Android学习之CoordinatorLayout+FloatingActionButton+Snackbar
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:4759
本文总字数:4759
CoordinatorLayout
•简介
CoordinatorLayout 协调布局,可以理解为功能更强大的 FrameLayout 布局;
它在普通情况下作用和 FrameLayout 基本一致,通常适用于两种使用方式:
- 作为界面最顶层的装饰布局
- 作为包含一个或多个子视图的特定交互容器
CoordinatorLayout 可以监听其所有子控件的各种事件,然后帮我们做出最为合理的响应;
FloatingActionButton
•简介
FloatingActionButton 是 Android 5.0 新特性 —— Material Design中的一个控件;
FloatingActionButton 其实由3个单词组成:
- Floating:悬浮
- Action:行为
- Button:按钮
的确,FAB 就是一个悬浮的按钮。
•添加依赖
FloatingActionButton 是 Material Design 中的一个控件;
跟所有 Material Design 控件一样,要使用 FloatingActionButton ,需要在 gradle 文件中先添加依赖;
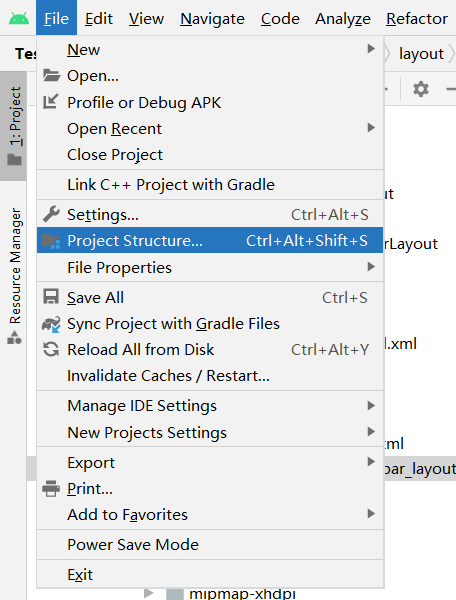
打开 Android Studio,点击左上角的 File -> Project Structure...;
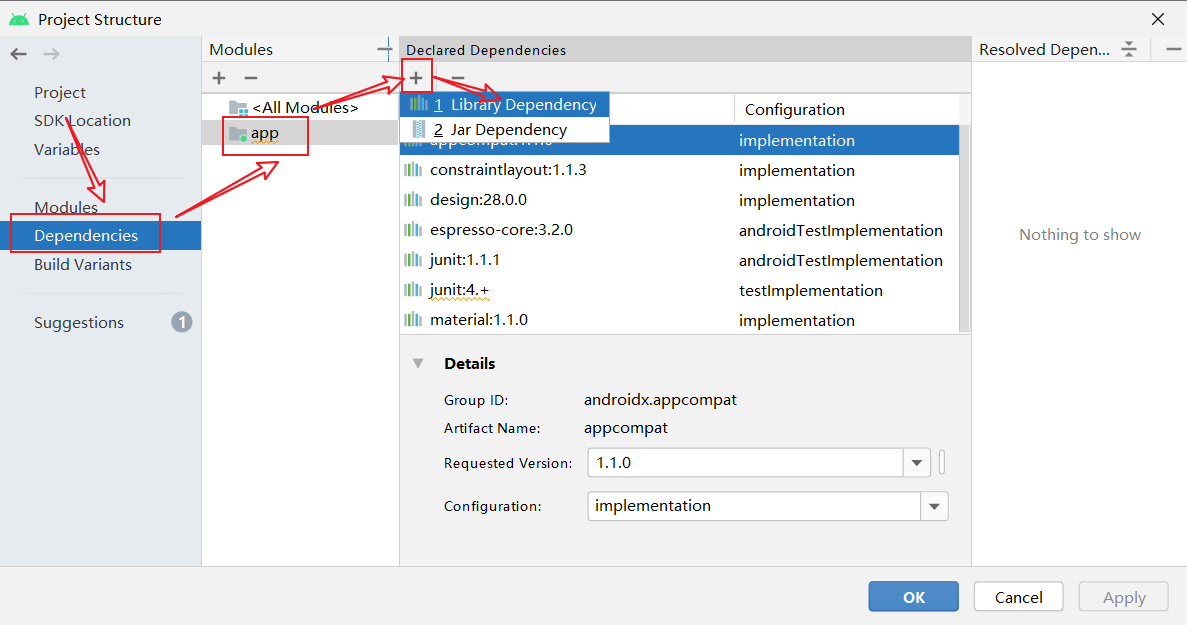
来到如下界面,并依次点击 Dependencies -> app -> ➕ -> Library Dependency;
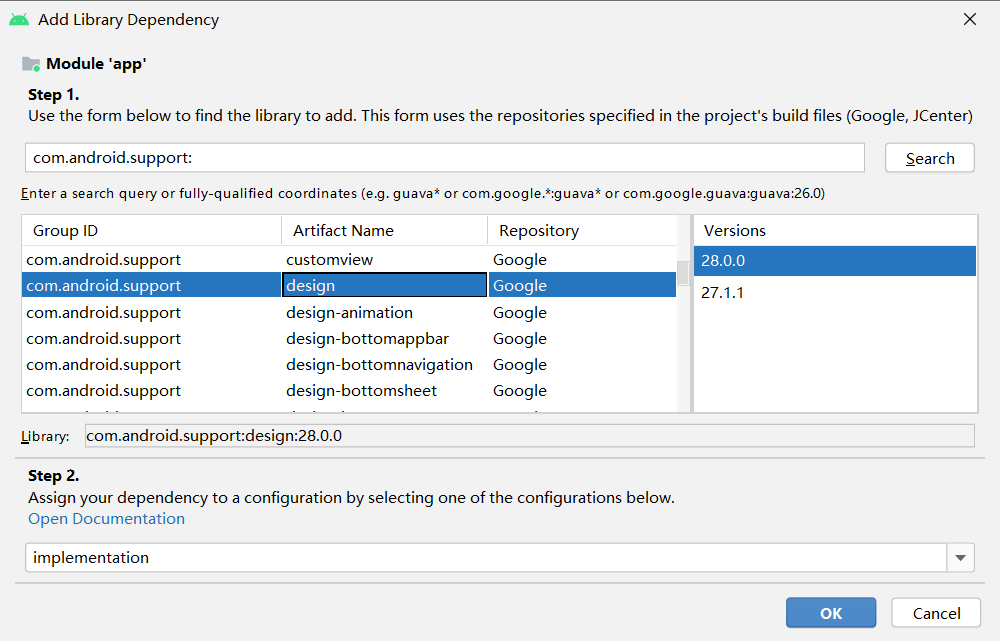
来到如下界面,搜索 com.android.support: ,找到 design 点击 OK;
然后,回到之前的界面依次点击 Apply -> OK 即可成功添加依赖;
•基本使用
