Android学习之CoordinatorLayout+AppBarLayout
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:6783
本文总字数:6783
•AppBarLayout
简介
AppbarLayout 是一种支持响应滚动手势的 app bar 布局;
基本使用
新建一个项目,命名为 TestAppBarLayout;
修改 activity_main.xml 中的代码;
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"> <com.google.android.material.appbar.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <androidx.appcompat.widget.Toolbar android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_scrollFlags="scroll" app:title="Title" /> </com.google.android.material.appbar.AppBarLayout> <androidx.core.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp" android:text="测试数据1" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp" android:text="测试数据2" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp" android:text="测试数据3" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp" android:text="测试数据4" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp" android:text="测试数据5" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp" android:text="测试数据6" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp" android:text="测试数据7" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp" android:text="测试数据8" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp" android:text="测试数据9" android:textSize="20sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp" android:text="测试数据10" android:textSize="20sp" /> </LinearLayout> </androidx.core.widget.NestedScrollView> </androidx.coordinatorlayout.widget.CoordinatorLayout>AppbarLayout 继承了 LinearLayout(默认的 AppBarLayout 是垂直方向),它的作用是把 AppBarLayout 包裹的内容都作为 AppBar;
说白了它的出现就是为了和 CoordinatorLayout 搭配使用,实现一些炫酷的效果的;
没有CoordinatorLayout,它和Linearlayout没区别;
细心的你会发现,Toolbar 多了一个属性 app:layout_scrollFlags="scroll" ,
该属性是 AppBarLayout 的直接子控件可以设置,有多个取值:
app:layout_scrollFlags="scroll"
- 值设为 scroll 的 View 会跟随滚动事件一起发生移动
- 就是当指定的 NestedScrollView 发生滚动时,该 View 也跟随一起滚动
- 就好像这个 View 也是属于这个 NestedScrollView 一样
app:layout_scrollFlags="scroll|enterAlways"
- 当任何时候 NestedScrollView 往下滚动时,Toolbar 会直接往下滚动
- 而不用考虑 NestedScrollView 是否滚动到最顶部
- 也就是说只要向下滚动 Toolbar 就会显示出来,只要向上滑动 Toolbar 就会向上收缩
app:layout_scrollFlags="scroll|enterAlwaysCollapsed"
- 向下滚动 NestedScrollView 到最底端时 Toolbar 才会显示出来
app:layout_scrollFlags="scroll|exitUntilCollapsed"
- Toolbar 往上逐渐 “消失” 时,会一直往上滑动
- 直到剩下的的高度达到它的最小高度后,再响应 NestedScrollView 的内部滑动事件
- 修改 Toolbar 的 android:layout_height="100dp"
需要注意的是与 AppBarLayout 组合的滚动布局(RecyclerView, NestedScrollView等),
需要设置 app:layout_behavior="@string/appbar_scrolling_view_behavior" ;
@string/appbar_scrolling_view_behavior 是一个系统字符串,
值为 android.support.design.widget.AppBarLayout$ScrollingViewBehavior ;
唯一的作用是把自己(使用者)放到 AppBarLayout 的下面,你可以尝试去掉这句话看看效果如何;
