我的第一篇vuejs
我的第一篇vuejs
一.邂逅vuejs
1.什么是vuejs
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
2.vuejs的特点
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
3.vuejs的安装
-
下载后引入
开发版下载地址:https://cn.vuejs.org/js/vue.js
-
cdn引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -
nmp安装
$ npm install vue
二.体验vuejs
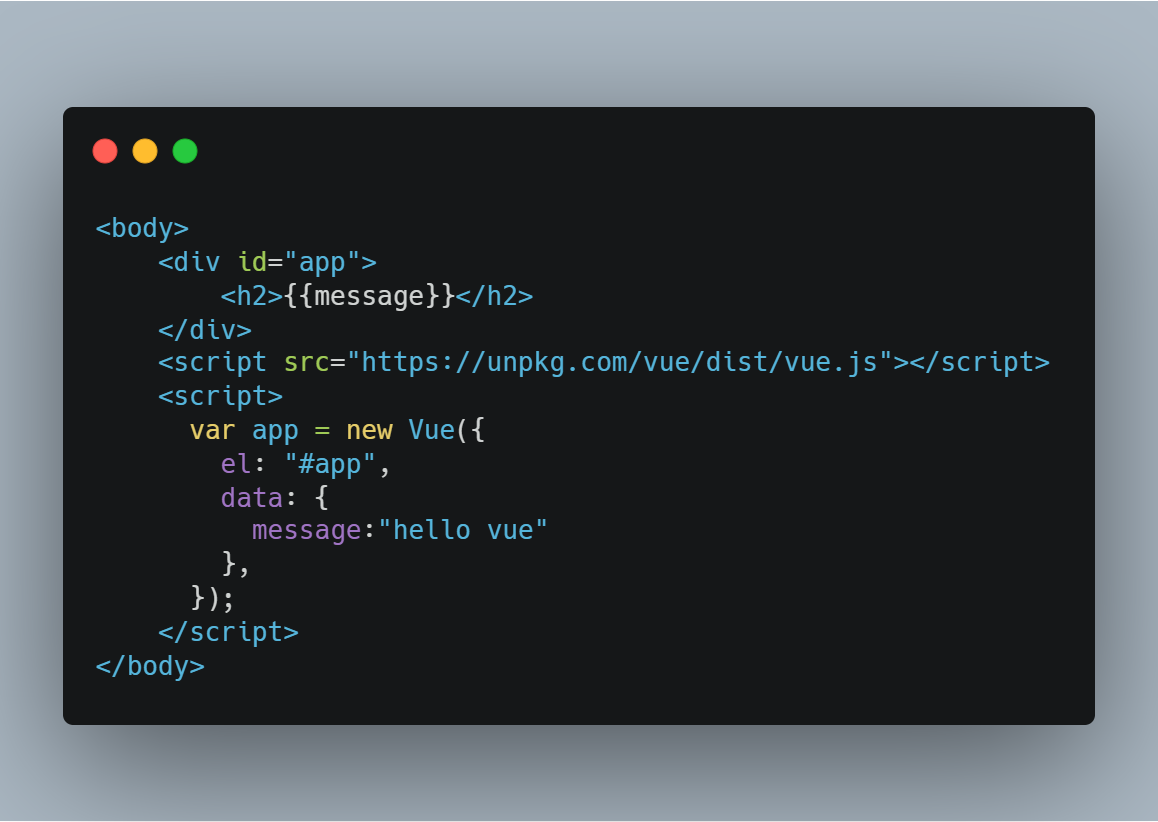
1.我的第一个hello Vuejs

2.创建vue实例传入的常见options
2.1.选项/数据
data
- 类型:
Object | Function - 作用:
Vue实例对应的数据对象
methods
- 类型:
{ [key: string]: Function } - 作用:
定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用
2.2.选项 / DOM
el
- 类型:
string | Element - 作用:
决定之后Vue实例会管理哪个DOM
3.Vue的MVVM
- View层:
视图层
在我们前端开发中,通常就是DOM层。
主要的作用是给用户展示各种信息。 - Model层:
数据层.
