2020软件工程作业05
| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 结对编程实现“学术家族树” |
| 作业正文 | 如下 |
| 参考文献 | 感谢百度 |
一、指路
二、结对分工
Nothingtolose:代码实现,界面设计,编写博客
Hynan: 找素材,完善博客,测试优化并提出意见
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟 |
| Planning | 计划 | 20min | 20min |
| Estimate | 估计这个任务需要多少时间 | 2360 | 270 |
| Development | 开发 | 600 | 900 |
| Analysis | 需求分析 (包括学习新技术) | 600 | 1120 |
| Design Spec | 生成设计文档 | 60 | 60 |
| Design Review | 设计复审 | 40 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 20 |
| Design | 具体设计 | 60 | 120 |
| Coding | 具体编码 | 600 | 1250 |
| Code Review | 代码复审 | 120 | 150 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 30 |
| Reporting | 报告 | 60 | 80 |
| Test Repor | 测试报告 | 60 | 50 |
| Size Measurement | 计算工作量 | 40 | 60 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 2360 | 2700 |
四、解题思路描述与设计实现说明
1.思路描述
①设置文本框,获取输入的信息
用text area,并且给出提示输入样例
②分析信息并生成树状结构
以导师为根节点,选出父节点插入子节点可延展到三级等节点,直到文本数据处理完毕
③再次输入新的信息,判断是否关联,否则生成新的树
同样利用导师确认根节点展开
2.代码组织与内部实现设计
- 组织结构

-
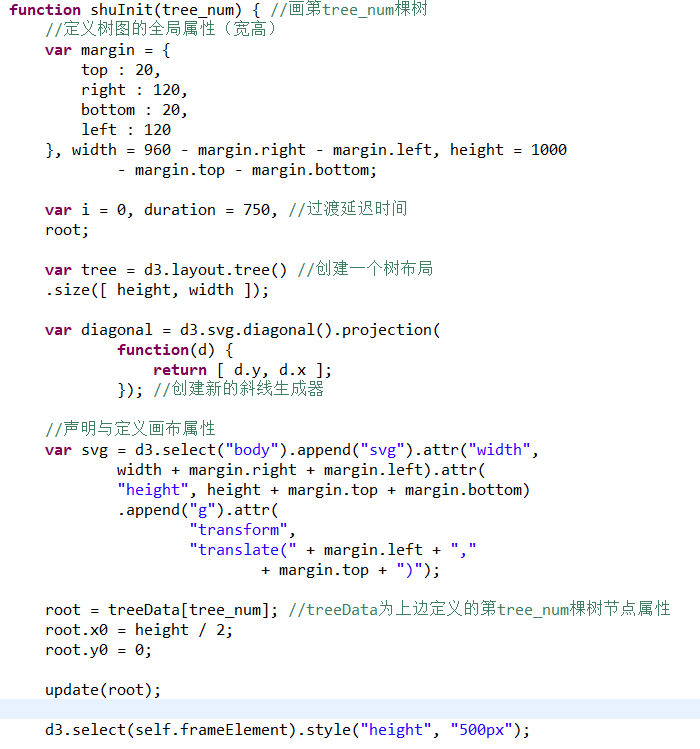
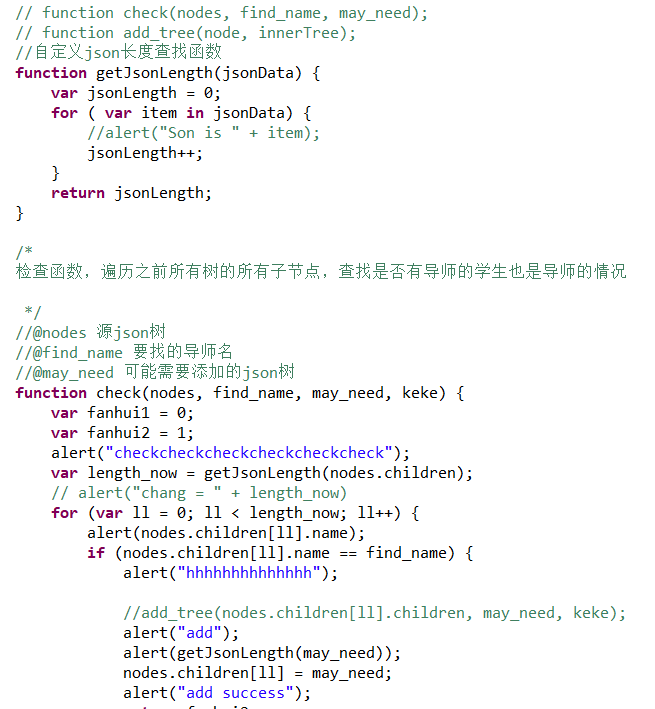
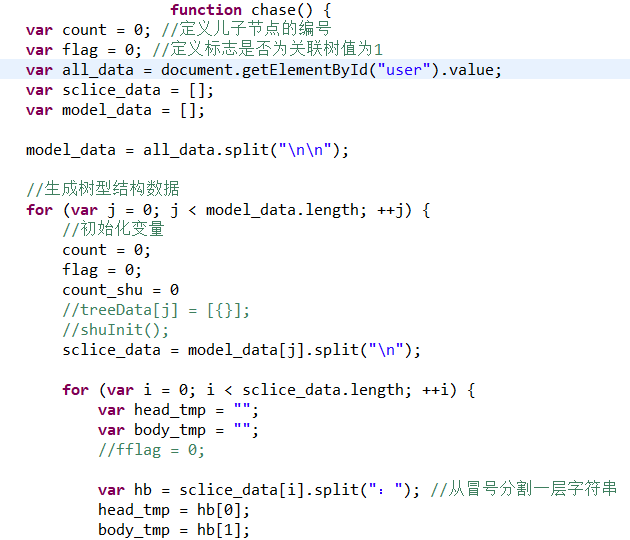
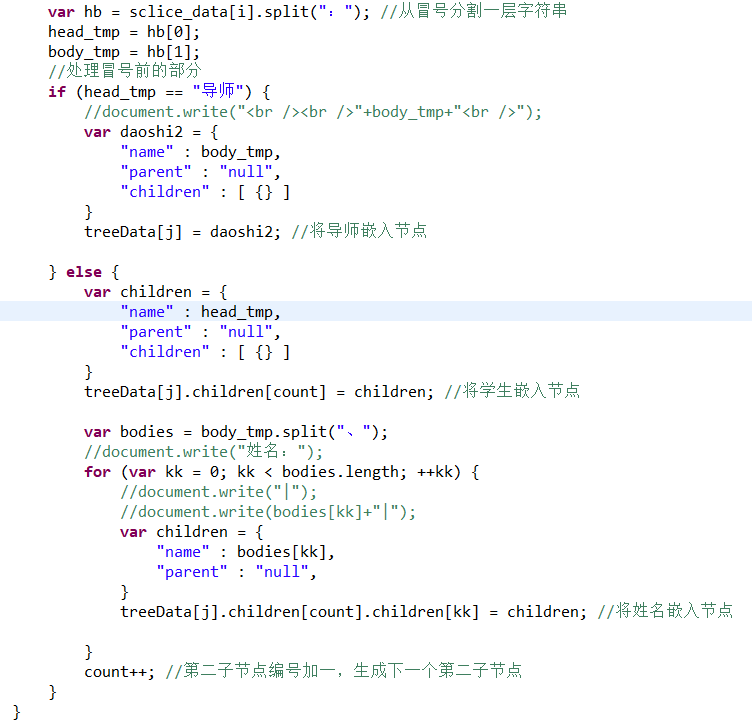
内部实现
-
框架