去掉该属性,并设置 app:layout_scrollFlags="scroll" ,android:layout_height="?attr/actionBarSize"
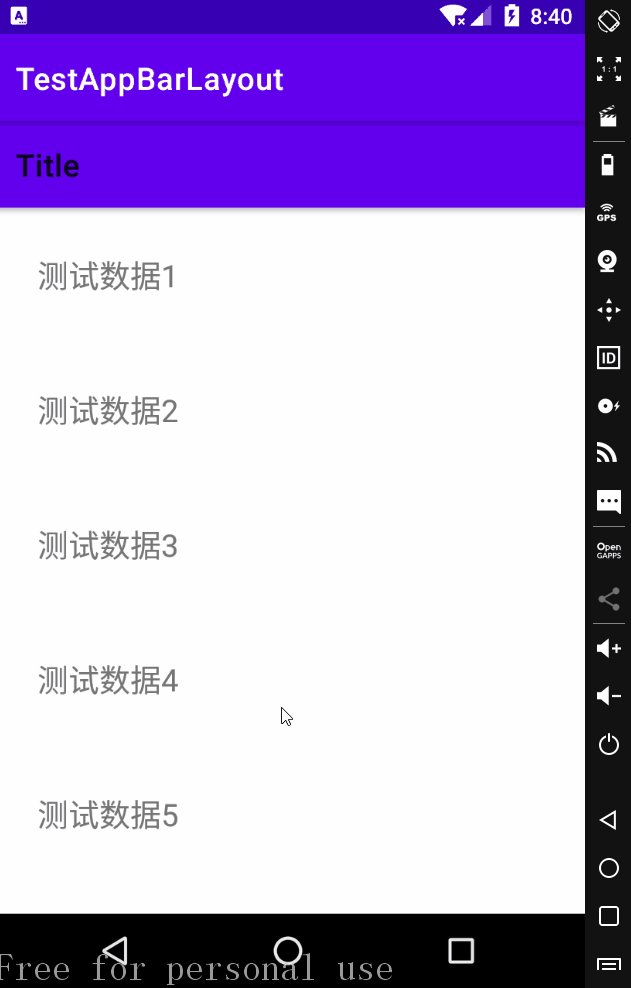
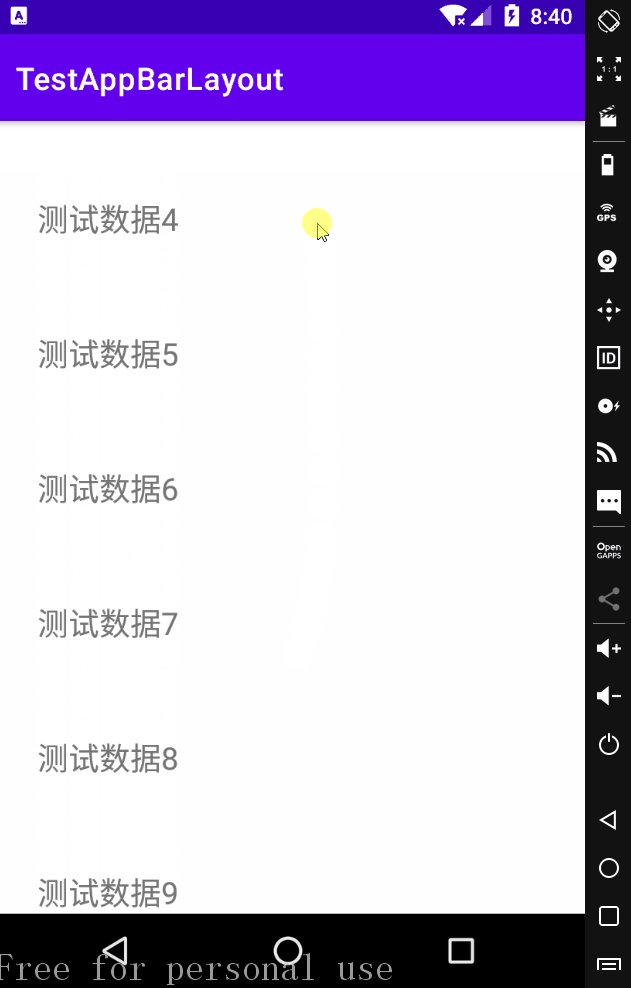
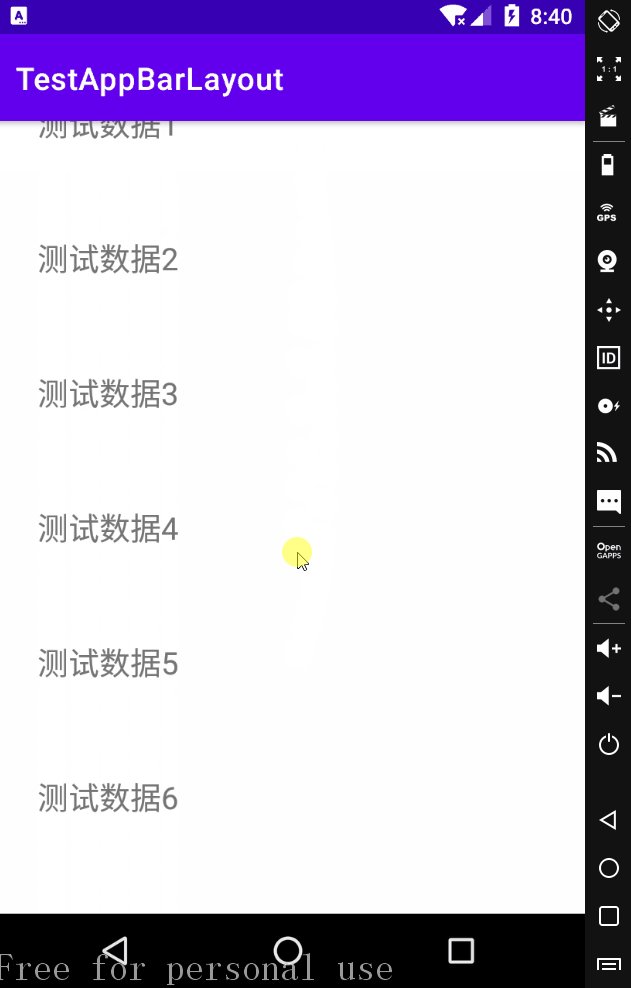
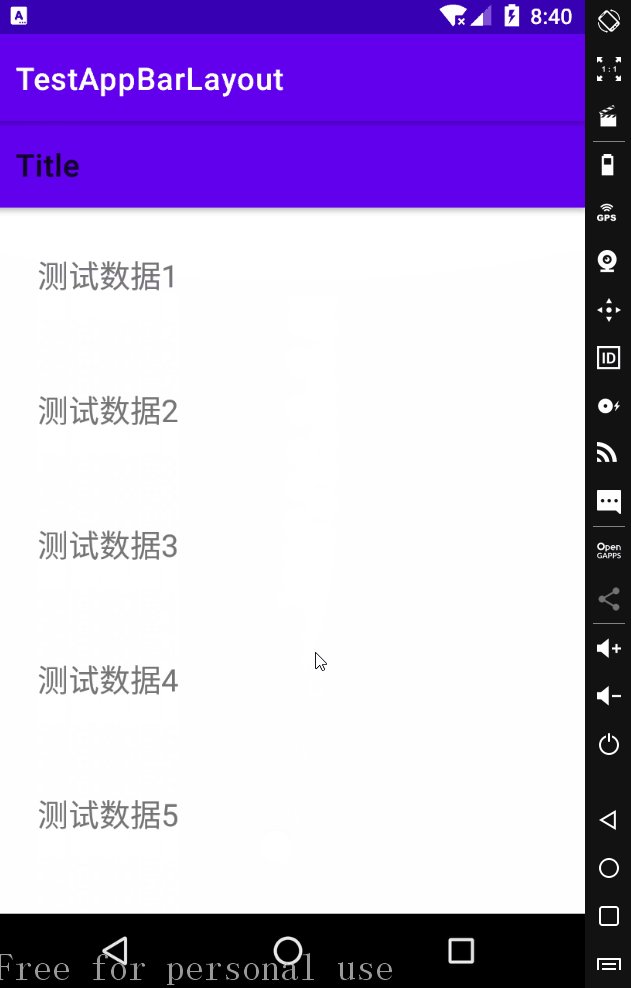
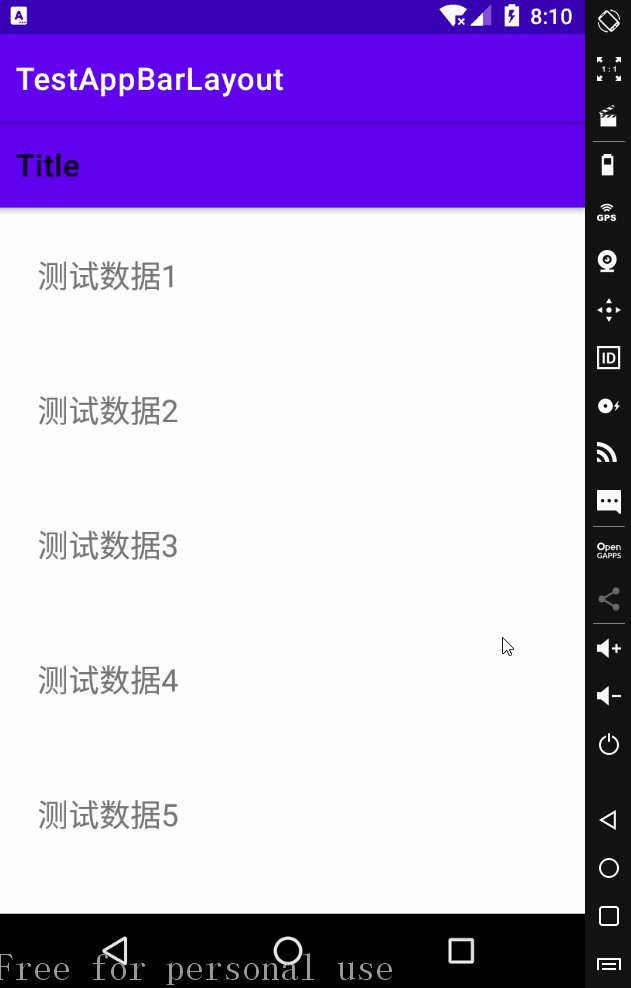
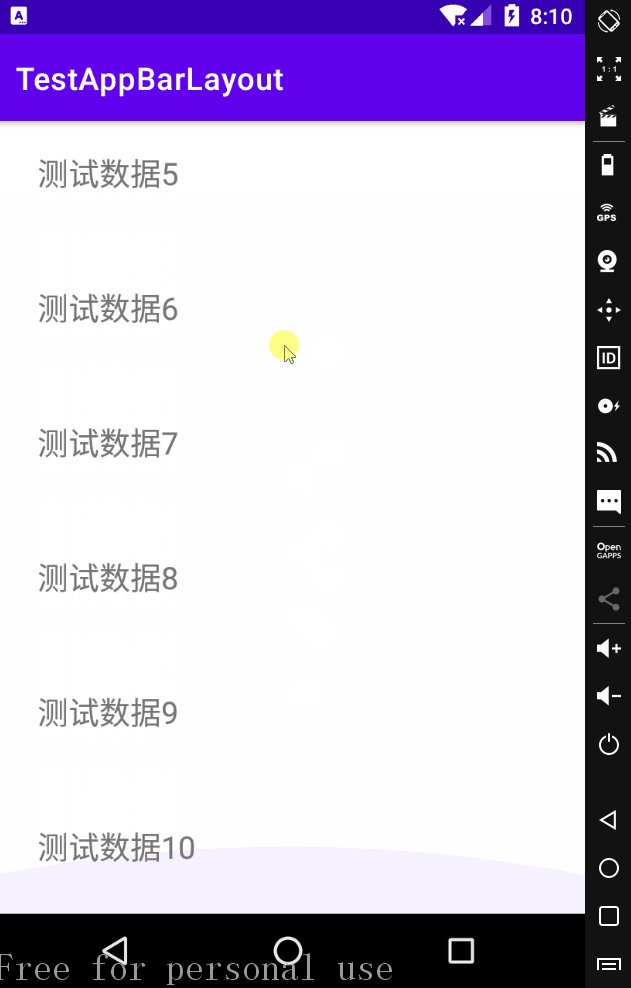
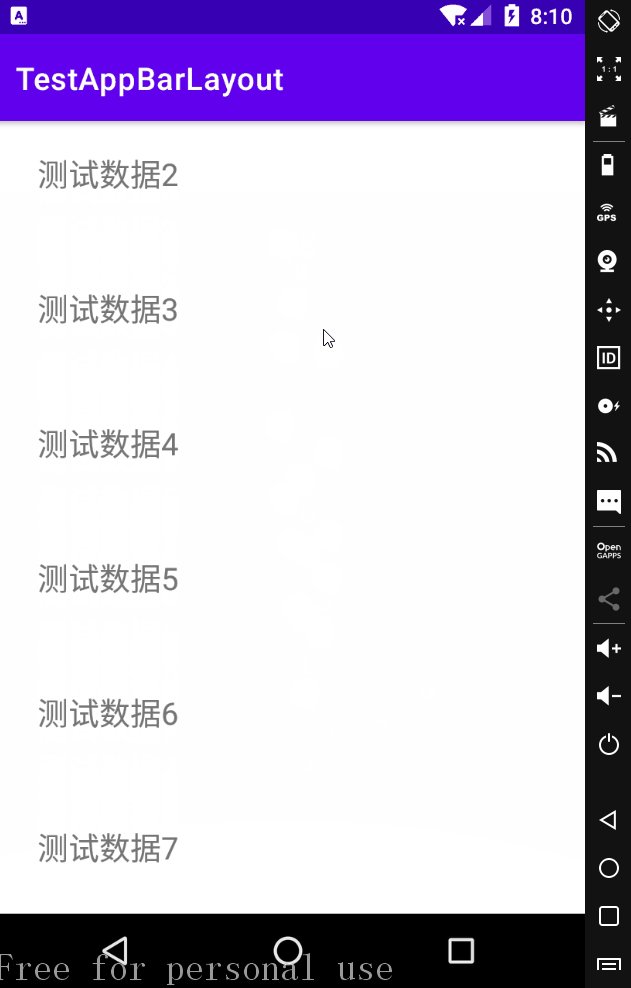
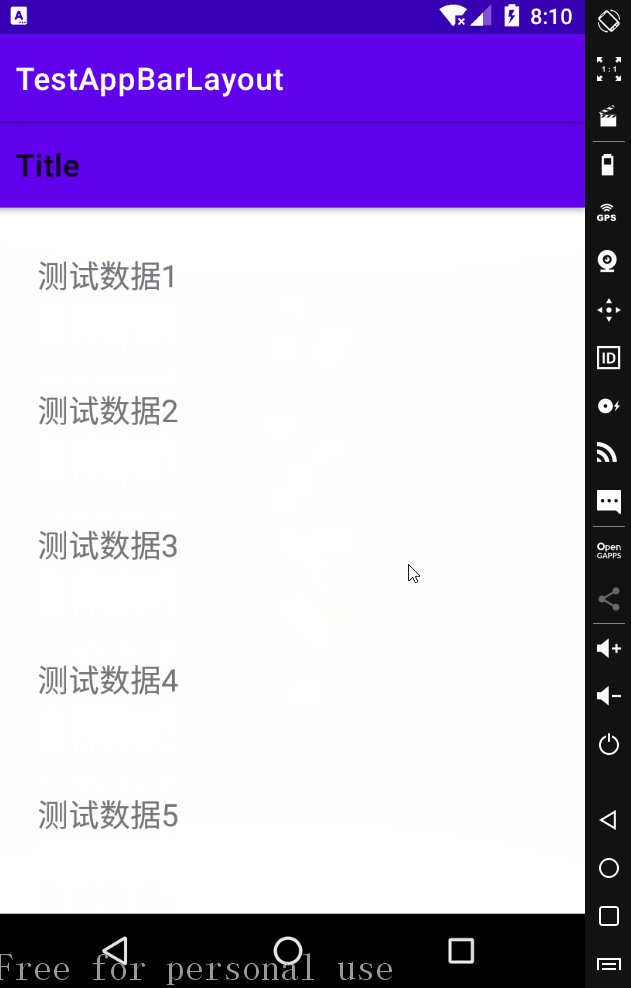