通过查看源码可知,FloatingActionButton 是 ImageView 的子类,因此它具备 ImageView 的全部属性;
新建一个项目,修改 activity_main.xml 中的代码;
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|right" android:layout_margin="10dp" android:src="@drawable/delete" /> </FrameLayout>该布局的根布局是一个 FrameLayout;
布局仅包含了一个 FloatingActionButton 控件,并通过 android:src 为其添加了一张图片;
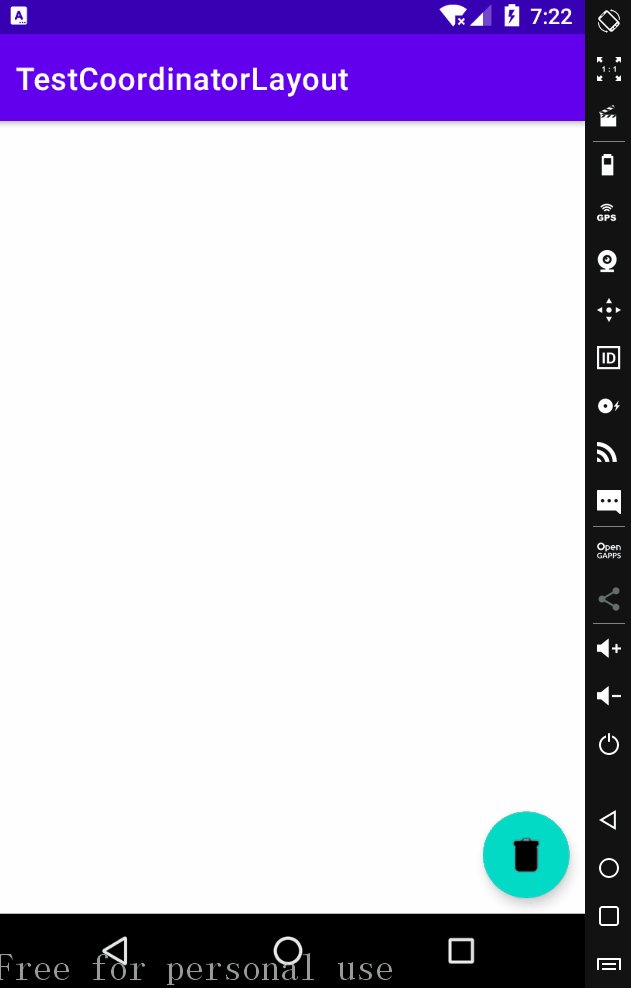
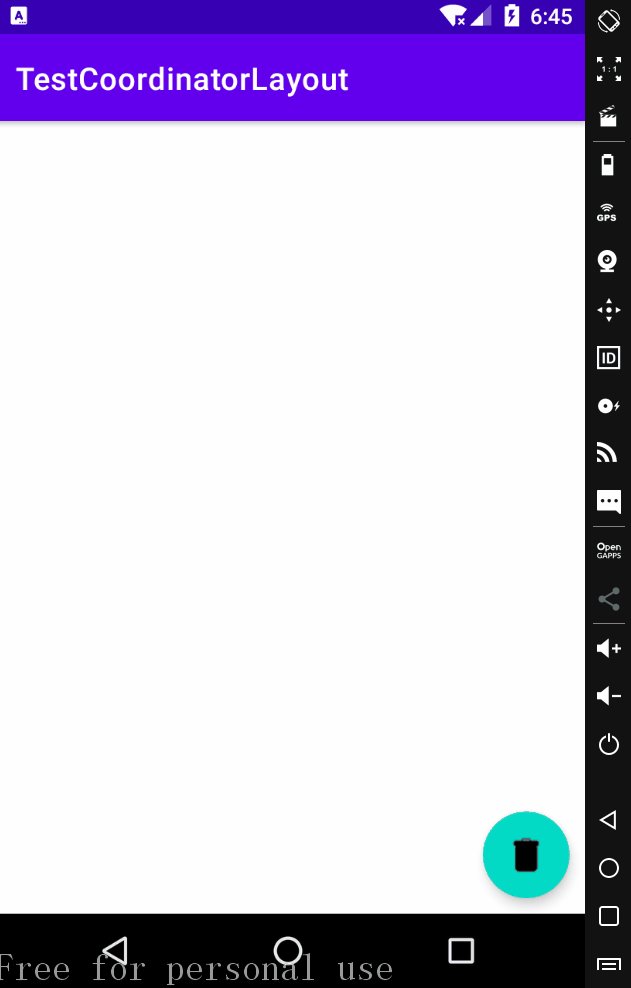
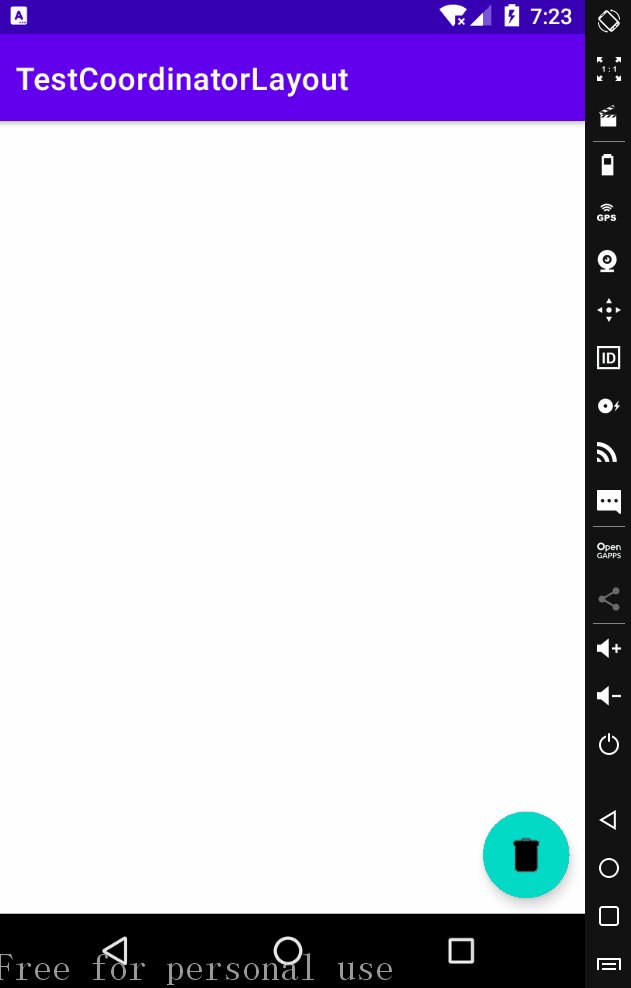
运行效果
可以看到我们的 FloatingActionButton 正常显示的情况下有个填充的颜色,有个阴影;
