基于vite的前端模板库create-xg
一个类似于create-vite的快速生成模板,因为create-vite创建的项目模板只有最基础的东西,仍然需要安装第三方依赖如ui库等,还未达到开箱即用的程度。于是自己动手实现一个类似的模板库,包含vue/react、路由、ui库、axios、mock数据,可以在此基础上直接开发业务代码,避免重复的环境搭建和一些通用功能开发。
PC后台系统模板主要功能有页面布局、数据请求,表单、表格、角色权限管理、登录、主题切换等,移动端主要是页面布局、数据请求、表单等。页面数据使用本地json文件保存,可以进行增删改查操作。
使用
npm create xg@latest
当前模板
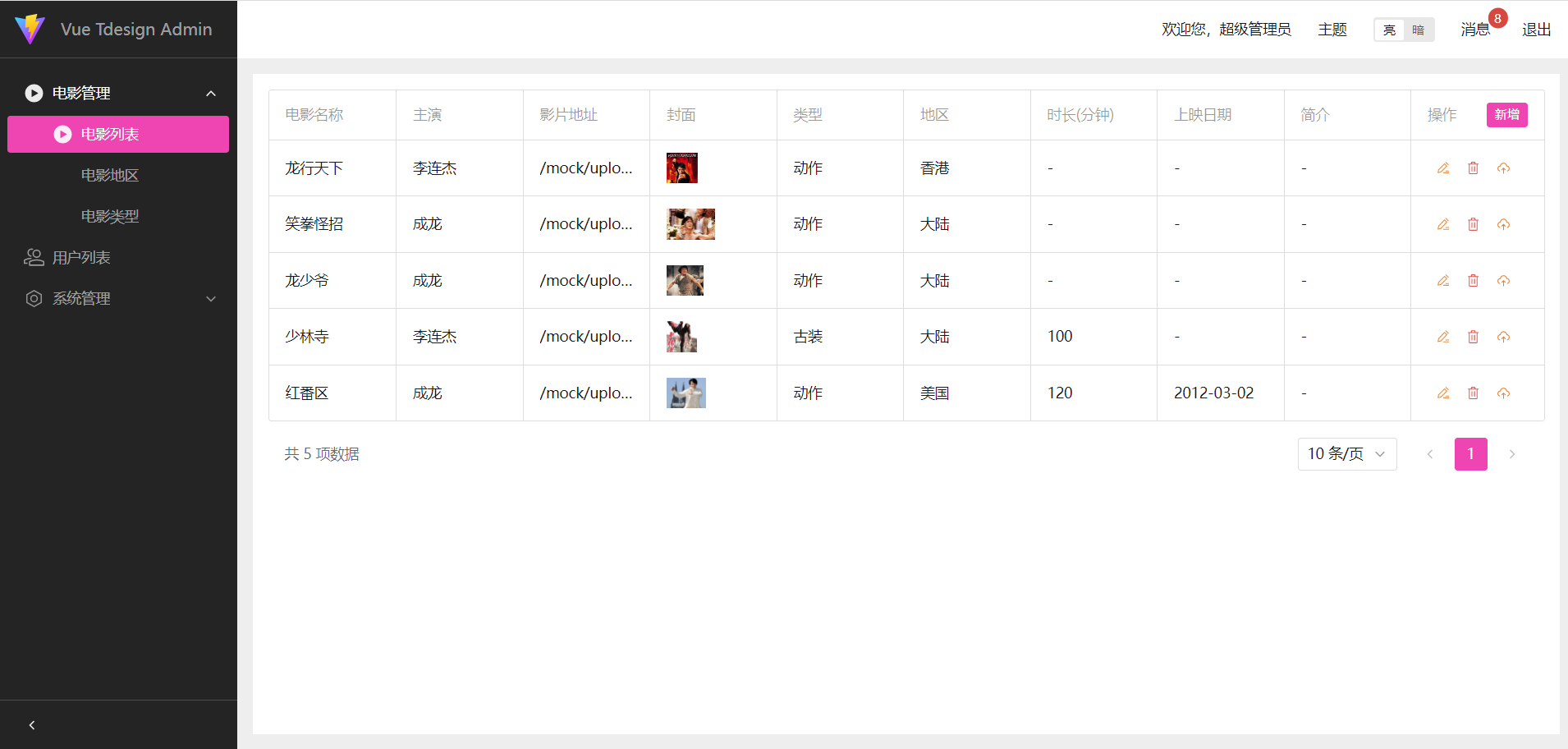
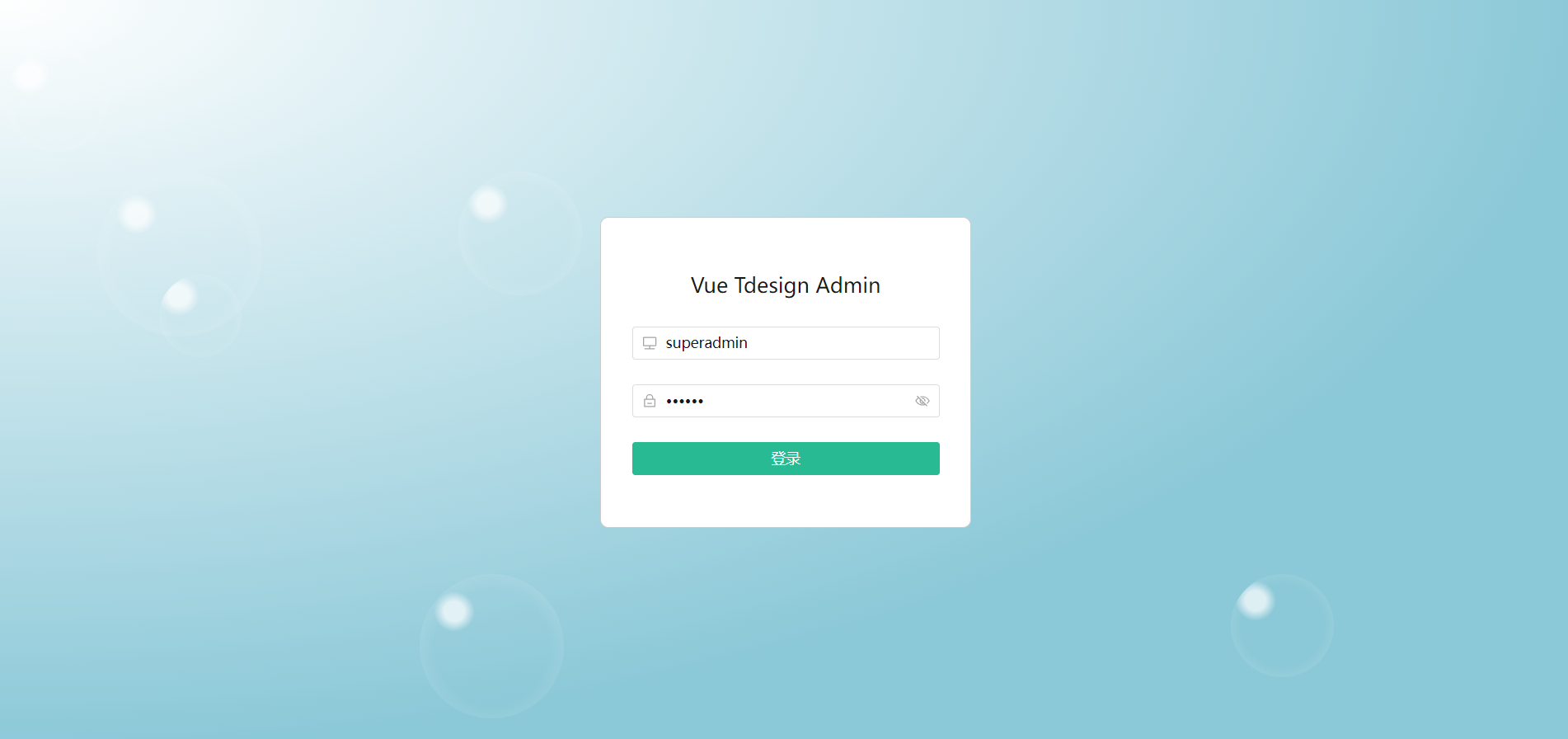
