BOM操作
location
- 属性
- href
- protocol
- host
- hostname
- port
- pathname
- search
- hash
- 方法
- assign
- replace
- reload
URLSearchParams
// new URLSearchParams
var userSearch = new URLSearchParams('?name=why&age=18&height=188')
/*
userSearch.get('name') why
userSearch.set('width',222)
userSearch.append('newV',111)
userSearch.has('name')
userSearch.toString()
*/
- 编解码
- encodeURIComponent(中文):编码
- decodeURIComponent(): 解码
history
- 属性
- length:会话中的记录条数
- state: 当前保留的状态值
- 方法:
- back():返回上一页
- forward(): 前进下一页
- go(): 加载历史中的某一页
- pushState():打开一个指定的地址
- replaceState():打开一个新的地址,并且使用replace
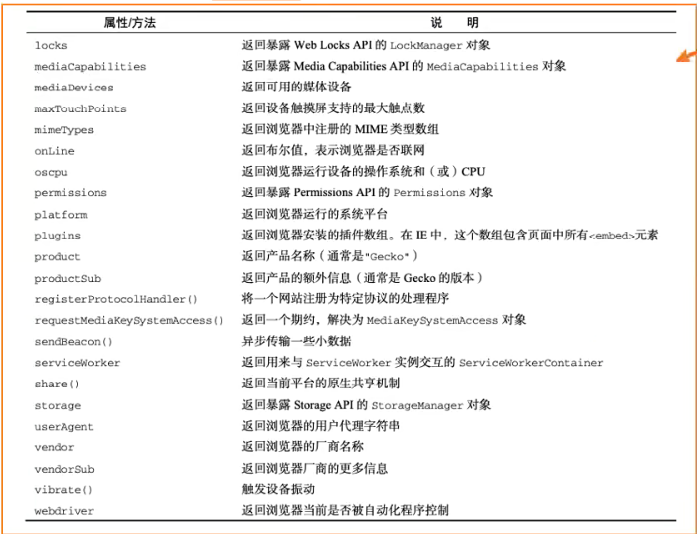
navigator

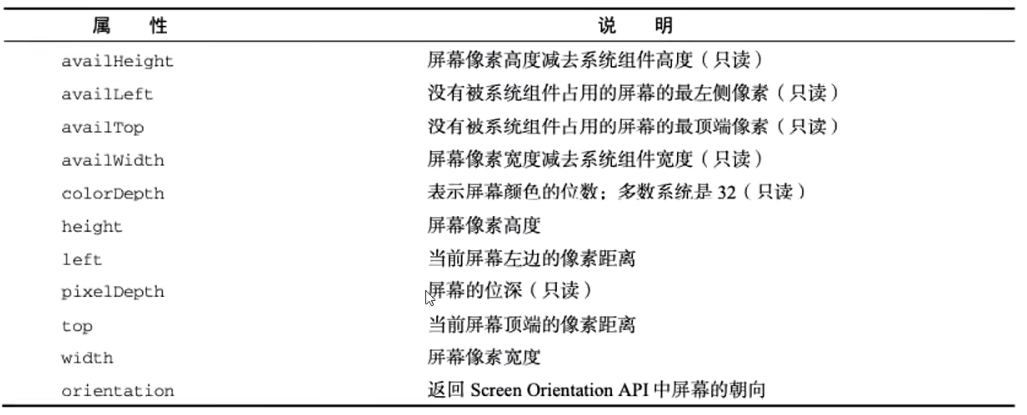
screen

JSON
JSON(JavaScript Object Notation),一种数据格式。javascript的子集。 Douglas Crockford
其他数据交互格式:XML/Protobuf(很多语言中使用越来越多)
JSON的顶层支持三种类型的值:
- 简单值:Number/String(必须是双引号)/Boolean/null
- 对象值:key/value, key必须是双引号
- 数组值:
JSON序列化:
-
JSON.stringify(obj)// replacer、space(更好读) JSON.stringify(obj,function(key,value){ if (key === "name") { return "newValue" } return value },4) -
JSON.parse(JSON.stringify(obj))var str = JSON.stringify(obj) JSON.parse(str,function(key,value){ if (key === 'age') { return value+2 } return value }) -
如果一个对象中有
toJOSN方法,在进行序列化时会调用此方法





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署