点击的时候会有一个 rippleColor,并且阴影的范围可以增大;
Snackbar(转载)
•简介
Snackbar 是 Android 支持库中用于显示简单消息并且提供和用户的一个简单操作的一种弹出式提醒;
当使用 Snackbar 时,提示会出现在消息最底部,通常含有一段信息和一个可点击的按钮;
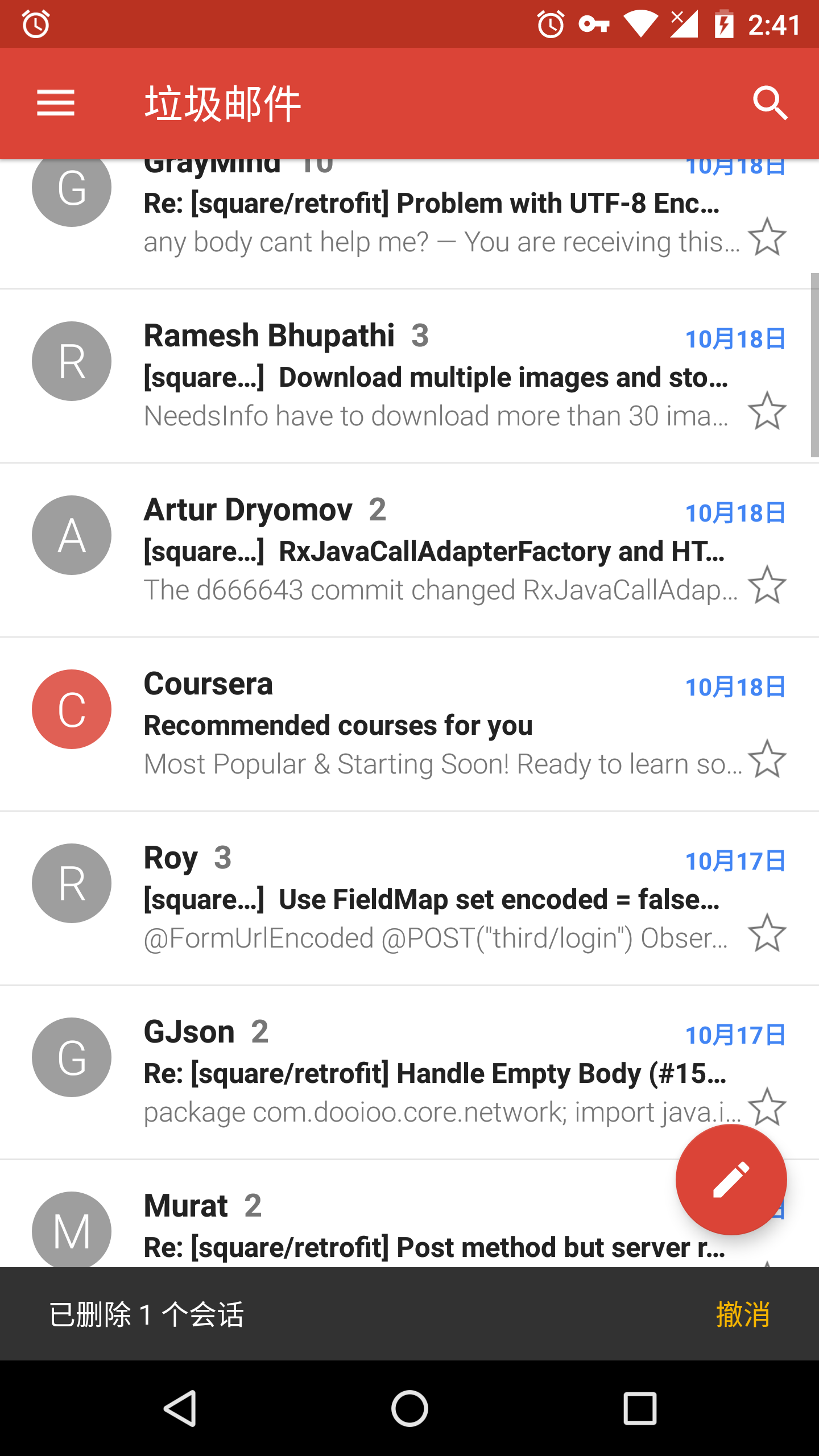
下图是 Gmail 中删除一封邮件时弹出的 Snackbar;
在上图中,最下方的黑色区域,包含左边文字和右边 "撤销" 字样的就是 Snackbar;
Snackbar 在显示一段时间后就会自动消失,同样作为消息提示,Snackbar 相比于 Toast 而言,增加了一个用户操作,
并且在同时弹出多个消息时,Snackbar 会停止前一个,直接显示后一个,也就是说同一时刻只会有一个 Snackbar 在显示;
而Toast则不然,如果不做特殊处理,那么同时可以有多个 Toast 出现;