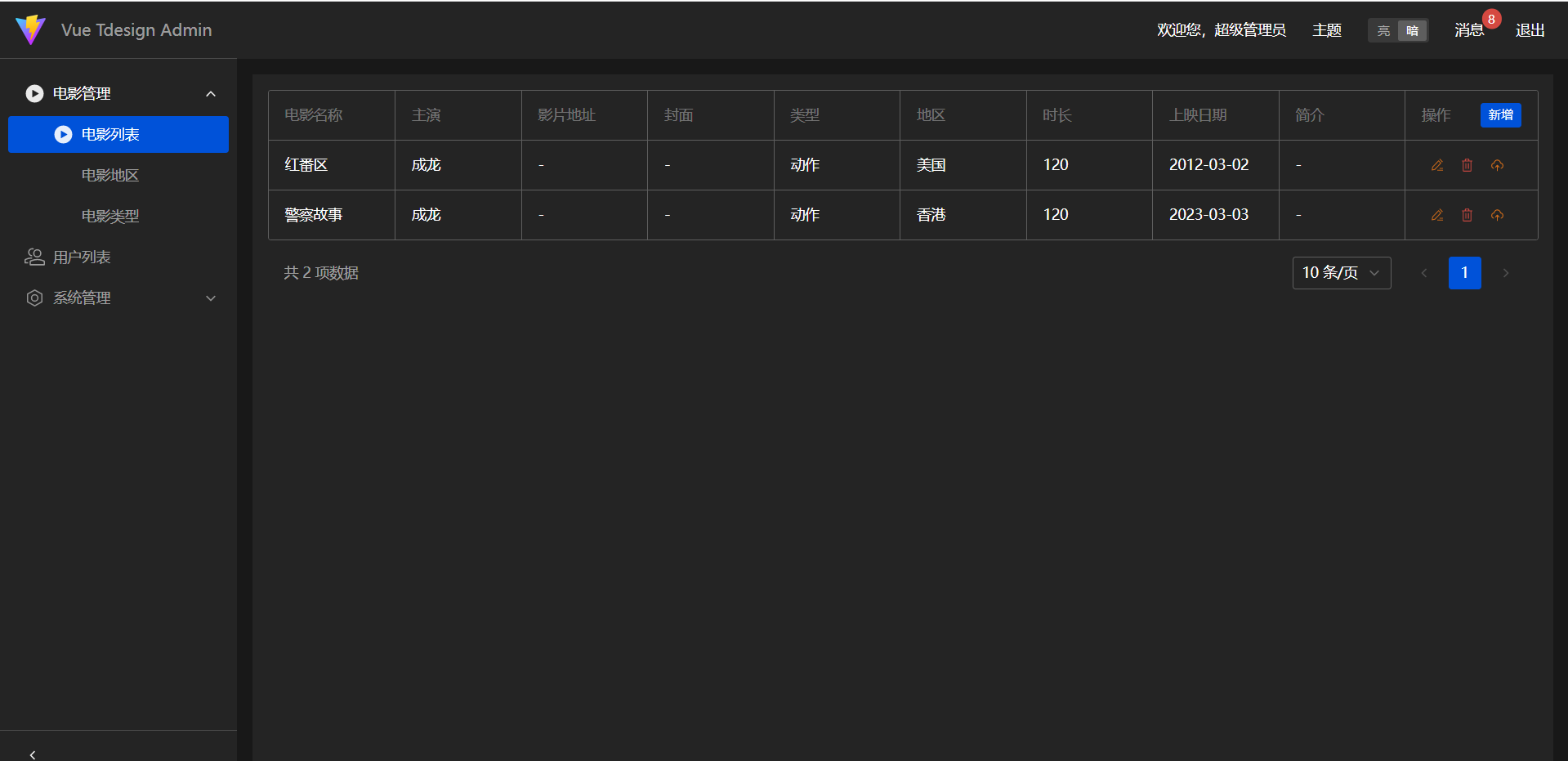
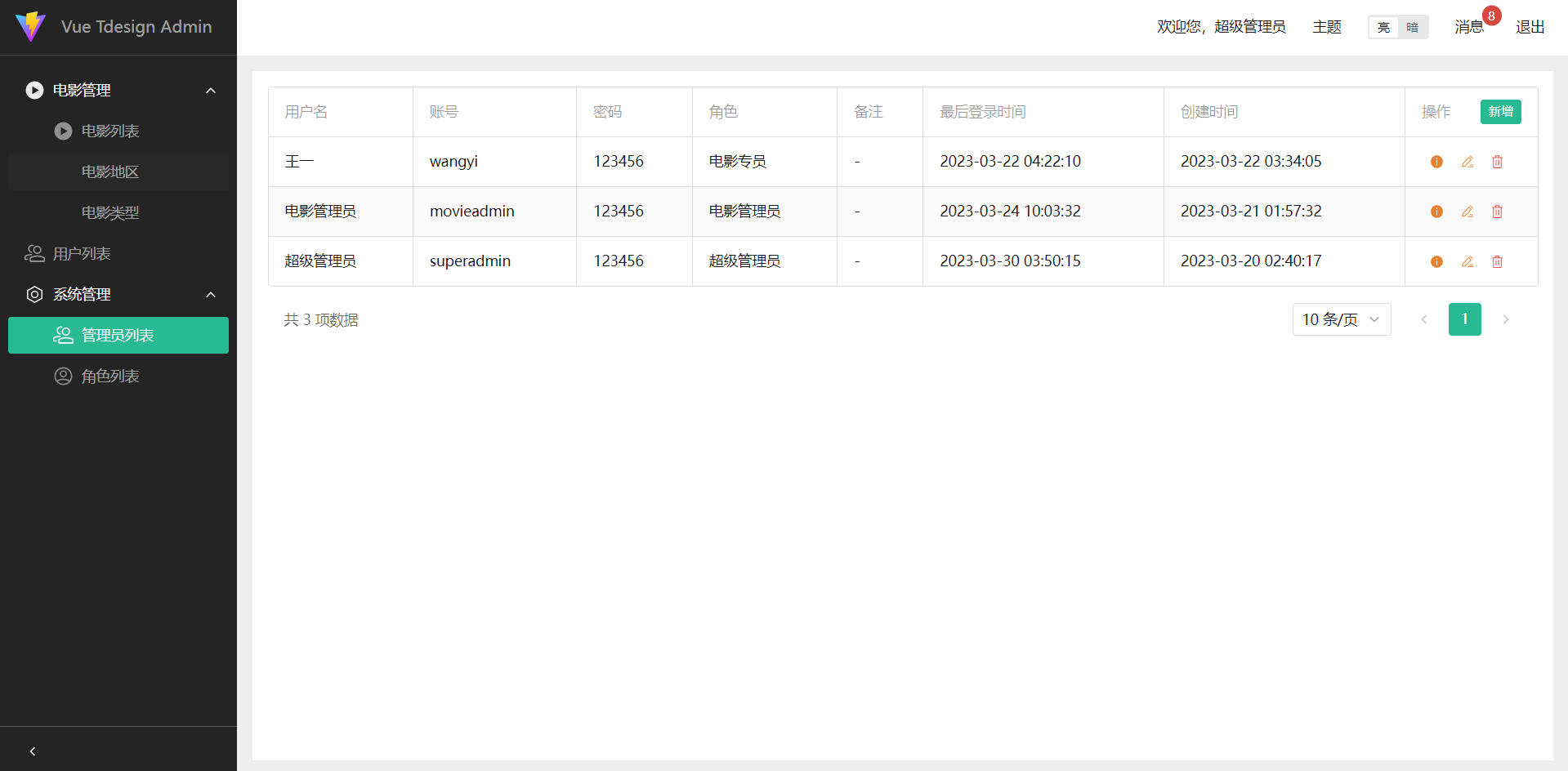
1、vue-tdesign-admin -- tdesign后台系统模板
2、vue-vant -- vant移动端模板
3、vue-vant-ts -- vant移动端模板(TS版)
