vue-cli插件:vue-cli-plugin-xg-mock
前端开发过程中,在后端接口开发未完成时,前端往往都是写一些固定数据显示在页面上,等后端接口开发完成后,再切换为接口数据,进行前后端联调,实现请求逻辑。而通过和后端协商接口地址和返回的数据结构、字段等,使用mock模拟返回数据,实现业务逻辑,可以节省前后端的联调时间,从而提高开发效率。
vue-cli-plugin-xg-mock是一个vue-cli插件,作用是在页面通过异步请求本地开发服务器中的接口使用mockjs返回模拟数据,这里简单的介绍一下vue-cli-plugin-xg-mock这个插件的使用
安装
> vue add vue-cli-plugin-xg-mock
安装成功后,会在项目根目录生成mock文件夹,其中包含两个文件index.js和mock-server.js
mock-server.js主要是根据index.js配置的接口路由信息,实现请求路由注册,一般不需要修改。
index.js配置接口路由信息和返回模拟数据,按需修改,示例代码:
// index.js
const Mock = require('mockjs') const routers = [ { url: '/url/path', method: 'get', response: (req, res) => { res.json(Mock.mock({ status: 1, data: '请求接口/url/path' })) } }, { url: '/user/list', method: 'get', response: (req, res) => { res.json(Mock.mock({ status: 1, total: 30, "list|10": [{ "id|+1": 1, "name": "@cname", "age|1-100": 10, "job|1": ["学生", "上班族", "自由工作者", "商人", "演员"] }] })) } } ] module.exports = routers
异步请求接口
// App.js <script> import axios from 'axios' export default { created() { axios.get('/user/list') } } </script>
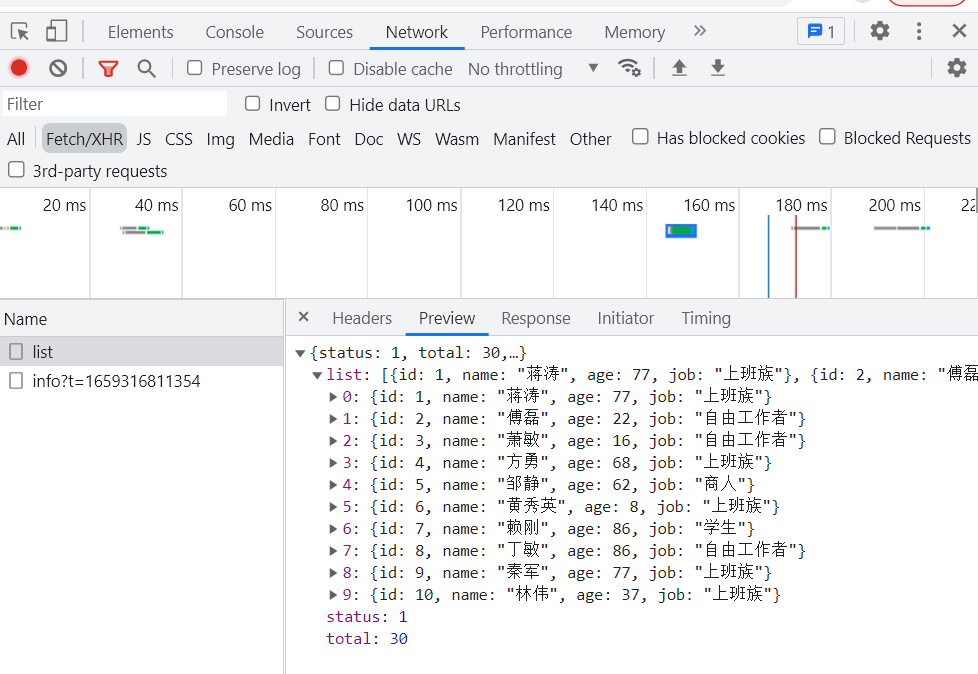
可以看到控制台请求地址,成功返回模拟数据

可能会遇到的问题:
可能不存在chokidar和body-parser依赖包,安装一下就好了,一般vue-cli项目都已经安装了这两个模块。
插件源代码:vue-cli-plugin-xg-mock



