【转】Validate + Boostrap tooltip 表单验证示例
一、工具准备:
1、boostrap: 下载地址 http://getbootstrap.com/
jquery: jQuery版本需大于或等于1.8.0
jquery.validate.min.js
2、validate 及 tooltip 使用教程:
菜鸟教程地址:http://www.runoob.com/jquery/jquery-plugin-validate.html
以下指示列出了一些常用配置项,比较重要的加红区别。
validate ()的可选项
| 描述 | 代码 |
|---|---|
| debug:进行调试模式(表单不提交)。 |
$(".selector").validate
({
debug:true
})
|
| 把调试设置为默认。 |
$.validator.setDefaults({
debug:true
})
|
| submitHandler:通过验证后运行的函数,里面要加上表单提交的函数,否则表单不会提交。 |
$(".selector").validate({
submitHandler:function(form) {
$(form).ajaxSubmit();
}
})
|
| ignore:对某些元素不进行验证。 |
$("#myform").validate({
ignore:".ignore"
})
|
| rules:自定义规则,key:value 的形式,key 是要验证的元素,value 可以是字符串或对象。 |
$(".selector").validate({
rules:{
name:"required",
email:{
required:true,
email:true
}
}
})
|
| messages:自定义的提示信息,key:value 的形式,key 是要验证的元素,value 可以是字符串或函数。 |
$(".selector").validate({
rules:{
name:"required",
email:{
required:true,
email:true
}
},
messages:{
name:"Name不能为空",
email:{
required:"E-mail不能为空",
email:"E-mail地址不正确"
}
}
})
|
| groups:对一组元素的验证,用一个错误提示,用 errorPlacement 控制把出错信息放在哪里。 |
$("#myform").validate({
groups:{
username:"fname
lname"
},
errorPlacement:function(error,element) {
if (element.attr("name") == "fname" || element.attr("name") == "lname")
error.insertAfter("#lastname");
else
error.insertAfter(element);
},
debug:true
})
|
| Onubmit:类型 Boolean,默认 true,指定是否提交时验证。 |
$(".selector").validate({
onsubmit:false
})
|
| onfocusout:类型 Boolean,默认 true,指定是否在获取焦点时验证。 |
$(".selector").validate({
onfocusout:false
})
|
| onkeyup:类型 Boolean,默认 true,指定是否在敲击键盘时验证。 |
$(".selector").validate({
onkeyup:false
})
|
| onclick:类型 Boolean,默认 true,指定是否在鼠标点击时验证(一般验证 checkbox、radiobox)。 |
$(".selector").validate({
onclick:false
})
|
| focusInvalid:类型 Boolean,默认 true。提交表单后,未通过验证的表单(第一个或提交之前获得焦点的未通过验证的表单)会获得焦点。 |
$(".selector").validate({
focusInvalid:false
})
|
| focusCleanup:类型 Boolean,默认 false。当未通过验证的元素获得焦点时,移除错误提示(避免和 focusInvalid 一起使用)。 |
$(".selector").validate({
focusCleanup:true
})
|
| errorClass:类型 String,默认 "error"。指定错误提示的 css 类名,可以自定义错误提示的样式。 |
$(".selector").validate({
errorClass:"invalid"
})
|
| errorElement:类型 String,默认 "label"。指定使用什么标签标记错误。 |
$(".selector").validate
errorElement:"em"
})
|
| wrapper:类型 String,指定使用什么标签再把上边的 errorELement 包起来。 |
$(".selector").validate({
wrapper:"li"
})
|
| errorLabelContainer:类型 Selector,把错误信息统一放在一个容器里面。 |
$("#myform").validate({
errorLabelContainer:"#messageBox",
wrapper:"li",
submitHandler:function() {
alert("Submitted!")
}
})
|
| showErrors:跟一个函数,可以显示总共有多少个未通过验证的元素。 |
$(".selector").validate({
showErrors:function(errorMap,errorList) {
$("#summary").html("Your form contains " + this.numberOfInvalids() + " errors,see details below.");
this.defaultShowErrors();
}
})
|
| errorPlacement:跟一个函数,可以自定义错误放到哪里。 |
$("#myform").validate({
errorPlacement:function(error,element) {
error.appendTo(element.parent("td").next("td"));
},
debug:true
})
|
| success:要验证的元素通过验证后的动作,如果跟一个字符串,会当作一个 css 类,也可跟一个函数。 |
$("#myform").validate({
success:"valid",
submitHandler:function() {
alert("Submitted!")
}
})
|
| highlight:可以给未通过验证的元素加效果、闪烁等。 | |
| unhighlight: 可以给通过验证的元素加特效 |
$("#myform").validate({
unhighlight:function(element,errorClass,validClass) {
//TODO
}
})
|
下面是一些提示工具(Tooltip)插件中有用的方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options: .tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options)
|
| Toggle: .tooltip('toggle') | 切换显示/隐藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show: .tooltip('show') | 显示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide: .tooltip('hide') | 隐藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy: .tooltip('destroy') | 隐藏并销毁元素的提示工具。 |
$('#element').tooltip('destroy')
|
3、添加js引用:如下,jQuery需要在最前面引用