-
遍历检查

-
生成树

-
处理信息

-
3.算法的关键与关键实现部分流程图
-
算法关键除了如上所列,还有按钮触发chase()

-
输入文本框

-
流程图

五、设计与展示
1.附加特点
-
页面设置里面有下拉菜单:
-
个人信息
写一个.jsp页面可展示个人的信息,包括基础信息、兴趣爱好、现就业/就读单位。
-
导师信息
查看导师的基础信息,联系方式等内容。
-
退出
-
-
意义
- 将树呈现的关系更加详细,也便于联系交流。
2.实现思路
- 通过光标点击,可跳转页面,查看个人/导师信息

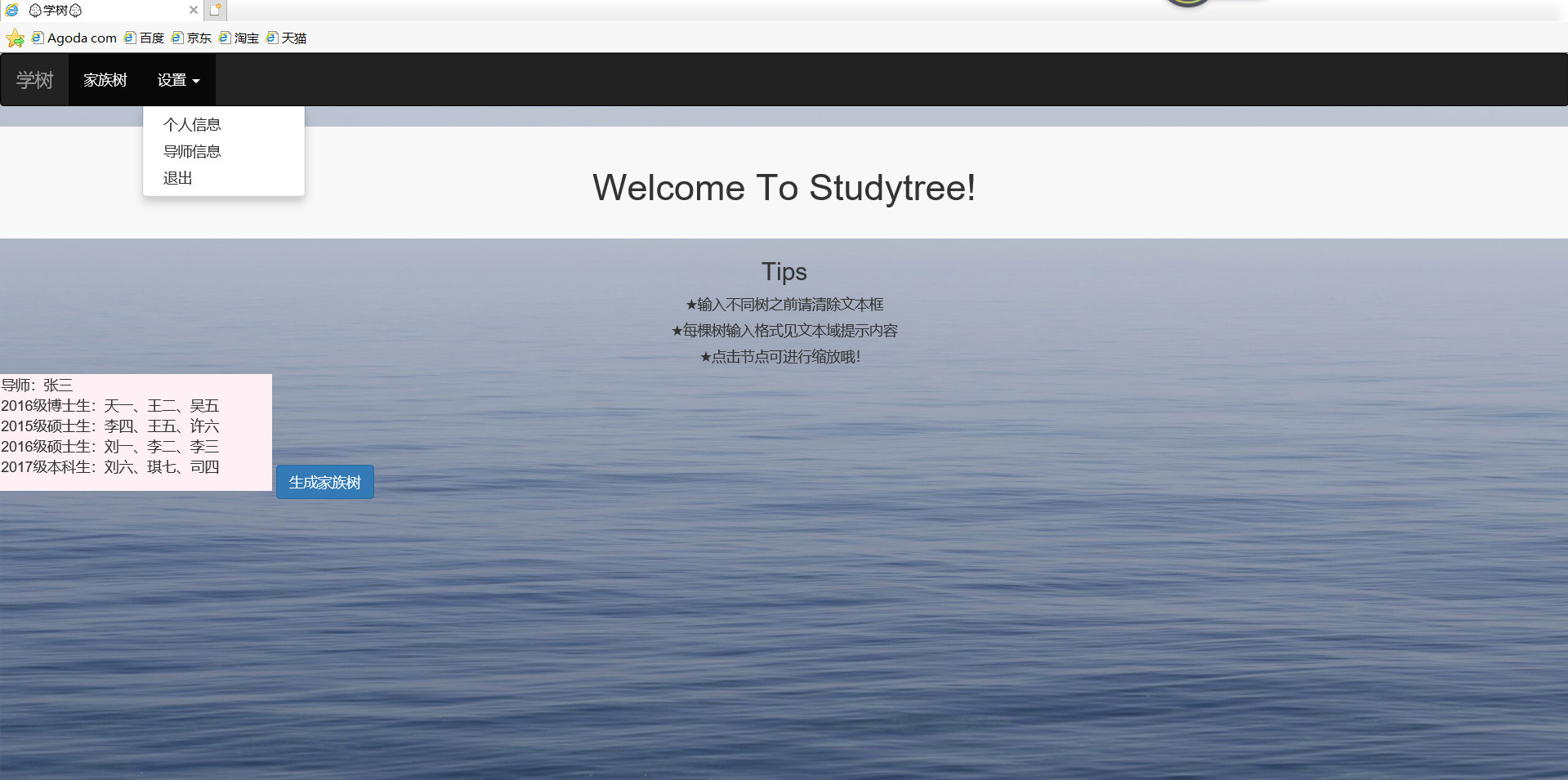
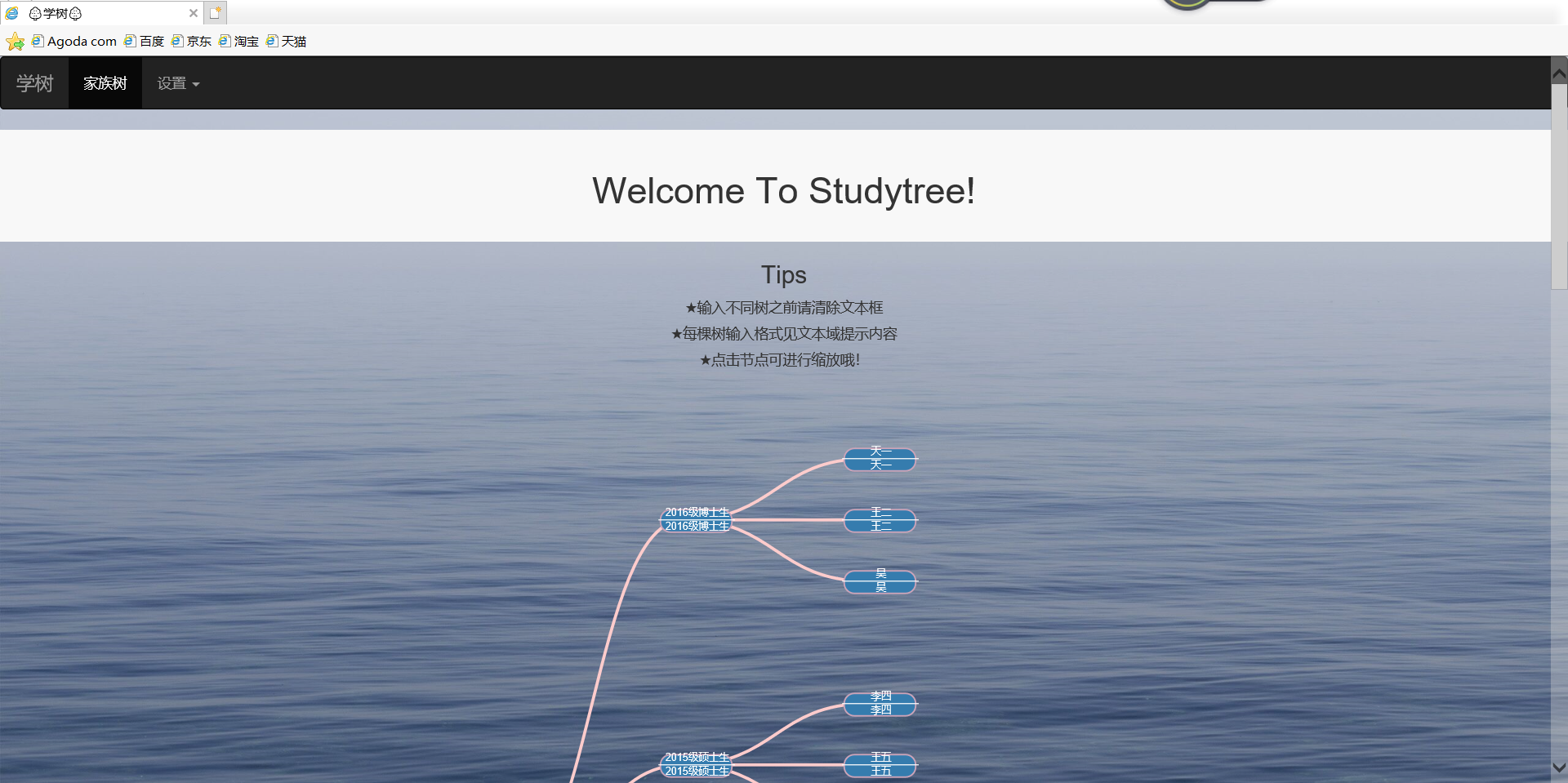