Snackbar相比于 Dialog,操作更少,因为只有一个用户操作的接口,而Dialog最多可以设置三个;
另外 Snackbar 的出现并不影响用户的继续操作,而 Dialog 则必须需要用户做出响应,所以相比 Dialog,Snackbar 更轻量;
经过上面的比较,可以看出 Snackbar 可以用于显示用户信息并且该信息不需要用户立即做出反馈的时候。
•基本使用
Snackbar没有公有的构造方法,但是提供了静态方法make方法:
- static Snackbar make(View view, CharSequence text, int duration)
- static Snackbar make(View view, int resId, int duration)
其中 view 参数是用于查找合适父布局的一个起点,下面分析源码的时候会解释到;
如果父布局是一个 CoordinatorLayout,那么 Snackbar 还会有别的一些特性:
- 可以滑动消除
- 并且如果有 FloatingActionButton 时,会将 FloatingActionButton 上移,而不会挡住 Snackbar 的显示
•声明
联动
•FloatingActionButton+Snakbar
接着使用前面新建的项目,activity_main.xml 中的代码保留,现在修改 MainActivity.java 中的代码;
MainActivity.java
public class MainActivity extends AppCompatActivity { private FloatingActionButton fab; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { Snackbar.make(v,"删除一个会话",Snackbar.LENGTH_SHORT).setAction("撤销",new View.OnClickListener(){ @Override public void onClick(View v) { Toast.makeText(getApplicationContext(),"撤销成功",Toast.LENGTH_SHORT).show(); } }).show(); } }); } }该代码为 