css3实现卡片模块带半圆形透明
在移动端很多卡片都有这种带半圆形透明的设计,如下图

比较普遍的做法有使用伪类::after和::before来做半圆,给一个和背景一样的颜色,然后使用绝对定位来实现。
这样虽然可以实现需求,但是只要背景色一改变,就露馅了,其实这也不是啥问题,跟着改半圆的颜色不就可以了吗!
在没有更好的实现方式的时候,这也许是除了使用图片以外最好的方式了。
在这里分享一个实现方法,使用css3的径向渐变,配合透明色,实现这个卡片设计,不管背景色怎么变,都不会影响到半圆,因为半圆是透明的
具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: #ccc;
}
.card {
width: 500px;
height: 100px;
background-image: radial-gradient(circle at calc(100% - 100px) 10px, transparent 10px, white 10px);
background-position: 0 -10px;
}
</style>
</head>
<body>
<div class="card"></div>
</body>
</html>
当样式修改为以下代码时
.card {
width: 500px;
height: 100px;
background-image: radial-gradient(circle at 16px 10px, transparent 10px, white 10px);
background-position: 0 -10px;
background-size: 36px;
}
显示

还有其他的
一边整圆

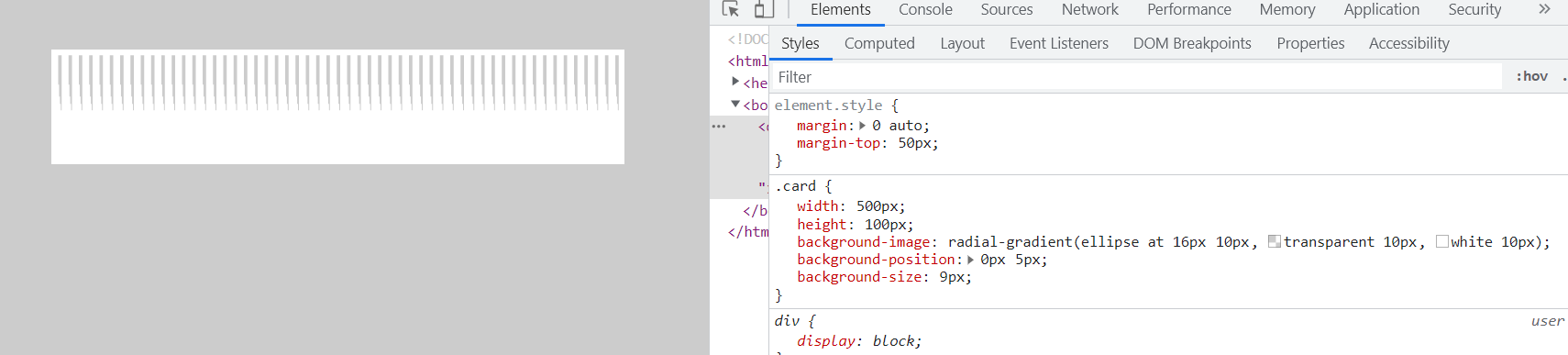
压缩椭圆

布满整圆

可以尽情发挥自己的想象,比如修改透明度,改用线性渐变等



