使用 Sinopia 搭建npm私有仓库
前言
随着前端技术的不断改革与发展,前端项目越来越大、业务也逐渐复杂,而 前端工程化 已是开发中必不可少的步骤。
在开发中,我们常常会将常用工具、组件等进行封装,又或是将项目进行合理的模块划分并封装成 npm 包上传到私有仓库进行维护
此时,我们可以使用 Sinopia 搭建 npm 私有仓库对模块进行统一管理维护
安装步骤
确保服务端已安装node环境
安装 sinopia
npm install -g sinopia
启动 sinopia
sinopia
此时看到以下输出说明启动成功
warn --- config file - /home/sinopia/config.yaml
warn --- http address - http://localhost:4873/
默认配置
在前面启动时 sinopia 自动创建了一个配置文件:/home/sinopia/config.yaml
我们只需要打开编辑它即可修改配置,这里将默认配置英文注释替换成了中文
vim /home/sinopia/config.yaml
#
# 这是默认的配置文件。它允许所有用户做任何事情,
# 所以不要在生产系统上使用它。
#
# 在这里查看更多配置文件示例:
# https://github.com/rlidwka/sinopia/tree/master/conf
#
# npm包的存放路径
storage: ./storage
auth:
htpasswd:
file: ./htpasswd # 保存用户的账号密码等信息
# 允许注册的最大用户数,默认为“+inf”。
# 您可以将其设置为-1以禁用注册。
# max_users: 1000
# 拉取公共包的地址源,默认为npm的官网,也可改成淘宝的镜像地址
uplinks:
npmjs:
url: https://registry.npmjs.org/
packages: # 这里都是在配置权限
'@*/*':
# 作用域包
access: $all
publish: $authenticated
'*':
# 我们可以与之交谈的其他已知存储库的列表#允许所有用户(包括未经身份验证的用户)阅读和
# 发布所有包
#
# 您可以指定用户名/组名(取决于您的auth插件)
# 还有三个关键词:"$all", "$anonymous", "$authenticated"
access: $all
# 允许所有已知用户发布包
# (任何人都可以默认注册,记得吗?)
publish: $authenticated
# 如果包在本地不可用,则代理请求“npmjs”注册表
proxy: npmjs
# 日志设置
logs:
- {type: stdout, format: pretty, level: http}
#- {type: file, path: sinopia.log, level: info}
如果不想用上面自动创建的 config file 地址,也可以使用 sinopia -c 配置文件地址 指定配置文件

配置外网映射,在配置中添加
listen: 0.0.0.0:4873
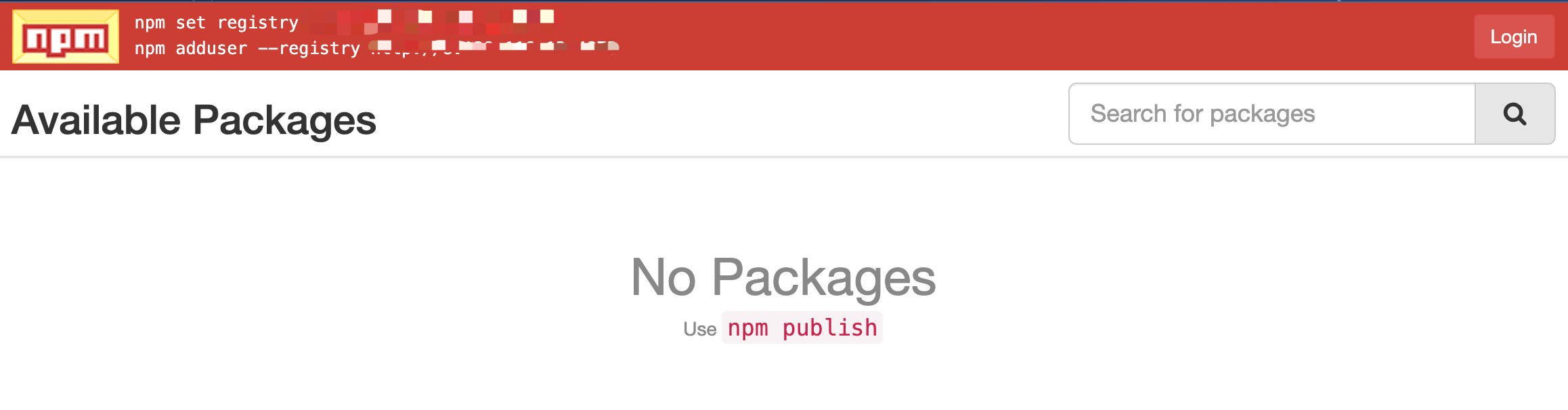
修改配置后重启,外网访问看到下图说明成功

其他更多配置如果有相关需要,上述默认配置文件中也有说明,可以去 https://github.com/rlidwka/sinopia/tree/master/conf 查看
账号管理
config.yaml 中 auth 配置默认可以通过客户端 npm adduser 添加账号
我们可以要添加账号时将 max_users 的值改大,添加成功后改为 -1 禁止客户端添加账号,
当然也可以永远将 max_users 设置成-1 ,然后修改 file: ./htpasswd 文件来管理用户
文件中密码是使用 SHA1 加密,假如有自己的后台系统,可以自己出接口加密存入这个文件,
如果懒或者对账号管理不频繁也可以随便在网上搜索在线生成htpasswd工具
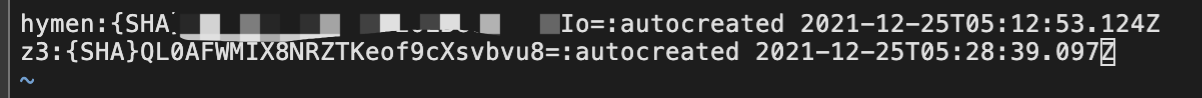
例如下面的 z3 账号:
file: ./htpasswd 文件示例:


客户端操作
私有仓库搭建好后,登录发包等和 npm 无区别,只需要切换源地址即可:npm set registry 你的地址
嫌 npm 源地址切换麻烦也可以使用三方工具管理,例如 nrm ,如果只是拉取包,相当于公司部分前端不需要发包,但需要拉取,也可以在项目中创建 .npmrc 文件配置即可。