FloatingActionButton 设置了一个点击事件,在该点击事件中创建一个 Snackbar,内容模仿上面的Gmail例子;
并且给 “撤销” 一个点击事件,只是简单的显示一个 Toast;
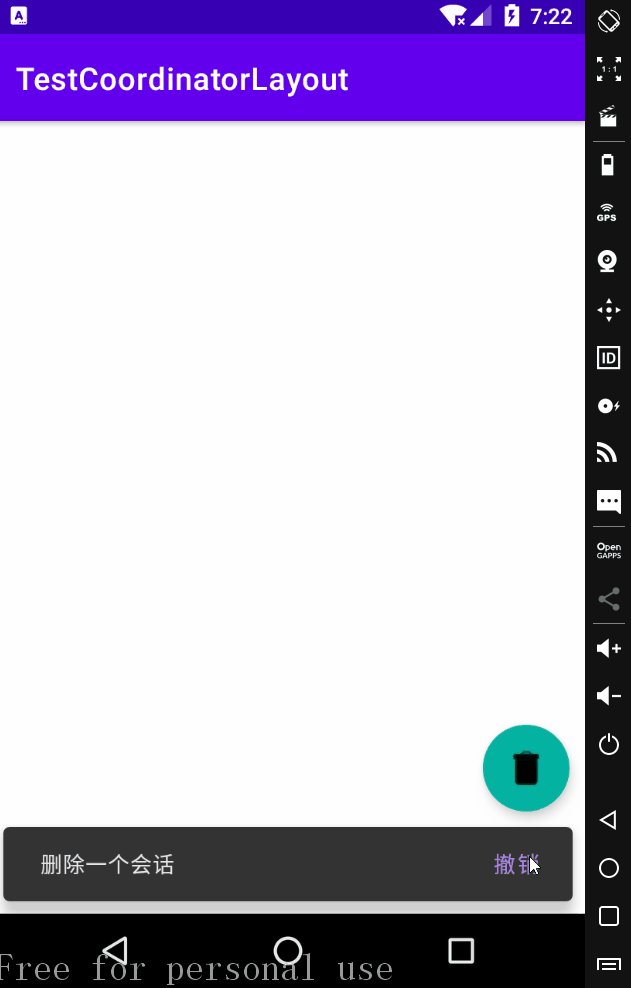
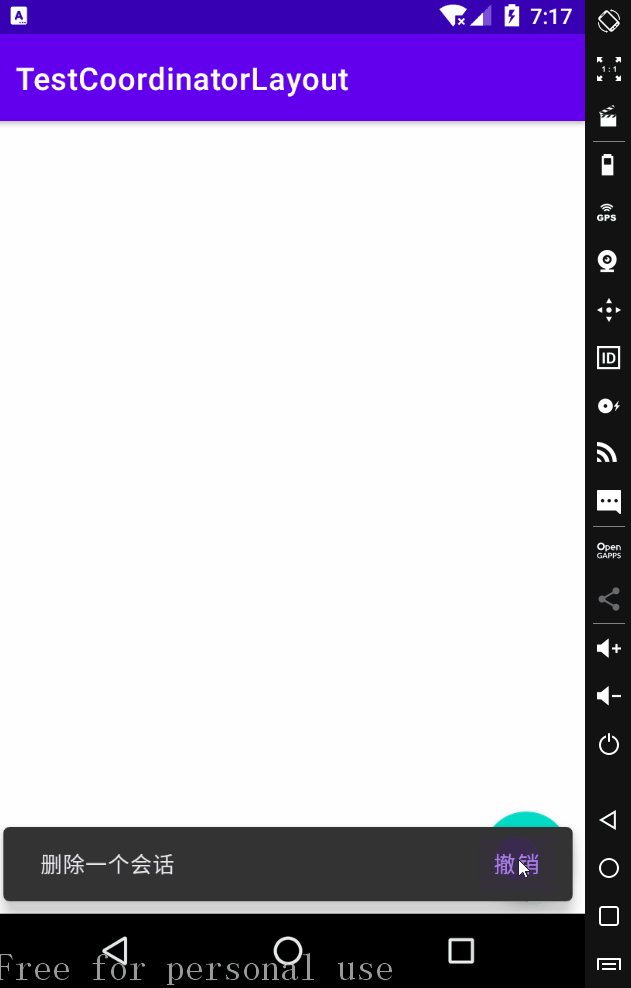
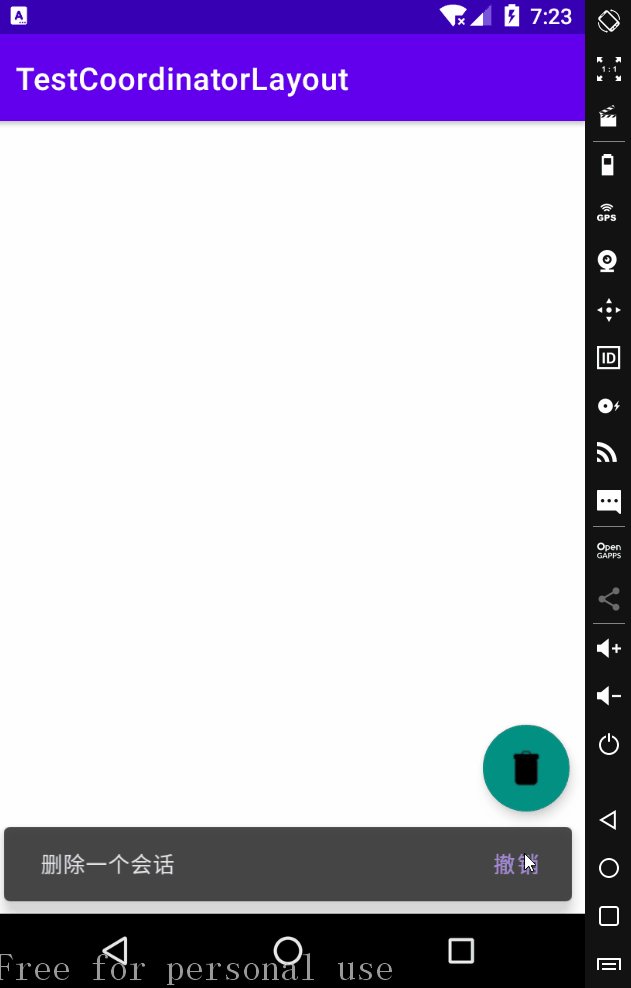
运行效果
再点击 FolatingActionButton 后,可以看到 Snackbar 遮挡了 FlaotingActionButton 的一部分;
•Coordinator+FloatingActionButton+Snakbar
修改 activity_main.xml 中的代码;