4、react-antd-admin -- antd后台系统模板
5、react-antd-admin-ts -- antd后台系统模板(TS版)
6、react-antd-mobile -- antd移动端模板
7、react-antd-mobile-ts -- antd移动端模板(TS版)
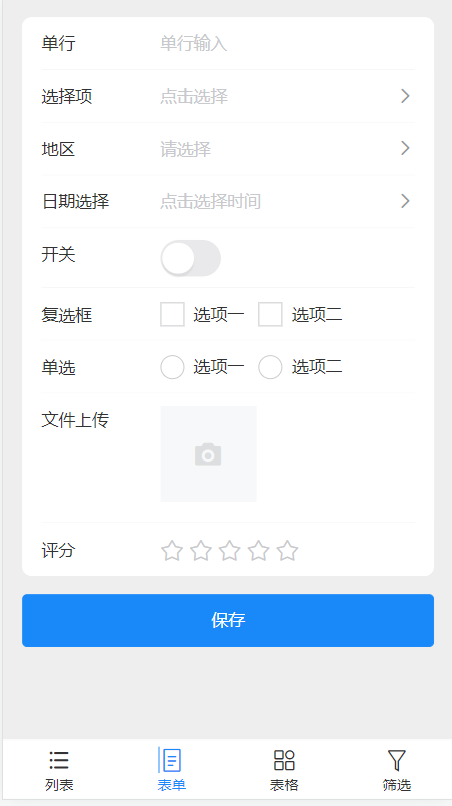
页面展示