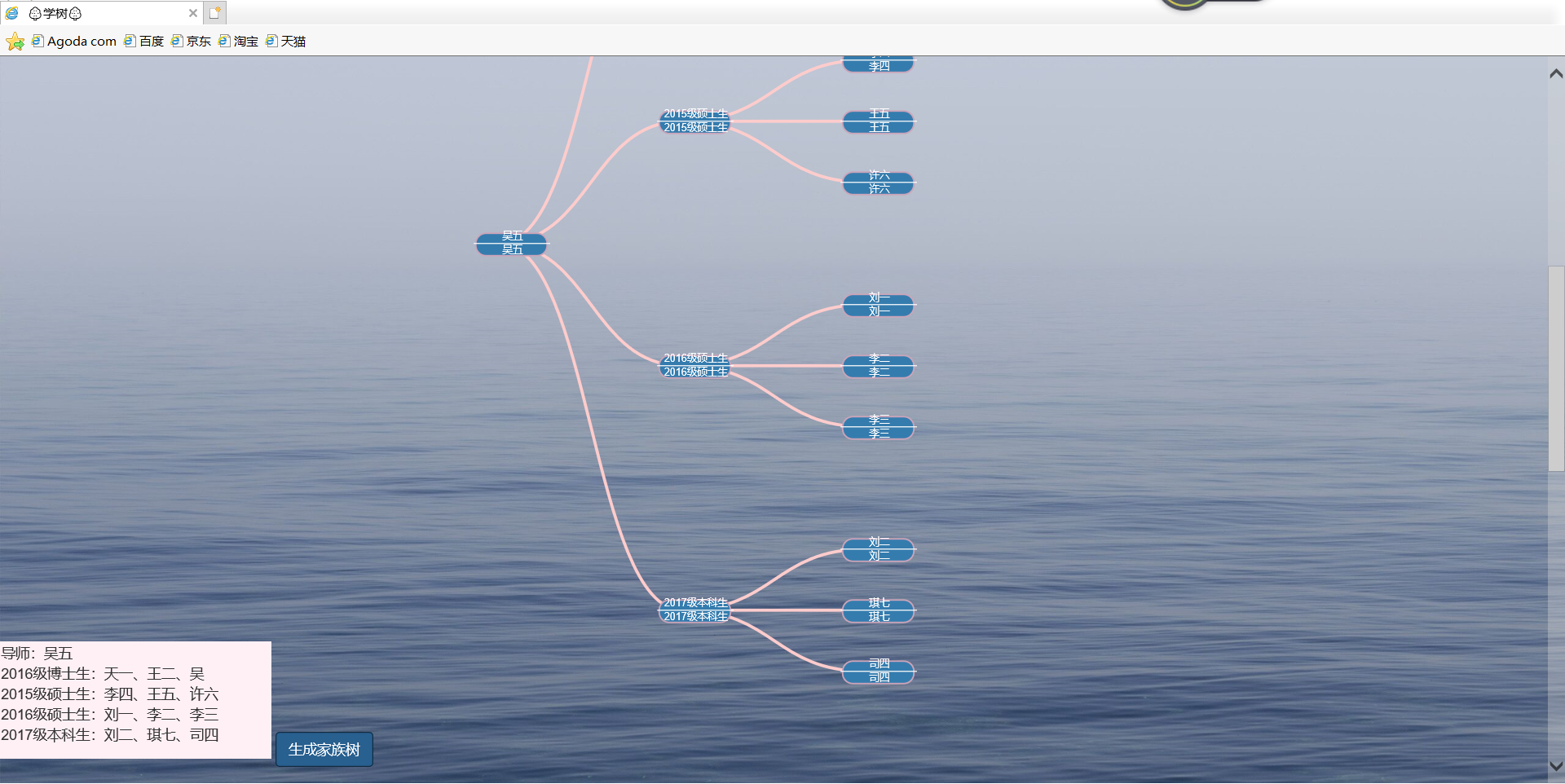
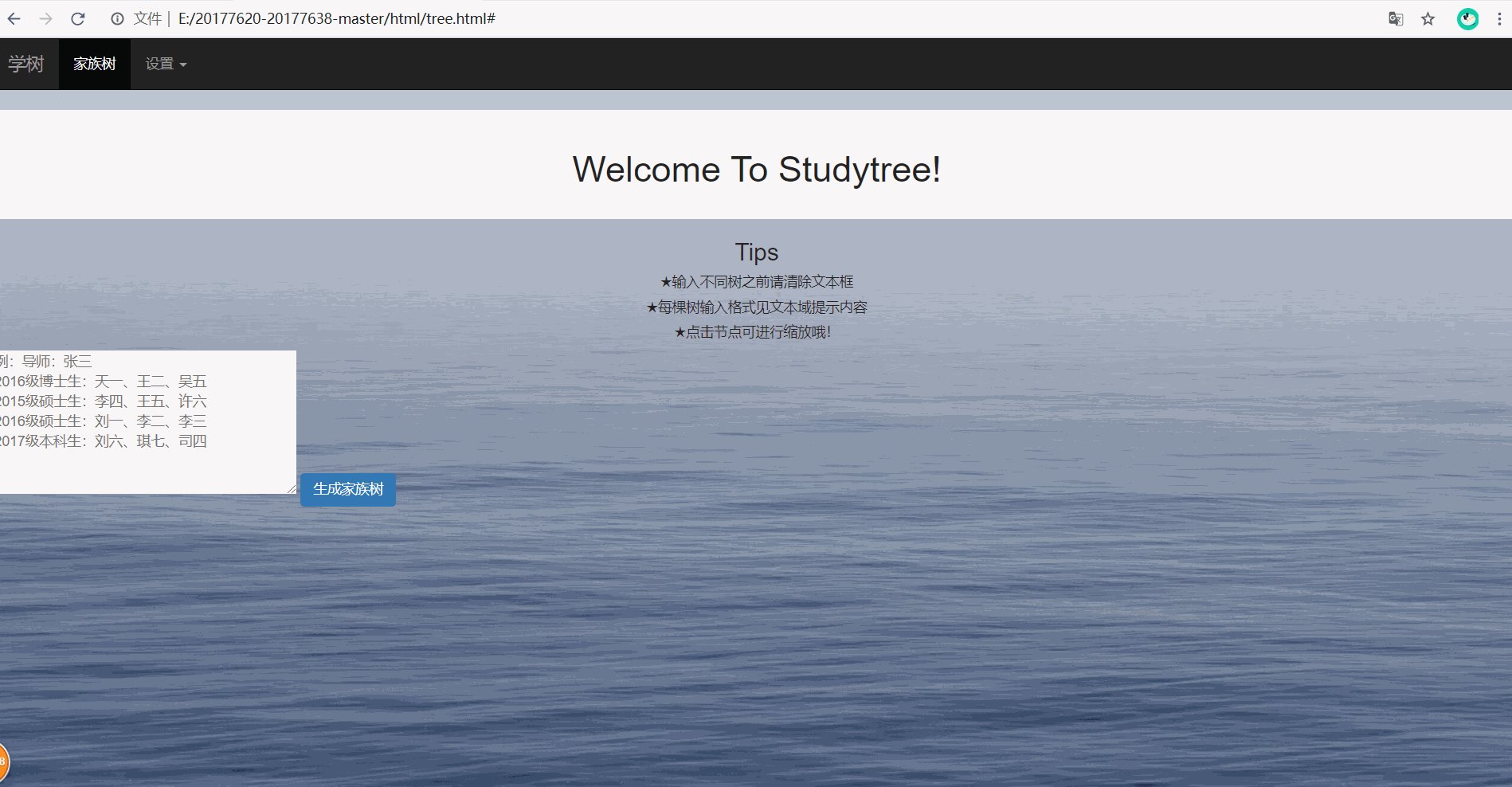
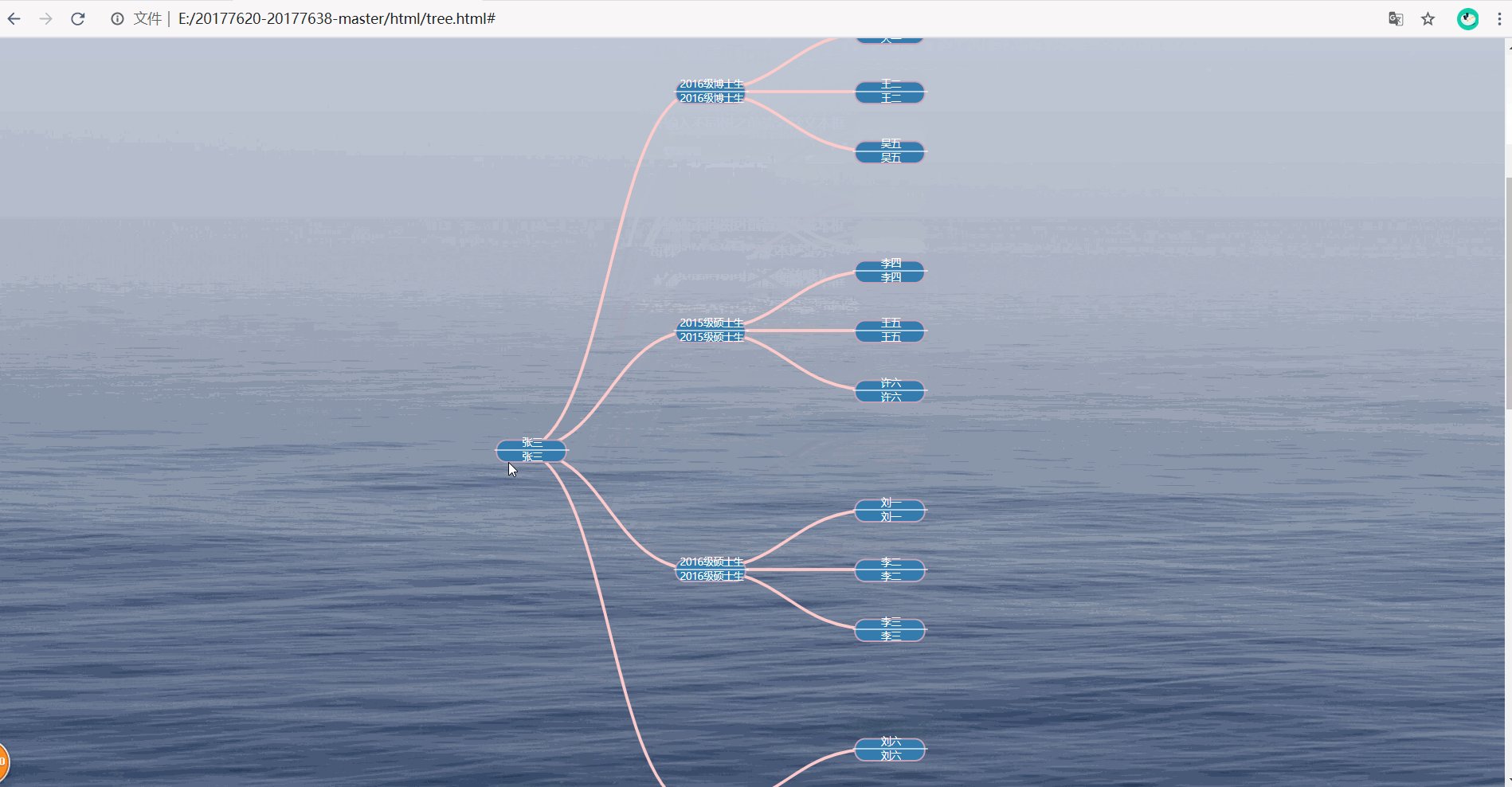
