django【第二篇】创建Django程序
步骤简介
1.创建工程 -》
2.配置:模板路径、静态文件路径 -》
3.额外配置(注释csrf配置)
步骤详解
创建工程
一、安装django模块
建议使用虚拟解释器
pip install -i https://pypi.doubanio.com/simple/ django //使用豆瓣源快
附:
源码 https://github.com/ecithy/django

django ├─apps ├─bin ├─conf ├─contrib ├─core ├─db ├─dispath ├─forms ├─http ├─middleware ├─template ├─templatetags ├─test ├─utils ├─views ├─__init__.py ├─__main__.py ├─shortcuts.py
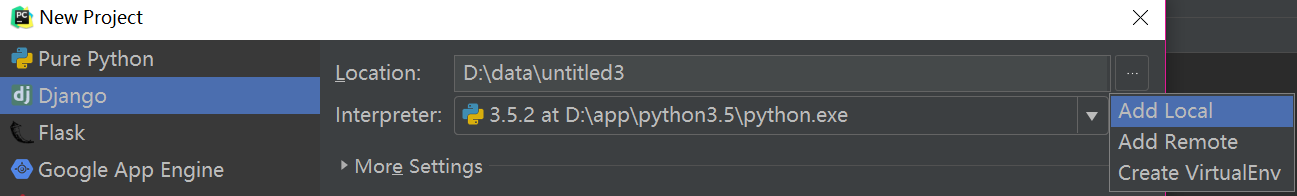
二、创建工程

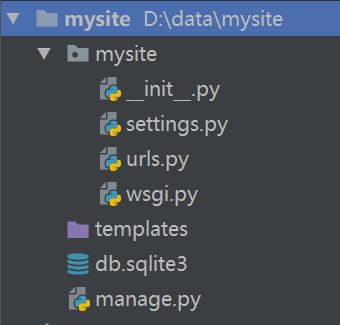
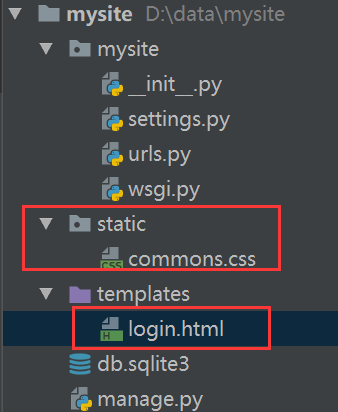
三、程序目录


""" Django settings for mysite project. Generated by 'django-admin startproject' using Django 1.11.5. For more information on this file, see https://docs.djangoproject.com/en/1.11/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/1.11/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'ad*ik64exupq-i&i2^02(^6e7-rfnfb0wu)j=qvmullepz@egz' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'mysite.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'mysite.wsgi.application' # Database # https://docs.djangoproject.com/en/1.11/ref/settings/#databases DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } # Password validation # https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/1.11/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ STATIC_URL = '/static/' TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),)

from django.conf.urls import url from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), ]

""" WSGI config for mysite project. It exposes the WSGI callable as a module-level variable named ``application``. For more information on this file, see https://docs.djangoproject.com/en/1.11/howto/deployment/wsgi/ """ import os from django.core.wsgi import get_wsgi_application os.environ.setdefault("DJANGO_SETTINGS_MODULE", "mysite.settings") application = get_wsgi_application()

