在Linux下安装docker并部署项目(node + nginx)
使用 docker 在 Linux 下部署项目(以 nginx + node 示例)
docker linux 安装:
#sudo wget -qO- https://get.docker.com | sh
-q 标识安装时输出信息要简单,O- 标识标准输出,而不是输出到文件
#sudo usermod -aG docker xxx
把 xxx 用户添加到 docker 用户组中
docker info
安装完成后测试是否成功安装
有时候输入任何 docker 的命令会报如下错误:
Cannot connect to the Docker daemon at unix:///var/run/docker.sock. ...
原因可能是 docker 没有正常启动,在相应的 /var/run/ 路径下找不到 docker 进程。
解决方法,执行:sudo service docker restart或者sudo systemctl start docker
docker 常用命令
| 命令 | 说明 |
|---|---|
| docker search | 搜索image |
| docker pull | 获取image |
| docker build | 创建image |
| docker images | 查看本地的images |
| docker run | 运行容器 |
| docker ps | 列出正在运行的容器 |
| docker stop | 停止运行中的容器 |
| docker rm | 删除容器 |
| docker rmi | 删除image |
| docker cp | 在host和容器之间拷贝文件 |
| docker commit | 保存改动为新的image |
从远端共享仓库获取 node 镜像:
docker pull node
执行该命令后可以看到下载过程,等待下载完成后执行:
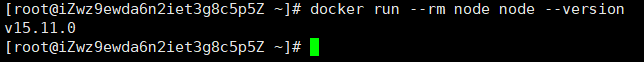
docker run --rm node node --version

--rm 代表执行完后立即删除该容器,至此已经看到我们已经能在容器里运行 node 了
获取 nginx 镜像:
docker pull nginx
在 docker 中有 3 种创建容器部署的方法:第一种已经在上面演示了,第二种是 Dockerfile,第三种是 Docker Compose(常用于运行多容器 Docker 应用程序)
这里以第 1 种方式举例:
在服务器的一个目录下新建一个文件夹用以存放 node 项目:

进入到项目文件夹下(这里是/home/myNode):

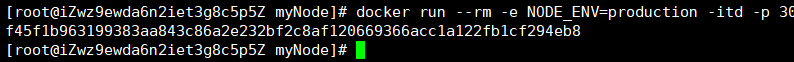
在容器中启动 node 项目:
docker run --rm -e NODE_ENV=production -itd -p 3000:3000 --name myNode -v "$(pwd)":/webapp -w /webapp node npm start
--rm:容器停止运行后立即删除该容器
-e:环境配置,NODE_ENV=production 代表告诉 node 当前环境是生产环境
-t:让 docker 分配一个伪终端并绑定到容器的标准输入上
-i:让容器的标准输入保持打开
-d:让容器在后台运行
-p:端口映射,后面的 3000:3000 表示将服务器的 3000 端口和容器的 3000 端口进行映射
--name:给容器取个名字
-v:将服务器的某个文件夹或者文件映射到容器内,"$(pwd)":/webapp中的"$(pwd)"代表当前执行命令的文件夹根目录(这里是/home/myNode),也可以写成绝对路径,分号后面的 /webapp 代表映射到容器内的 /webapp 目录,这种方式启动后,改动 /home/myNode 下的项目,容器内也会同步,个人很喜欢这种映射方式~
-w:修改容器内 node 的执行环境,例如 -w /webapp 执行后在容器内执行 node app.js 就会在容器内的 /webapp 文件夹作为项目根目录