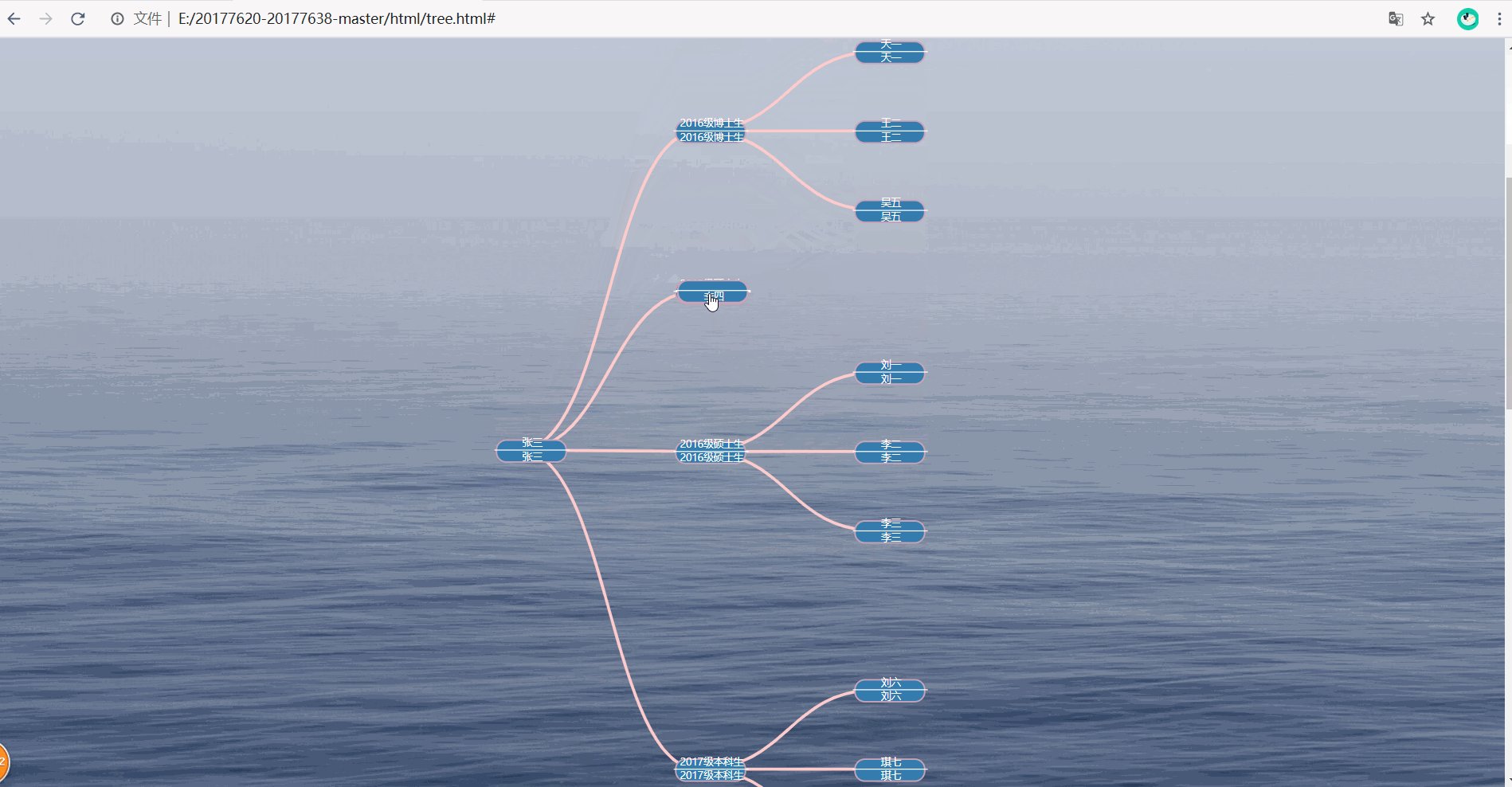
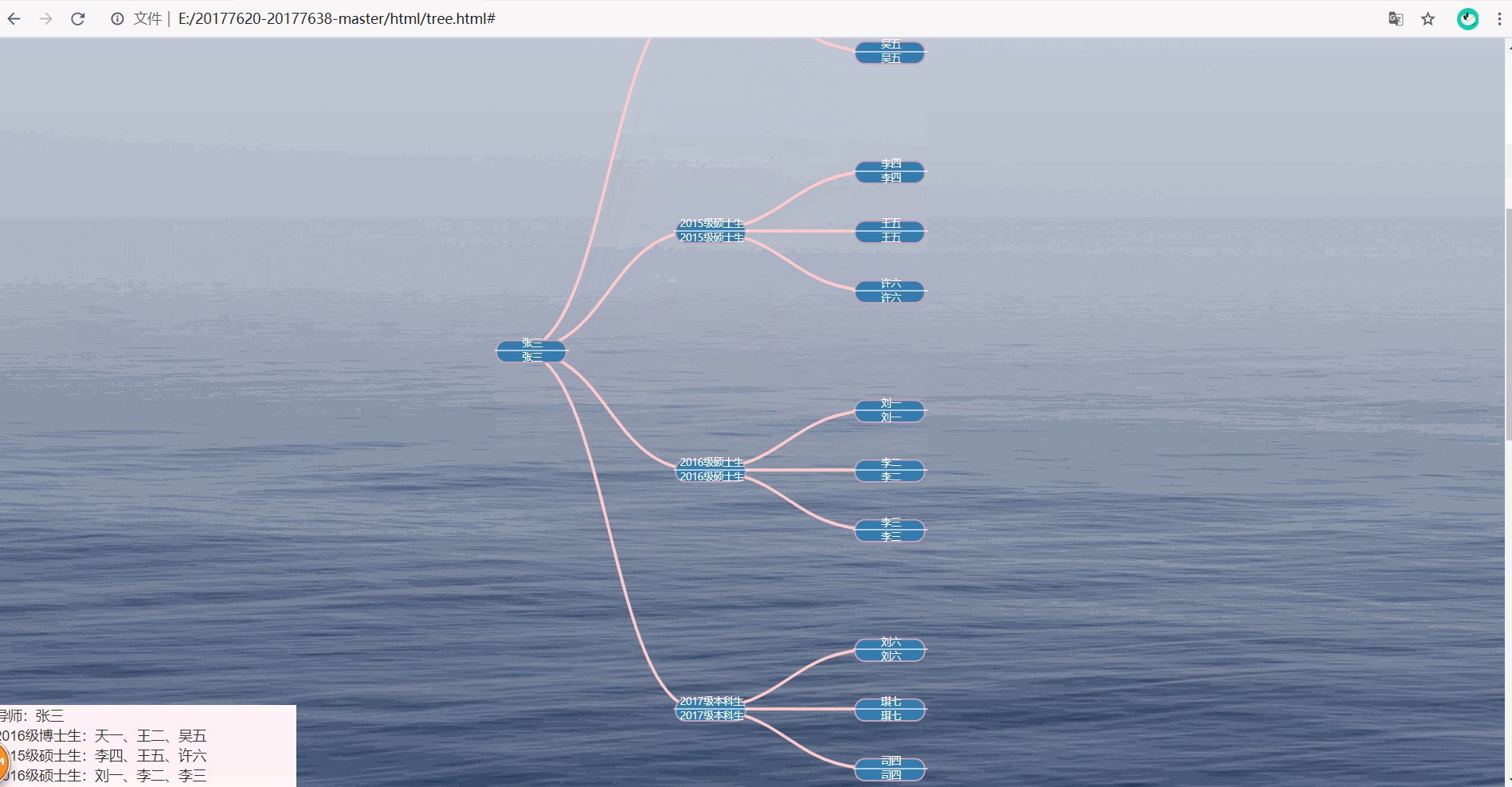
3.界面展示




