法:arr.join('分隔符')
参数:数组元素是通过参数里面的指定分隔符进行分隔的
const arr = ['pink老师', 'red老师']
console.log(arr.join()) // pink老师,red老师 【不写分隔符默认 , 英文逗号】
console.log(arr.join('')) // pink老师red老师 【'' 空的就连到一起了】
console.log(arr.join('——')) // pink老师——red老师 
137. 正则表达式
正则表达式,用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象。
通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
作用:表单验证(匹配)、过滤敏感词(替换)、字符串中提取我们想要的部分(提取)。
分为两步骤:1. 定义规则。 2. 查找。
例如:定义规则,包含有字符串‘啊’的。
查找,使用方法来检测 目标字符串是否包含这个字符串‘啊’,是否符合规则。
1. 定义正则表达式语法
定义规则。
语法:const 变量名 = /表达式/
其中 / / 是正则表达式字面量
// 1. 定义规则
const reg = /啊/2. test() 判断是否有符合规则的字符串
test() 方法,判断正则表达式与指定字符串是否匹配
语法:regObj.test(被检测的字符串)
如果正则表达式与指定字符串匹配,就返回 true,否则返回 false。
const my_str = '哈啊啊哈'
// 1. 定义规则
const reg = /啊/
// 2. 判断是否匹配
console.log( reg.test(my_str) ); // 匹配了,返回 true3. exec() 检索符合规则的字符串,找到就返回数组
exec() 方法,在一个指定字符串中检索匹配
语法:regObj.exec(被检测字符串)
如果匹配成功,exec() 方法返回一个数组,否则返回null。
const my_str = '哈啊啊哈'
// 1. 定义规则
const reg = /啊/
// 2. 判断是否匹配
console.log( reg.exec(my_str) );总结:
test() :用于判断是否有符合规则的字符串,返回布尔值,找到返回true,否则false。
exec() :用于检索符合规则的字符串,找到返回数组,否则null。
4. 元字符
普通字符:仅能描述它们本身,这些字符被称为普通字符,例如所有的数字和字母。也就是说普通字符只能匹配字符串中与它们相同的字符。
元字符(特殊字符):是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
比如,规定用户只能输入英文26个字母,普通字符为abcdefg.....,但是换成元字符写法: [a-z]
4.1 边界符
表示位置,开头和结尾。
^ :表示匹配首行的文本(以谁开始)
$ :表示匹配尾行的文本(以谁结束)
如果 ^ 和 $ 在一起,表示必须是精确匹配。
console.log(/哈/.test('哈')) // true
console.log(/哈/.test('哈哈')) // true
console.log(/哈/.test('二哈')) // true
console.log(/^哈/.test('哈')) // true
console.log(/^哈/.test('哈哈')) // true
console.log(/^哈/.test('二哈')) // false
console.log(/^哈$/.test('哈')) // true
console.log(/^哈$/.test('哈哈')) // false ^ $ 一起是精确匹配4.2 量词 * + ? {n} {n,} {n,m}
量词用来 设定某个模式出现的次数。表示重复次数。
分别有: * + ?
4.2.1. * 重复0次或多次 >=0
// * >=0
console.log(/^哈*/.test('')) // true
console.log(/^哈*$/.test('哈')) // true
console.log(/^哈*$/.test('哈哈')) // true
console.log(/^哈*$/.test('哈二哈')) // false4.2.2. + 重复1次或多次 >=1
// + >=1
console.log(/^哈+/.test('')) // false
console.log(/^哈+$/.test('哈')) // true
console.log(/^哈+$/.test('哈哈')) // true
console.log(/^哈+$/.test('哈二哈')) // false4.2.3. ? 重复0次或1次 0 || 1
// ? 0 || 1
console.log(/^哈?/.test('')) // true
console.log(/^哈?$/.test('哈')) // true
console.log(/^哈?$/.test('哈哈')) // false
console.log(/^哈?$/.test('哈二哈')) // false4.2.4. {n} 重复n次
// {n} 重复n次
console.log(/^哈{1}/.test('')) // false
console.log(/^哈{1}$/.test('哈')) // true
console.log(/^哈{1}$/.test('哈哈')) // false
console.log(/^哈{1}$/.test('哈二哈')) // false4.2.5. {n,} 重复n次或多次 >=n
// {n,} 重复n次或多次
console.log(/^哈{1,}/.test('')) // false
console.log(/^哈{1,}$/.test('哈')) // true
console.log(/^哈{1,}$/.test('哈哈')) // true
console.log(/^哈{1,}$/.test('哈二哈')) // false4.2.6. {n,m} 重复n次到m次 >=n && <=m