看到返回容器 id 后说明容器启动成功了
在容器中启动 nginx:
在服务器下创建 myNginx 文件夹用以存放静态资源和配置文件这里是 /home/myNginx
docker run --rm --name myNginx -d -p 80:80 -v /home/myNginx/html:/usr/share/nginx/html -v /home/myNginx/nginx.conf:/etc/nginx/nginx.conf:ro -v /home/myNginx/conf.d:/etc/nginx/conf.d nginx
-v /home/myNginx/html:/usr/share/nginx/html挂载静态资源文件夹到nginx容器,
-v /home/myNginx/nginx.conf:/etc/nginx/nginx.conf:ro和-v /home/myNginx/conf.d:/etc/nginx/conf.d挂载nginx配置文件
示例 nginx 配置做了动静分离和反向代理,如果 nginx 配置不懂可以百度搜索相关 nginx 配置
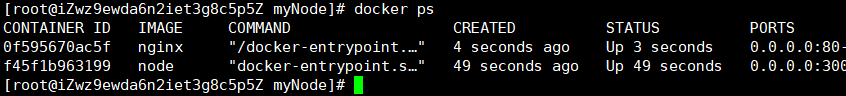
容器成功启动后,可输入docker ps查看正在运行的容器:

在浏览器输入服务器ip或对应域名:

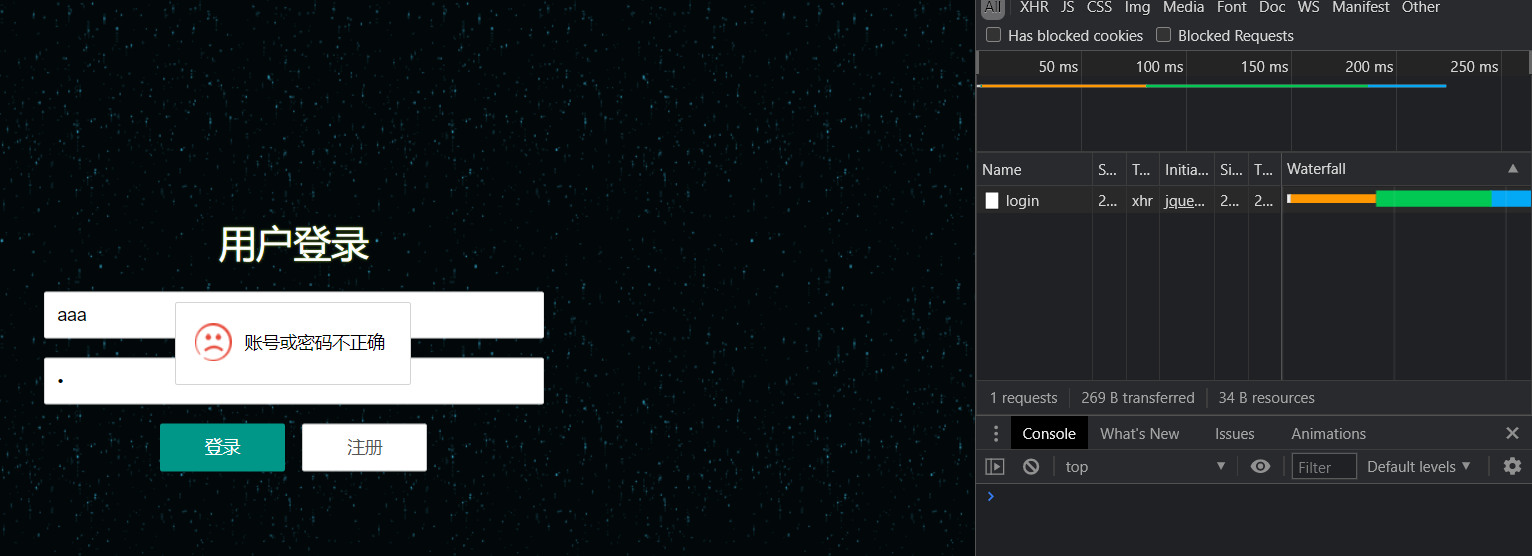
查看后台接口是否请求成功:

示例中数据库没做演示,方法都相同,需要注意的就是相关配置及持久化存储问题,不得不说使用 docker 可以省去很多项目运行环境的配置过程,也能很方便的去管理。


