包管理工具
npm
npm registry仓库
命令
- npm install 包名: 安装第三方包
- npm uninstall 包名: 卸载
- npm init
- npm install xxx --save-dev | -D: 只在生产环境需要的包
- npm rebuild: 强制重新build
- npm cache clean: 清除缓存
- npm config get cache: 获取缓存目录
package.json
npm init -y
"name": "node", # 项目名
"version": "1.0.0", # 版本号
"description": "", # 描述
"main": "text.js", # 入口文件
"private":true, # 私有的 npm不能发布
# 脚本命令 npm run xxx
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [], # 关键字,开源时用于其他人搜索
"author": "", # 作者 开源时
"license": "ISC" # 协议 开源时
"dependencies":{} # 无论生产环境还是开发环境都需要依赖的包
'devDependencies':{} # 在生产环境不需要的包,如webpack/babel等 npm install xx --save-dev
'peerDependencies':{} # 对等依赖,如element-pu 依赖Vue3
'engines':{} # 指定Node npm的版本
'browserslist': {} # 浏览器兼容 一般放到独立文件中
package-lock.json
作用:固定package.json中安装包的版本,以及包中依赖其他包的版本
- name:项目名
- version: 项目版本号
- lockfileVersion: lock 文件版本
- requires: 使用requires来跟踪模块的依赖关系
版本号
版本规范 semver:X.Y.Z
X: 主版本号(major)当做了不兼容的API修改(可能不兼容之前的版本)
Y: 次版本号(minor)当做了向下兼容的功能性新增(新功能增加,但是兼容之前的版本)
Z: 修订号(patch)当做了向下兼容的问题修正(没有新功能,修复了之前的版本的bug)
^2.0.3:X不变,Y和Z可以浮动2.0.3:明确的版本~2.0.3: X和Y不变,Z可以浮动
设置npm源的几种方式
安装nrm
npm install -g nrm
查看npm源列表
nrm ls
使用其他源
nrm use 源名
查看当前使用的源
npm config get registry
修改当前源为淘宝源
npm config set registry https://registry.npmmirror.com/
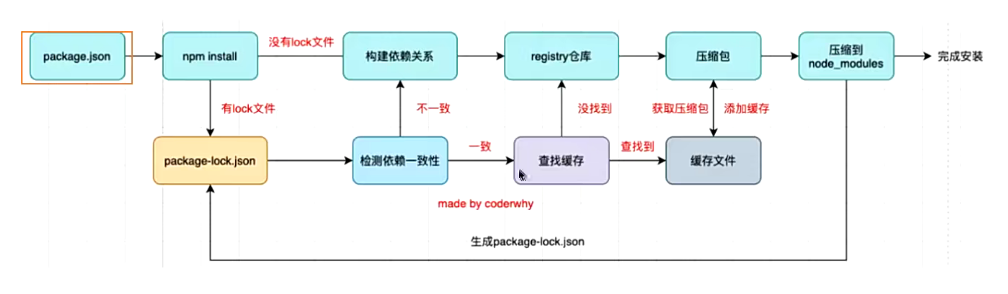
npm install 原理
npm install xx 会去仓库中查找xx, 找到以后下载到本地目录上的node_modules文件夹下,如果xx包还依赖其他,那么也会依次寻找并下载。
优先去本地缓存Cache中找,找不到再去仓库中下载

cnpm
cnpm,是不支持依赖版本锁定的.
使用方式同npm ,国内镜像,速度快
npx
npx 是 npm5.2.0版本新增的一个工具包,定义为npm包的执行者。局部命令执行
一般如果全局和局部都安装了如yarn, 那么在当前项目中使用 yarn 不会在当前目录的子目录中node_modules中找,所以只会使用全局的yarn
npx 优先会在当前目录node_modules/.bin下找对应的命令 webpack比较特殊
script 参数中如果定义了,那么优先从当前目录node_modules/.bin中寻找命令
yarn
JS包管理工具,弥补早期npm的缺陷, 依赖包结构比较混乱,版本混乱
全局安装
npm install yarn -g
初始化
yarn init -y
安装包
yarn add 包名 --dev/-D
重新安装所有依赖
yarn install --force
卸载包
yarn remove 包名
清除缓存
yarn cache clean
删除node_modules并安装
yarn upgrade
pnpm
npm/yarn/cnpm 存在的痛点:包的体积大
pnpm: 速度快、节省磁盘空间的软件包管理器
快速
pnpm 是同类工具速度的将近 2 倍
高效
node_modules 中的所有文件均克隆或硬链接自单一存储位置
支持单体仓库
pnpm 内置了对单个源码仓库中包含多个软件包的支持
权限严格
命令
pnpm install:安装所有依赖包pnpm initpnpm add <pkg>pnpm remove <pkg>pnpm <cmd>pnpm store pathpnpm store prune: 裁剪掉不使用的包
硬链接
电脑文件系统中的多个文件平等地共享同一个文件存储单元
删除一个文件名后,还可以用其他名字继续访问该文件
# window
mklink /H aaa.js bbb.js
# mac
ln aaa.js bbb.js
软连接(符号连接)
是一种特殊的文件
以绝对路径或者相对路径的形式指向其他文件或者目录的引用
类似于电脑的快捷方式
# window
mklink 生成文件 源文件
# mac
ln -s aaa.js bbb.js
配置PNPM全局安装路径
配置PNPM全局安装路径
pnpm config set global-bin-dir "D:\pnpm-package\.pnpm-store"
配置PNPM全局bin文件安装路径
pnpm config set cache-dir "D:\pnpm-package\.pnpm-store\cache"
配置PNPM cache路径
pnpm config set state-dir "D:\pnpm-package\.pnpm-store\state"
配置PNPM state路径
pnpm config set global-dir "D:\pnpm-package\.pnpm-store\global"
发布自己的开发包
-
修改package.json文件
-
注册: 在NPM官网上完成注册
-
登录:在本地进行登录
npm login -
发布
npm publish -
更新仓库
- 修改版本号
- 重新发布
-
删除发布的包
npm unpublish -
让发布的包过期
npm deprecate





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署