JavaScript
认识编程语言
计算机语言
人与计算机之间通讯的语言,比编程语言更广泛,如HTML是标记语言,也是计算机语言,但不是编程语言
编程语言
用来定义计算机程序的形式语言,用来向计算机发出指令,准确定义计算机所需要使用数据的计算机语言。
- 数据和数据结构
- 指令及流程控制
- 引用机制和重用机制
- 设计哲学
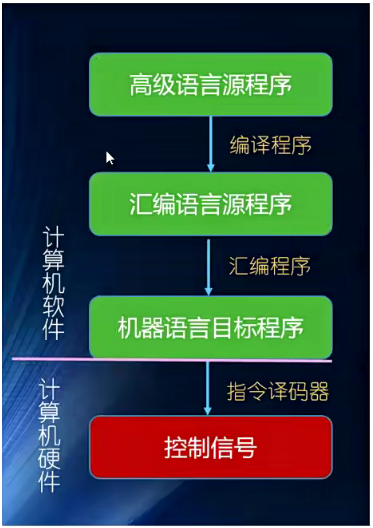
编程语言发展史
- 机器语言:二进制编码
- 优点:
- 可以直接被计算机识别,不需要编译解析
- 执行效率非常高
- 缺点:
- 可读性差,容易出错
- 不易编写
- 优点:
- 汇编语言:用符号代替0、1代码,由汇编器,转为二进制编码
- 优点:
- 像机器语言一样,可以直接访问、控制计算机的各种硬件设备
- 占用内存少,执行速度快
- 缺点:
- 不同机器有不同的汇编语言和编译器,代码缺乏可移植性
- 符号多,难记
- 场景:操作系统内核、驱动程序、单片机程序
- 优点:
- 高级语言:自然语言,符号人类思维方式
- 优点:
- 简单、易用,易理解
- 远离对硬件的直接操作
- 可移植
- 缺点:
- 不能直接被计算机识别,需要经编译器翻译成二进制指令
- 种类繁多:JavaScript/python/c++/c#/Objective-C/Java
- 优点:

JavaScript历史
- 1994年,Navigator,第一个较为成熟的网页浏览器
- 网景公司需要一种网页脚本语言,使得浏览器可以与网页互动
- Brendan Eich, Scheme
- 1995 Sun Oak->Java,网景公司希望将Java嵌入网页运行
- Breadan Eich 10天设计了JavaScript。Mocha(摩卡),Navigator2.0beta版更名为LiveScript, Navigator2.0 beta 3版本正式命名JavaScript,为了蹭Java热度
- 借鉴了C语言的基本语法,Java的数据类型和内存管理、Scheme语言的函数提升到第一公民的地位,Self使用原型(prototype)的继承机制
- 1995微软对Navigator进行了逆向工程,创建了
JScript - 1996,网景公司向ECMA(欧洲计算机制造商协会)提交语言标准
- 1997年,以JavaScript为基础,制定了ECMAScript标准规范ECMA-262,它是一份标准,定义了ECMAScript
- JavaScript是ECMAScript最著名的实现之一,除此之外,还有ActionScript和JScript
JavaScript运行引擎
-
SpiderMonkey:第一款JavaScript引擎
-
Chakra:微软
-
JavaScriptCore:WebKit中的JavaScript引擎,Apple公司
-
V8:Google
JavaScript应用场景
- web开发
- 原生js
- React
- Vue
- Angular
- 移动端开发
- RN
- Weex
- 小程序开发
- 桌面引用开发
- Electron
- 后端开发
- Node框架:koa/express/egg.js
交互方式
-
alert
-
console.log
-
document.write(xxx)
-
prompt(提示):
const inp = prompt('用户输入内容:') alert('输入的内容是:'+inp)
注释
-
单行注释:
// 单行注释 -
多行注释
/* 多行注释 */ -
文档注释
/** *@param {} name 姓名 * */
数据类型
基本数据类型
-
Number:整数与小数
-
Infinity:无穷
-
NaN: not a number
-
进制表示
- 16进制:0x100; 256
- 8进制:0o100; 64
- 2进制:0b100; 4
-
数字表示范围:
Number.MAX_VALUENumber.MIN_VALUENumber.MAX_SAFE_INTEGERNumber.MIN_SAFE_INTEGER
-
isNaN
-
方法:
-
toString(base): 2~36
var num = 10 num.toString(2) // 1010 num.toString(8) // 12 num.toString(16) // a 10..toString(2) // 1010 -
toFixed(): 四舍五入保留小数位数
var pi = 3.141592 pi.toFixed(3) // 3.142 -
类方法
var num1 = '123.123' Number(num1) // 123.123 Number.parseInt(num1) // 123 Number.parseFloat(num1) // 123.123 /* window上也有parseInt/parseFloat */
-
-
-
String
-
单引号
-
双引号
-
反引号
-
转义:
使用反斜杠\ -
length: 字符串长度
-
+连接符 -
方法
-
padStart(num,string)
-
padEnd(num,string)
-
indexof
-
includes
-
toUpperCase
-
toLowerCase
-
replace(str|Reg, str|function)
-
slice(start,end)
-
substring(start,end)
-
substr(start,length)
-
concat():拼接
str.concat(str1).concat(str2) -
trim(): 删除首位空格
-
split():切割
str.split('-') // 以‘-’分割成数组
-
-
-
Boolean
- true
- false
- 0 、空字符、null 都是false
-
Undefined
- 声明变量时,未赋值时,就是undefined
-
Null
-
BigInt
-
Symbol
复杂数据类型
- Object:引用类型
typeof操作符
目的是确定任意变量的数据类型
- undefined: 值未定义时
- boolean
- string
- number
- object
- function
- symbol
var info = 'aaa'
console.log(typeof info) // string
info = null;
console.log(typeof info) // object
// typeof(x) 与 typeof x 相同
类型转换
隐式转换
// string 转换
var num2str = num1 + ""
// number 转换
var num3 = num1 * num2
// boolean类型转换:直观上为空的值,转为boolean类型都是false。0、null、""、undefined、NaN
显式转换
// string 转换
var num2str = String(num1)
// var num2str = num1.toString()
var num3 = Number(num1)
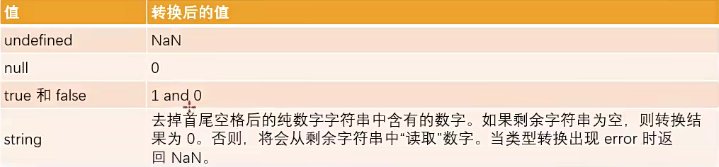
- 其他类型转数字类型:

运算符



++和--位置区别
/*
如果单独使用,没有任何区别
如果在其他表达式中使用,有区别,
++a 先自增,再在表达式中计算
a++ 先在表达式中计算,然后再自增
*/
和=区别
- ==运算符,会将运算元先转为Boolean类型的值,再进行比较。null比较特殊,
- ===运算符,类型不相同的时,直接返回false
循环
while
while(循环条件){
// do thing
}
do-while
/*
do循环会先执行一次,再去判断条件
*/
do {
} while (条件)
for
for(begin;condition;step){
/*
先执行一次begin,
开始判断条件condition
然后是循环体
最后是step,每次迭代完以后执行
*/
}
/*99乘法表*/
document.write('<table>')
for (let i = 0; i < 9; i++) {
var lineNum = i+1
document.write('<tr>')
for (let j = 0; j < lineNum; j++) {
var col = j+1
document.write(`<td style="border:1px solid red;padding:10px">${lineNum}*${col}=${lineNum*col}</td>`)
}
document.write('</tr>')
}
document.write('</table>')
循环控制
- break:跳出循环
- continue:跳过本次循环





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署