数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。 - VueModel层 ;
视图模型层
视图模型层是View和Model沟通的桥梁。
一方面它实现了Data Binding, 也就是数据绑定,将Model的改变实时的反应到View中
另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时, 可以监听到,并在需要的情况下改变对应的Data。
三.插值语法
-
mustache语法:通过{{}}将数据渲染到界面上
-
v-once:该指令后面不需要跟任何表达式,表示元素只渲染一次,不会跟数据的改变而改变
<div id="app" v-once> {{message}} </div> -
v-pre:用于跳过这个元素和它子元素的编译过程,用于显示原本的mustache语法
<div id="app"> <h2>{{message}}</h2> <h2 v-pre>{{message}}</h2> </div> -
v-cloak:有些情况下,我们浏览器可能会直接显示出为编译的mustache标签,可以使用v-cloak进行“遮挡”
<div id="app"> <h2 v-cloak>{{message}}</h2> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> setTimeout(() => { let app = new Vue({ el: "#app", data: { message: "hello", }, }); }, 1000); </script> -
v-html:会将string中的html解析出来并且进行渲染
<div id="app"> <h2 v-html="message"></h2> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { message: "<a href='www.baidu.com'>百度一下</a>", }, }); </script> -
v-text:接收一个string,显示在界面上,但是会将后面的数据覆盖,例如h2包含的那个“吧”就会被覆盖
<div id="app"> <h2 v-text="message">吧</h2> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { message: "百度一下", }, }); </script>
四.v-bind
1.v-bind绑定基本属性
-
v-bind:src
-
v-bind:href
可以根据需要改变链接或者图片地址
<div id="app"> <a :href="link">百度一下吧</a> <img :src="imgsrc" /> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { link: "www.baidu.com", imgsrc: "https://www.veer.com/topic/1160/", }, }); </script>
2.v-bind动态绑定class
-
对象语法::class = '{类名:boolean}'
-
数组语法::class = ’[类名1 , 类名2]‘
<style> .view { color: blue; font-size: 20px; } .view2 { background-color: beige; } </style> <body> <div id="app"> <p :class="{view:isactive,view2:isactive}">hh</p> <!--对象语法,view是否起作用,取决于isactive的值--> <p :class="[isactive?'view2':'view']">hh</p> <p :class="[form1,form2]">hh</p> <p :class="[{view:isactive},'view2']">hh</p> <!-- 数组语法,多个样式,可以用,隔开 --> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { isactive: true, form1: "view", form2: "view2", }, }); </script> </body>
3.v-bind动态绑定style
- 对象语法:
- 数组语法:
<body>
<div id="app">
<p :style="{color:activecolor,fontSize:activefont}">hhh</p>
<!-- 对象语法,'类名 : 属性' -->
<p :style="styleObject">hhh</p>
<p :style="[styleObject]">hhh</p>
<!-- 数组语法,多个样式,可以用,隔开 -->
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
activecolor: "red",
activefont: "50px",
styleObject: {
color: "red",
fontSize: "13px",
},
},
});
</script>
五.作业
- 实现无序列表第一个元素固定样式,剩下元素根据点击改变颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.c {
color: blue;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li
v-for="(item,index) in arr"
@click="changeColor(index)"
:class="[index==0?'c':judge(index)]"
>
<!--第一个元素固定显示为蓝色,其他元素点击会变成蓝色-->
{{item}}
</li>
</ul>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
isactive: -1,
arr: ["沃尔玛", "新华都", "华润", "大润发", "永辉"],
},
methods: {
changeColor: function (index) {
this.isactive=index;//得到点击的元素的下标,为所点击的元素激活样式
},
judge:function(index){
return [this.isactive==index?'c':'']
}
},
});
</script>
</body>
</html>