#!/usr/bin/env python import os import sys if __name__ == "__main__": os.environ.setdefault("DJANGO_SETTINGS_MODULE", "mysite.settings") try: from django.core.management import execute_from_command_line except ImportError: # The above import may fail for some other reason. Ensure that the # issue is really that Django is missing to avoid masking other # exceptions on Python 2. try: import django except ImportError: raise ImportError( "Couldn't import Django. Are you sure it's installed and " "available on your PYTHONPATH environment variable? Did you " "forget to activate a virtual environment?" ) raise execute_from_command_line(sys.argv)
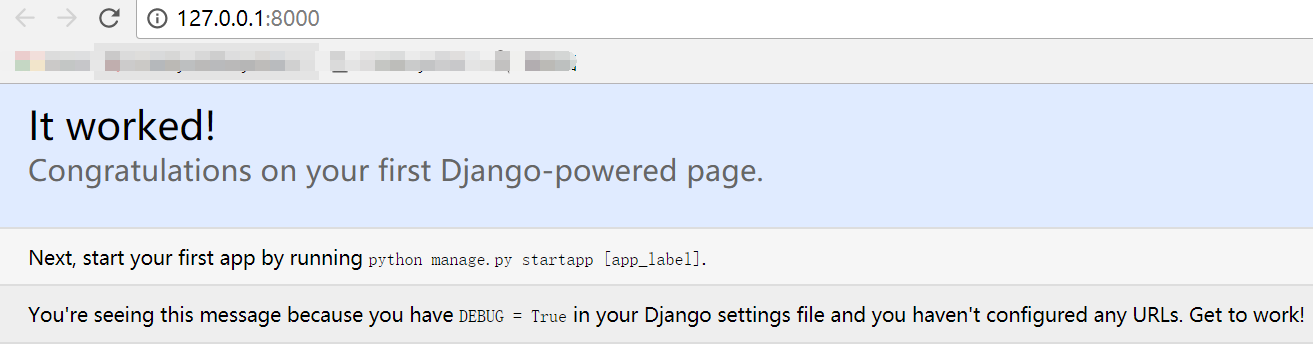
四、运行并访问

返回字符串(HttpResponse)
纯字符串

from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse def login(request): return HttpResponse('login') urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', login), ]

html字符串

from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse def login(request): return HttpResponse('<h1 style="color:red;">用户:<input>') urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', login), ]

返回html文件(render)


from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse, render def login(request): return render(request, 'login.html') urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', login), ]

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/commons.css" /> </head> <body> <h1>用户登录</h1> <form method="POST" action="/login/"> <input type="text" name="user" /> <input type="password" name="pwd" /> <input type="submit" value="登录" /> {# {{ msg }}#} </form> </body> </html>

h1{
color: red;
}

- 模板路径 template目录 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'template')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] - 静态文件路径 STATIC_URL 是 TATICFILES_DIRS 的别名 STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR,'static'), )


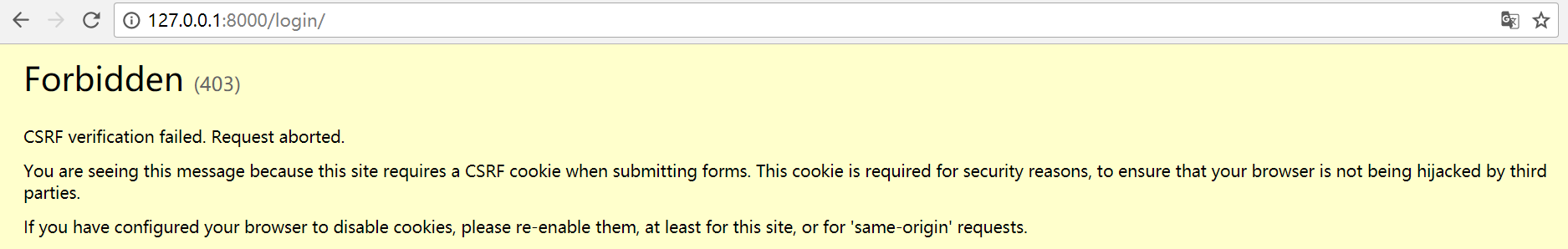
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]