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|right" android:layout_margin="10dp" android:src="@drawable/delete" /> </androidx.coordinatorlayout.widget.CoordinatorLayout>该代码仅仅将 activity_main.xml 中的根布局改成了 <androidx.coordinatorlayout.widget.CoordinatorLayout> ;
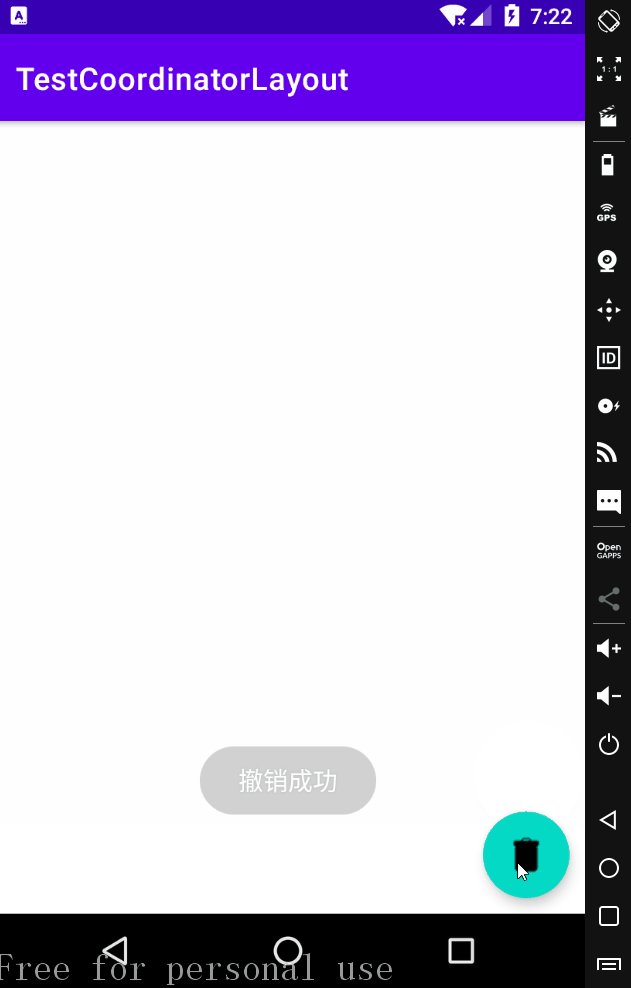
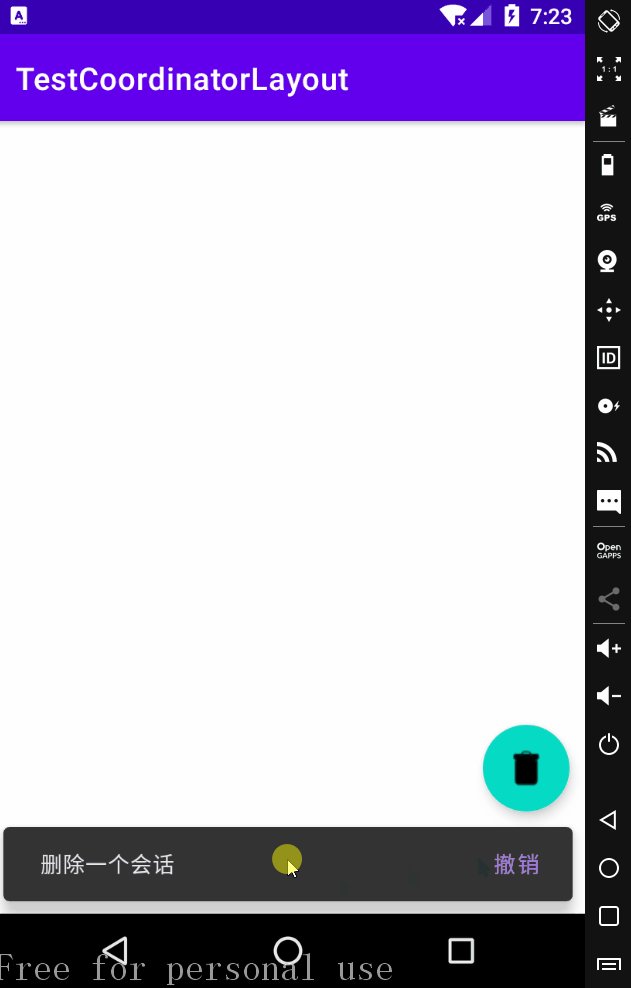
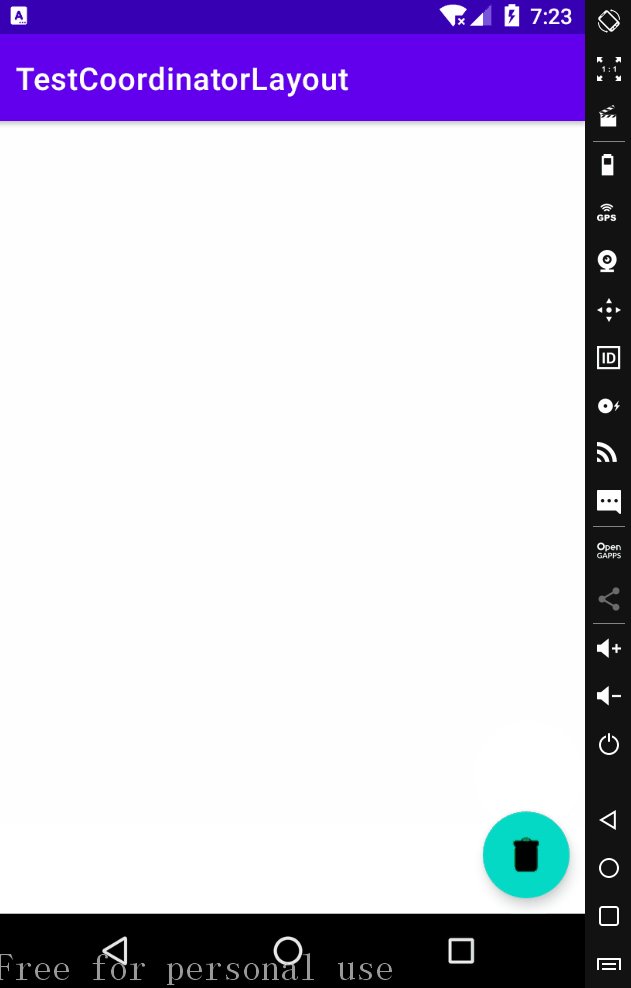
运行效果

在根布局为 CoordinatorLayout 的时候:
- 当 Snackbar 出现时,FloatingActionButton会上移
- 支持右滑消失
•声明
参考资料:











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~