4.动态图演示

五、目录说明和使用说明
1.说明你的目录是如何组织的
-
bootstrap文件夹:
-
css:自带css样式
-
fonts
-
js以及下载的jquery.js:代码中有引用到这个实现美化
-
-
html文件夹
- tree.html:代码实现的页面文件
-
README.md:目录说明和使用说明
2.测试人员如何运行你的网页
1.选择Clone or download(下载ZIP)解压成文件夹
2.文件夹中找到tree.html文件并打开
3.查看页面Tips,按格式输入要生成家族树的信息,点击按钮,可查看您的家族树
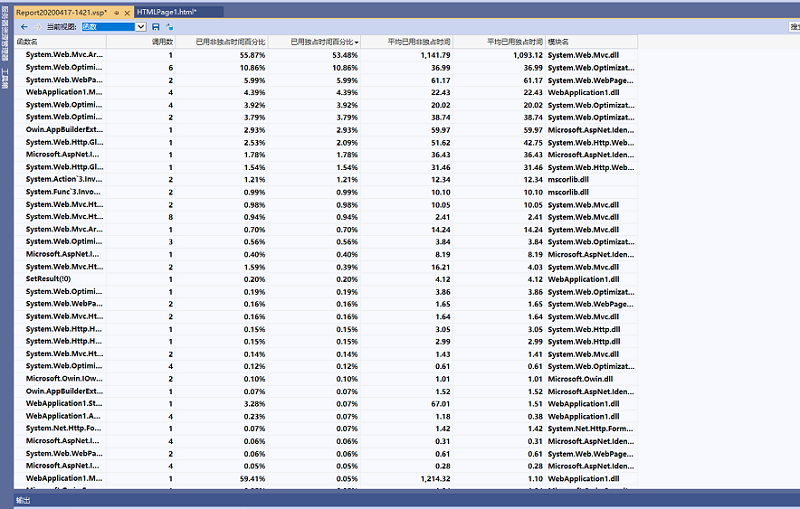
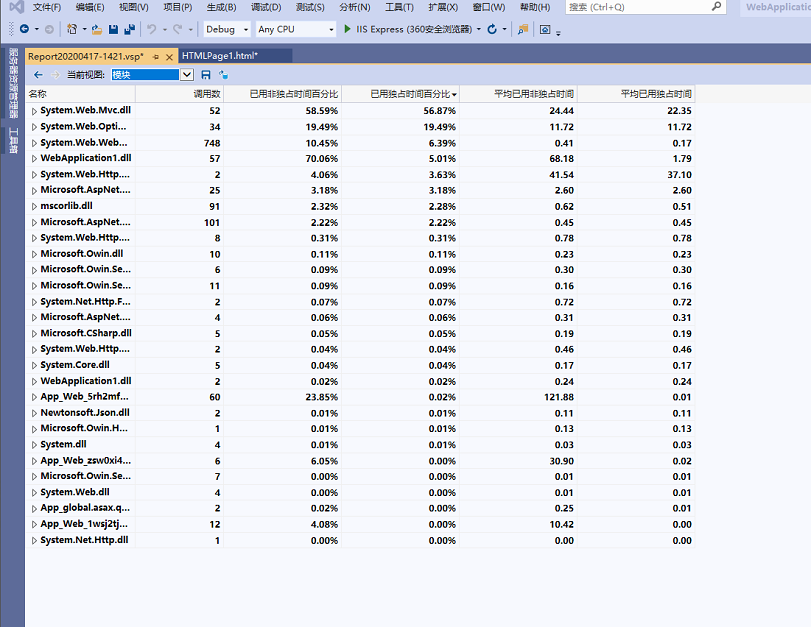
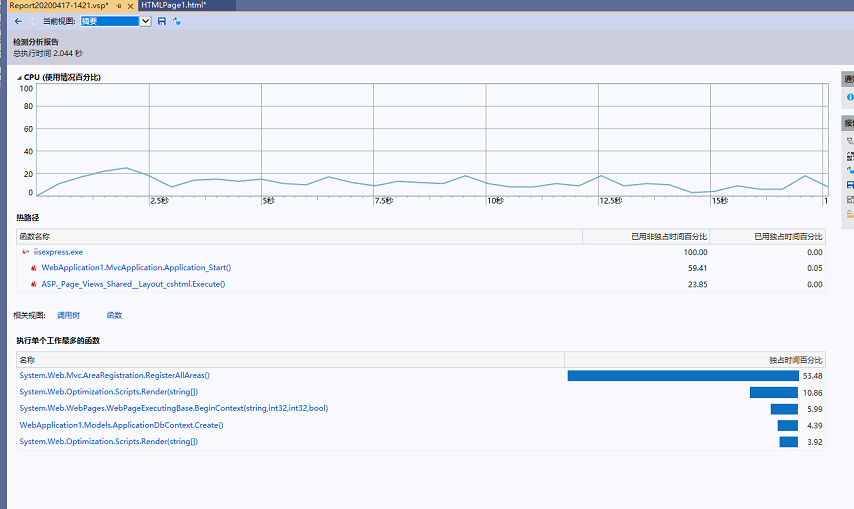
六、单元测试
1.测试工具
-
Visual Studio
2.测试图片