// {n,m} 重复n次到m次 >=n && <=m
console.log(/^哈{1,3}/.test('')) // false
console.log(/^哈{1,3}$/.test('哈')) // true
console.log(/^哈{1,3}$/.test('哈哈')) // true
console.log(/^哈{1,3}$/.test('哈二哈')) // false4.3 字符类
比如 \d 表示 0~9
4.3.1. [] 匹配字符集合
匹配中括号里面的任意字符,匹配到一个就返回 true,否则 false。只选一个。
语法:[]
注意:[] 里面不可以写 {n} 量词。
// [] 只选一个
console.log(/[abc]/.test('anni')) // true
console.log(/[abc]/.test('啊哈,ccmt')) // true
console.log(/^[abc]$/.test('a')) // true
console.log(/^[abc]$/.test('b')) // true
console.log(/^[abc]$/.test('c')) // true
console.log(/^[abc]$/.test('ab')) // false 只选一次
console.log(/^[abc]{2}$/.test('ab')) // true 加了量词 可以重复2次
console.log(/^[abc]$/.test('ABC')) // false(1) [] 里面加上 - 连字符
用连字符 - 表示一个范围
例如:[a-z] 表示a到z的26个小写英文字母都可以。
[a-zA-Z] 表示大小写都可以
[0-9] 表示0~9的数字都可以。
例如qq号: ^[1-9][0-9]{4,}$ 表示从10000 开始的,到99999结束。
// [a-z] 在指定范围內匹配 只选一个
console.log(/^[a-z]$/.test('h')) // true
console.log(/^[a-z]$/.test('H')) // false
console.log(/^[A-Z]$/.test('H')) // true
console.log(/^[a-zA-Z0-9]$/.test(2)) // true
console.log(/^[a-zA-Z0-9]$/.test('H')) // true(2) [] 里面加上 ^ 取反符号
在 [] 里面的 ^ 是取反符。注意写在 [] 里面的是取反,在外面就是边界符了。
比如:[^a-z] 匹配除了小写字母以外的字符。
console.log(/^[^a-z]$/.test('H')) // true
console.log(/^[^a-z]$/.test('h')) // false4.3.2. . 匹配除换行符以外的任何单个字符
console.log(/^.$/.test('h')) // true
console.log(/^.$/.test('ha')) // false
console.log(/^..$/.test('ha')) // true案例:用户名验证案例
案例:用户名验证案例
<input type="text"> <span></span>
<script>
const reg = /^[a-zA-Z0-9_-]{6,16}$/
const input = document.querySelector('input');
const span = document.querySelector('span');
input.addEventListener('blur',function(){
if (reg.test(this.value)) {
span.innerText = '符合规则!'
} else {
span.innerText = '密码少于6位且最多16位,包含小写字母、大写字母、数字、_-'
}
})
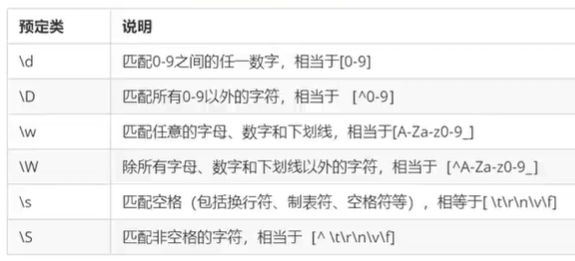
</script>4.3.3. 预定义 \d \D \w \W \s \S
指的是 某些常见模式的简写方式。

比如日期格式: /^\d{4}-\d{1,2}-\d{1,2}$/
5. 修饰符 i g
修饰符约束正则执行的某些细节行为,如是否区别大小写、是否支持多行匹配等。
语法:/表达式/修饰符
i :是单词 ignore 的缩写,正则匹配字母时不区分大小写。
g :是单词 global 的缩写,匹配所有满足正则表达式的结果。全局,全部的、
例如: /a/ig.test('ABA') 就是不分大小写,全部都匹配完
5.1 替换 replace( )
语法: 字符串.replace(/正则表达式/, '替换的文本')
const str = '我小时候喜欢玩cs1.6这个游戏'
const strNew = str.replace(/cs1.6/,'罪恶都市')
console.log(strNew) // 结果:我小时候喜欢玩植物大战僵尸这个游戏
const str = '我小时候喜欢打CS,特别是cs1.6'
const strNew = str.replace(/cs/ig,'植物大战僵尸') // 修饰符 i g 不分大小写 匹配所有的
console.log(strNew) // 结果:我小时候喜欢打植物大战僵尸,特别是植物大战僵尸1.6正则里的 或 是 | :
const str = '我小时候喜欢打CS,特别是cs1.6'
const strNew = str.replace(/cs|CS/g,'植物大战僵尸') // 正则里的 或 是 |
console.log(strNew) // 结果:我小时候喜欢打植物大战僵尸,特别是植物大战僵尸1.6或多个 x|x|x|x.....
const str = '我小时候喜欢打CS,反恐精英很帅,特别是cs1.6'
const strNew = str.replace(/cs|CS|反恐精英/g,'植物大战僵尸') // 或多个 x|x|x
console.log(strNew)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异