实际上这是关闭了csrf中间件,开发时偷懒可以不写csrf认证,但上线后不能关闭,每个表单要加要加csrf认证

{% csrf_token %}

beforeSend:function(xhr, settings){ xhr.setRequestHeader("X-CSRFToken", "{{ csrf_token }}"); },
补充
request
request.POST.get能得到GET、POST两种请求方式的值,request.GET.get只能得到GET请求方式的值

from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse, render, redirect def login(request): """ 处理用户请求,并返回内容 :param request: 用户请求相关的所有信息(对象) :return: """ # 字符串 # return HttpResponse('<input type="text" />') # return HttpResponse('login.html') # 自动找到模板路径下的login.html文件,读取内容并返回给用户 # 模板路径的配置 print(request.GET) if request.method == "GET": return render(request,'login.html') else: # 用户POST提交的数据(请求体) u = request.POST.get('user') p = request.POST.get('pwd') if u == 'root' and p == '123': # 登录成功 return redirect('http://www.oldboyedu.com') # return redirect('/index/') else: # 登录失败 return render(request,'login.html',{'msg': '用户名或密码错误'}) urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', login), ]

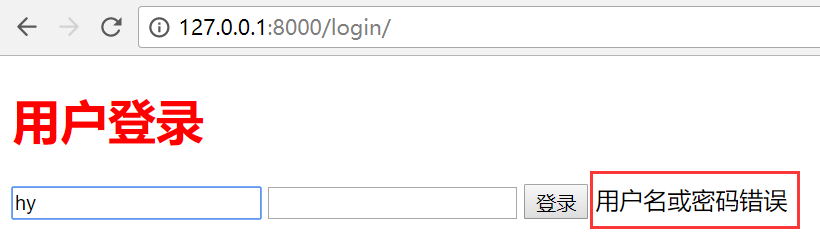
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/commons.css" /> </head> <body> <h1>用户登录</h1> <form method="POST" action="/login/"> <input type="text" name="user" /> <input type="password" name="pwd" /> <input type="submit" value="登录" /> {{ msg }} </form> </body> </html>
账号填写不对显示

render、redirect、模板语言

"""mysite URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse, render, redirect def login(request): """ 处理用户请求,并返回内容 :param request: 用户请求相关的所有信息(对象) :return: """ # 字符串 # return HttpResponse('<input type="text" />') # return HttpResponse('login.html') # 自动找到模板路径下的login.html文件,读取内容并返回给用户 # 模板路径的配置 print(request.GET) if request.method == "GET": return render(request,'login.html') else: # 用户POST提交的数据(请求体) u = request.POST.get('user') p = request.POST.get('pwd') if u == 'root' and p == '123': # 登录成功 return redirect('http://www.oldboyedu.com') # return redirect('/index/') else: # 登录失败 return render(request,'login.html',{'msg': '用户名或密码错误'}) def index(request): # return HttpResponse('Index') return render( request, 'index.html', { 'name': 'alex', 'users':['李志','李杰'], 'user_dict':{'k1': 'v1','k2':'v2'}, 'user_list_dict': [ {'id':1, 'name': 'alex', 'email': 'alex3714@163.com'}, {'id':2, 'name': 'alex2', 'email': 'alex3714@1632.com'}, {'id':3, 'name': 'alex3', 'email': 'alex3713@1632.com'}, ] } ) urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', login), url(r'^index/', index), ]

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>模板标记学习</h1> <p>{{ name }}</p> <p>{{ users.0 }}</p> <p>{{ users.1 }}</p> <p>{{ user_dict.k1 }}</p> <p>{{ user_dict.k2 }}</p> <h3>循环</h3> <ul> {% for item in users %} <li>{{ item }}</li> {% endfor %} </ul> <h3>循环</h3> <table border="1"> {% for row in user_list_dict %} <tr> <td>{{ row.id }}</td> <td>{{ row.name }}</td> <td>{{ row.email }}</td> <td> <a>编辑</a> | <a href="/del/?nid={{ row.id }}">删除</a> </td> </tr> {% endfor %} </table> </body> </html>
Ajax(异步通信)

jQuery $.ajax({ url: '要提交的地址', type: 'POST', // GET或POST,提交方式 data: {'k1': 'v1','k2':'v2'}, // 提交的数据 success:function(data){ // 当前服务端处理完毕后,自动执行的回调函数 // data返回的数据 } })
谢谢



 浙公网安备 33010602011771号
浙公网安备 33010602011771号