3.测试样例
- 生成一棵树
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
- 将第一棵树父节点作为根节点
导师:李四
2016硕士生:刘一、李二
2017本科生:刘六、琪七
- 生成多棵树
导师:李四
2016硕士生:刘一、李二...
2017本科生:刘六、琪七...
.....
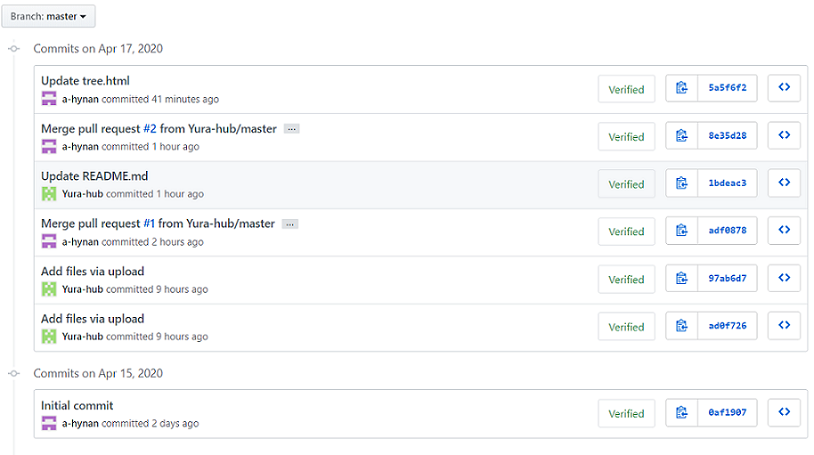
七、Github的代码签入记录

八、遇到结对困难、解决方法以及收获
(1)困难和解决方法
-
困难Ⅰ:前端的知识懂得太少,对语言不熟悉
解决方法:查看老师发布在云班课的资料,看视频,以及看菜鸟教程,里面有对js、html、css等语言的模块的详细介绍,还有在线代码运行,我一般都是在上面查找网页样式的字体的颜色,在线运行查看效果再运用到我的代码中。其中还有对bootstrap框架的说明,非常方便也很直观。用来进行学习和操作非常合适。
-
困难Ⅱ:树的形态到底用哪个
做过的尝试:首先我优先考虑用ztree插件,表现出来的树占用空间小且内容详尽,但是我下载完ztree并且在代码里调用的时候,消除所有bug后,在代码实现的网页上树显示不出来,重新反复地检查,再试也没有解决,于是作罢。
解决方法:我们用了D3框架的树,直接在网上找到了脚本文件,修改放入我们的代码,成功显示了。
-
困难Ⅲ:如何获取text area的数据生成树
做过的尝试:之前我们用的ztree,但是发现只能依靠我们在代码输入的数据生成,一旦获取数据,树就显示不出来。
解决方法:D3框架里面我们初始化函数,在进行数据传送接受,以导师为关键字成为根节点,再把文本输入的子节点名字加入,通过“count++”可以加分级节点以及产生多棵树。
-
困难Ⅳ:怎样可以不删除文本框已输入的信息,直接添加数据生成树
解决方法:暂时没有解决,如果不删除旧数据,直接加入新的导师数据会报错,所以我们添加了一条Tips内容提醒用户。
(2)心酸三连 感想和收获
发现问题:为什么?怎么了?为什么这样不行?👇

解决问题:这是啥?学过......吧?呼~加油加油👇

最终感悟:我累了。👇

九、对于队友的评价
@Nothingtolose:
-
值得学习的地方:
真好真棒,心态好心态好,墨水不够我都夸不过来~
-
需要改进的地方:
我们一样的问题:容易被困难打败