4、页面代码:
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } @section css{ <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <style> .error { color: red; border-color:red; } .valid { color: black; } </style> } <div class="contrainer" style="align:center;"> <h2>JQuery Validate 表单验证</h2> <div class="row " style="margin:100px 20px;"> <div class="col-sm-5 col-sm-offset-2"> <form class="form-horizontal" id="id_frm"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" name="email" class="form-control" title="请填写邮箱地址" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" name="password" class="form-control" title="请填写密码" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox">Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form> </div> </div> </div> @section scripts{ <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> <script src="~/Scripts/jquery.validate.min.js"></script> <script type="text/javascript"> $(function () { $("#id_frm").validate({ rules: { email: { required: true, email: true }, password: 'required' }, messages: { email: { required: "请填写邮箱地址", email: "邮箱格式不正确" }, password: "请填写密码" }, errorClass: "error", success: 'valid', unhighlight: function (element, errorClass, validClass) { //验证通过 $(element).tooltip('destroy').removeClass(errorClass); }, //highlight: function (element, errorClass, validClass) { //未通过验证 // // TODO //} //, errorPlacement: function (label, element) { $(element).tooltip('destroy'); /*必需*/ $(element).attr('title', $(label).text()).tooltip('show'); }, submitHandler: function (form) { alert('验证通过'); } }) }) </script> }
PS:之所以没有使用highlight来捕获未通过事件,是因为highlight函数参数中无法接收到label元素,也就无法获取错误信息,故改用errorPlacement.
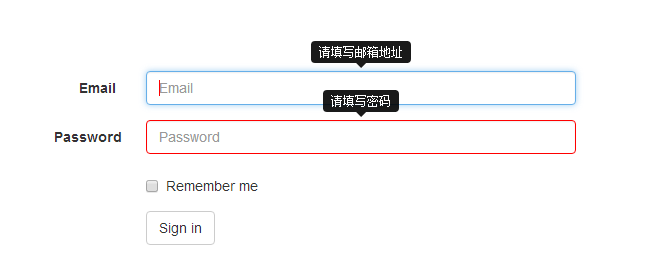
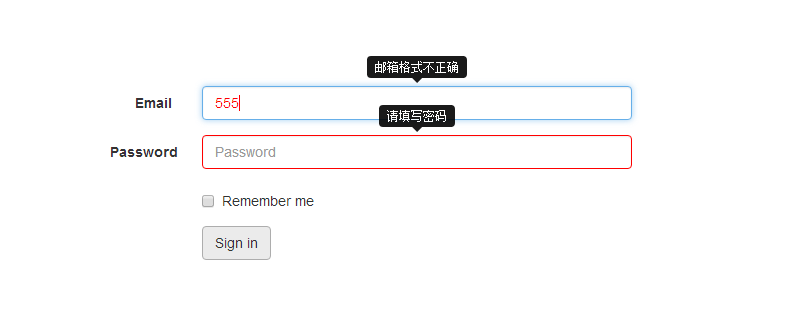
5、效果如图:
没有输入任何东西:

输入错的email地址:

对比之后可以发现,tooltip 会动态改变并显示错误信息。
转自:http://www.cnblogs.com/qiufengke/p/4964893.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号