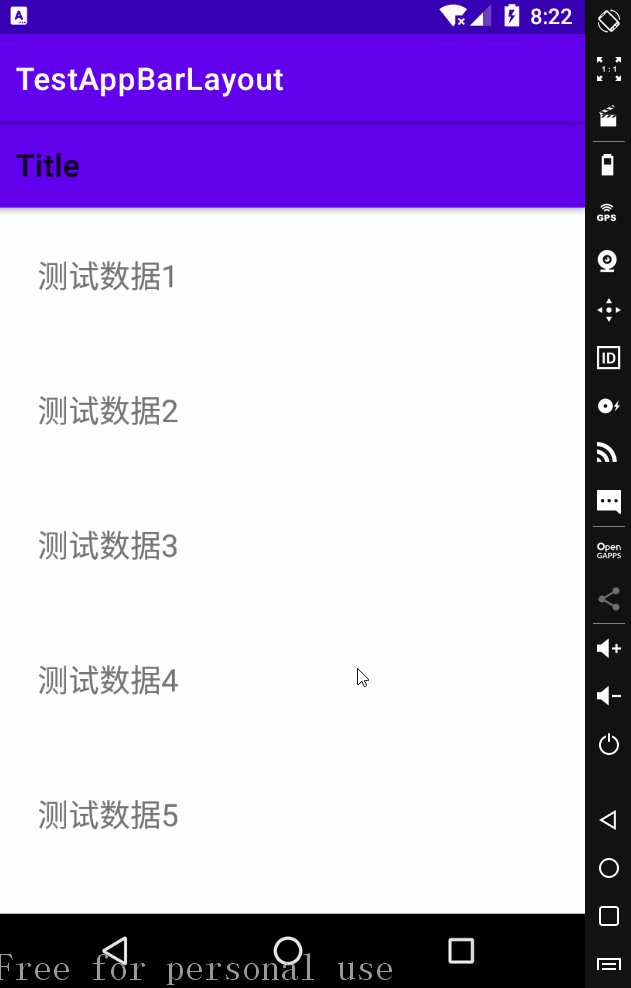
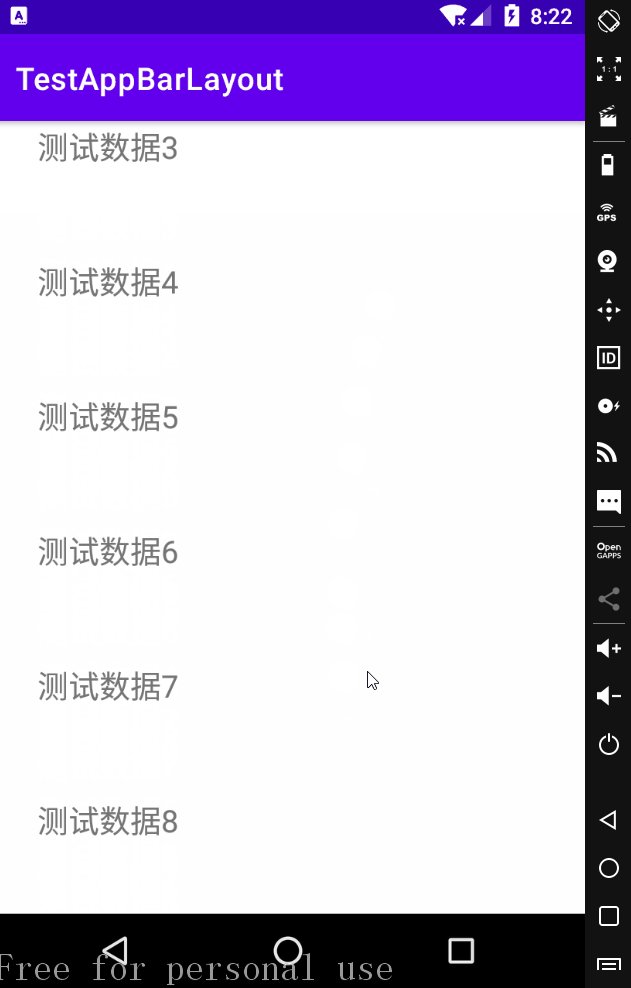
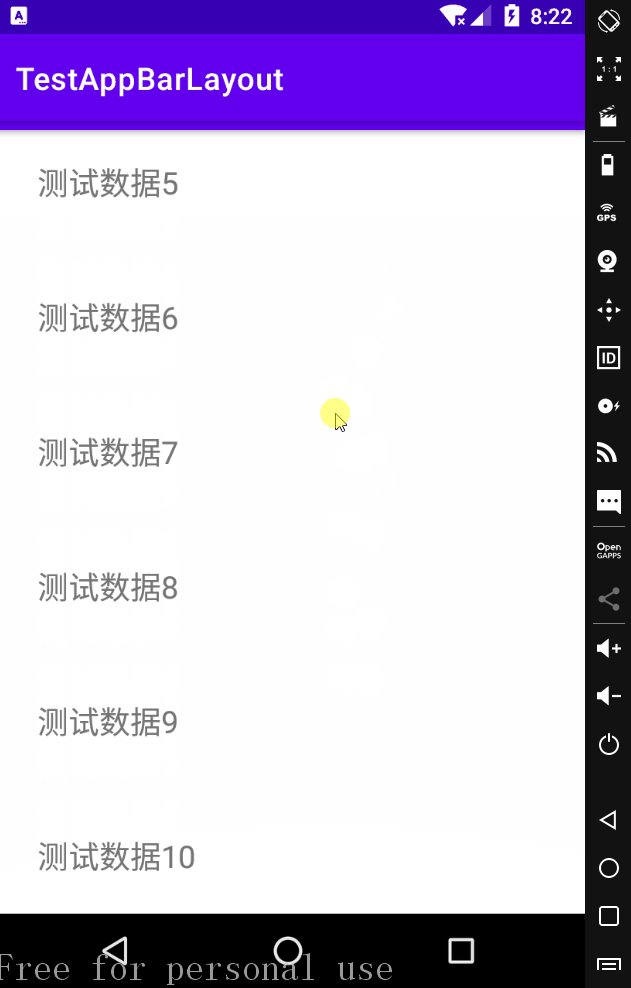
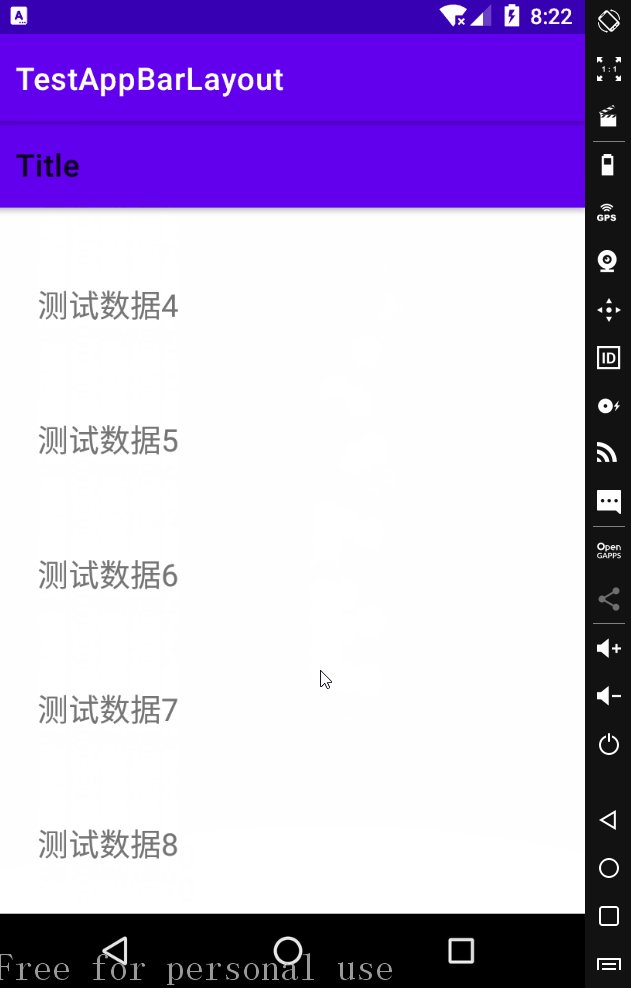
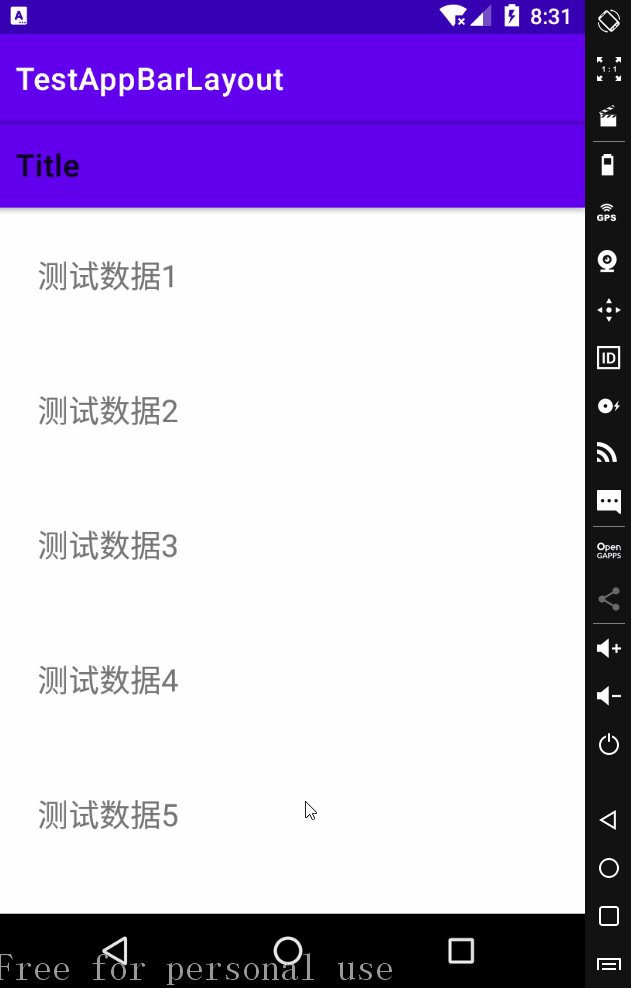
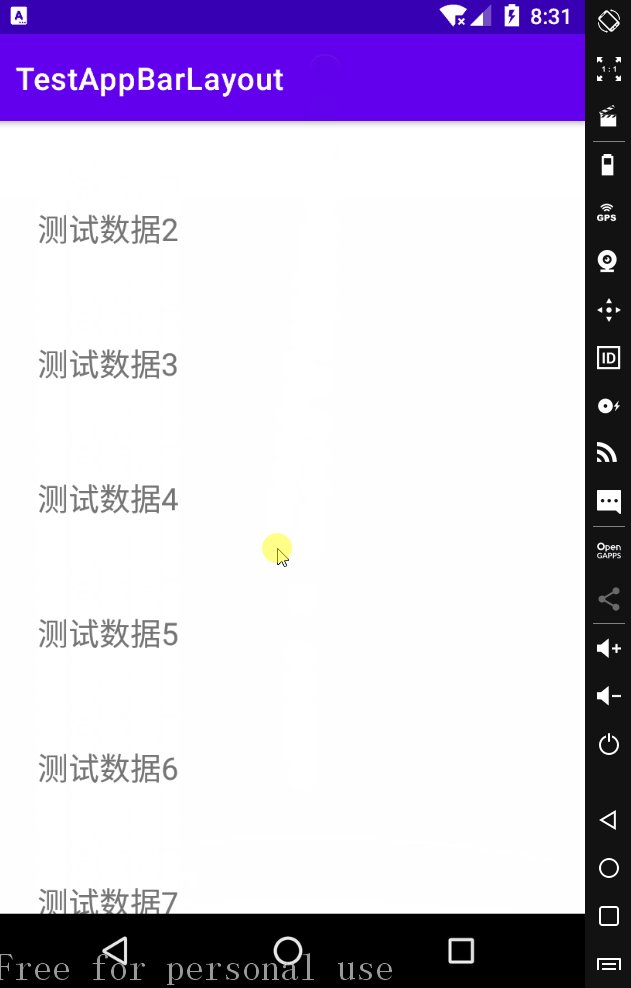
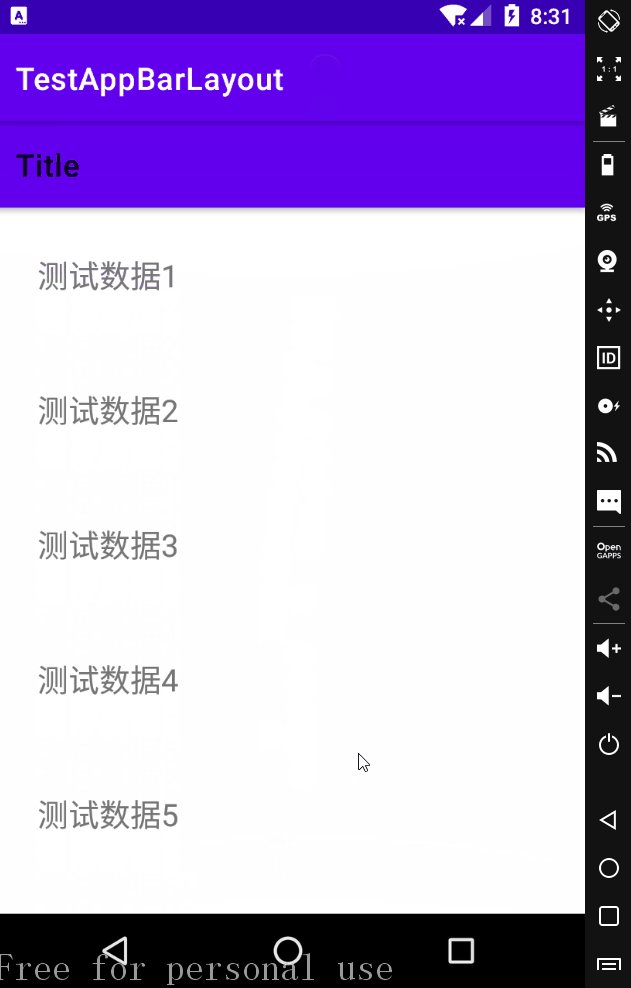
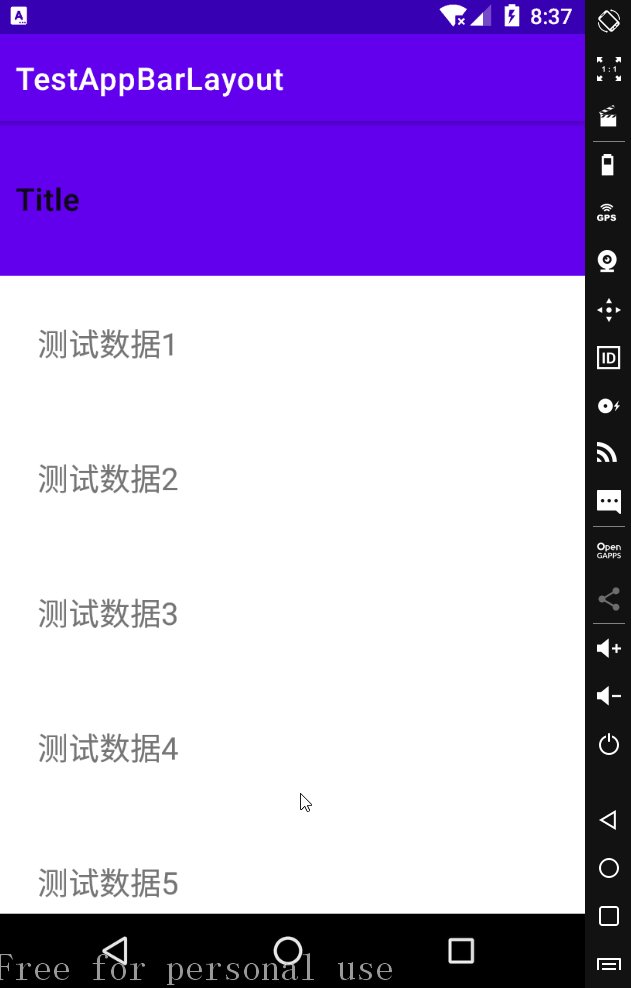
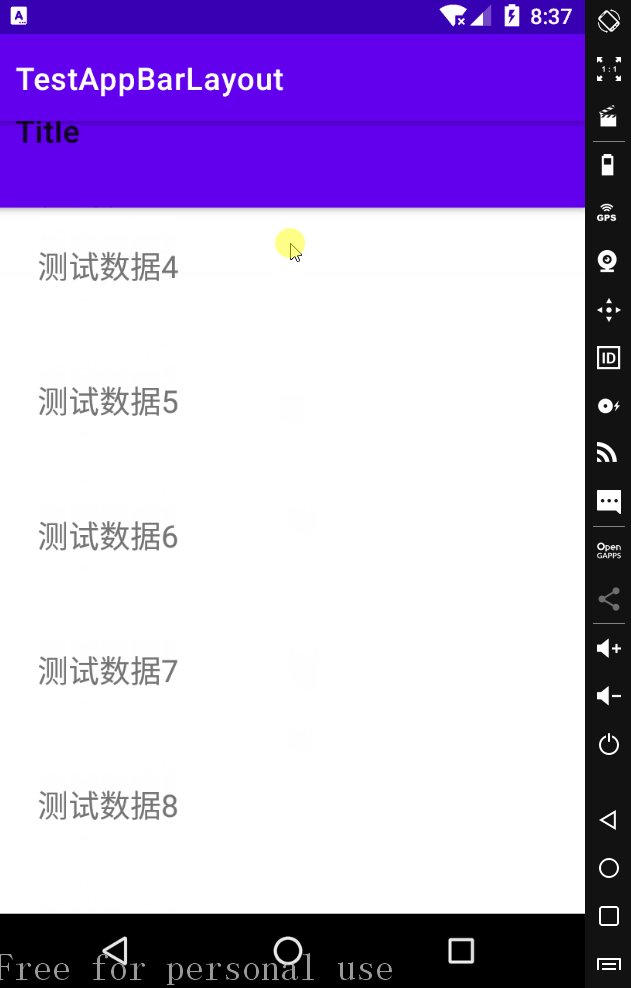
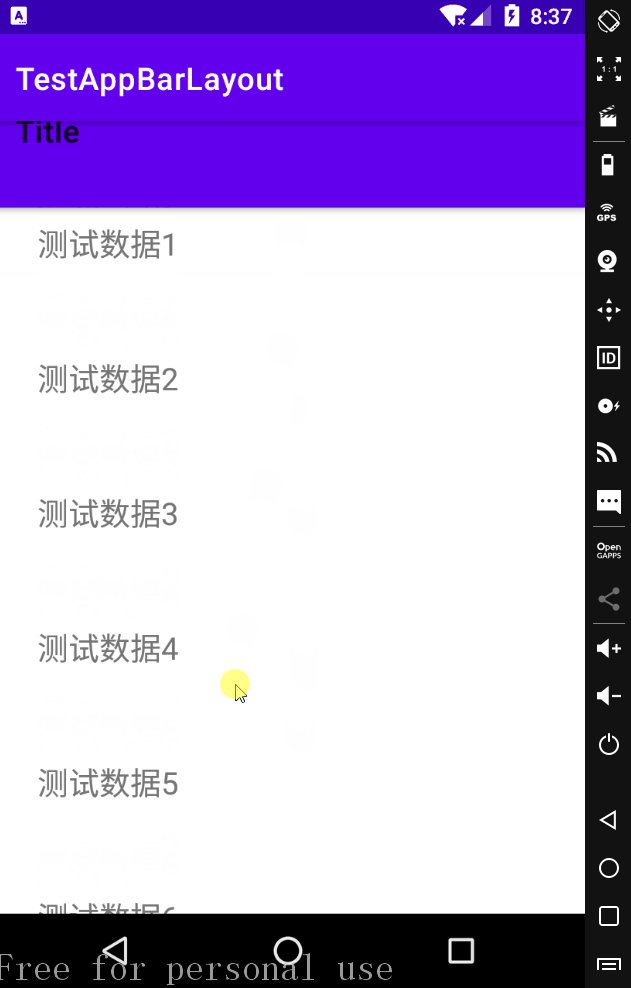
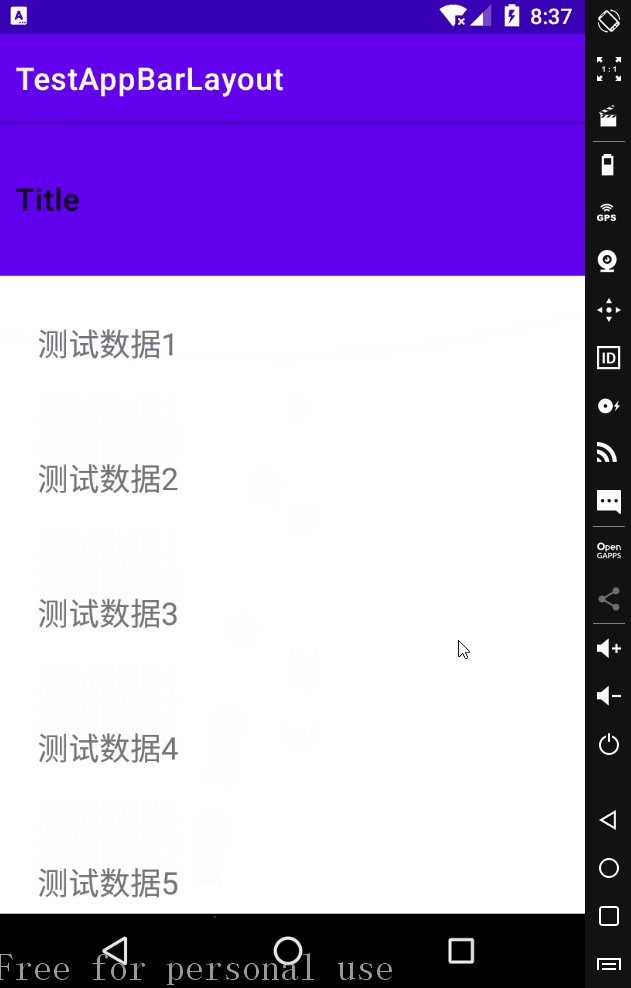
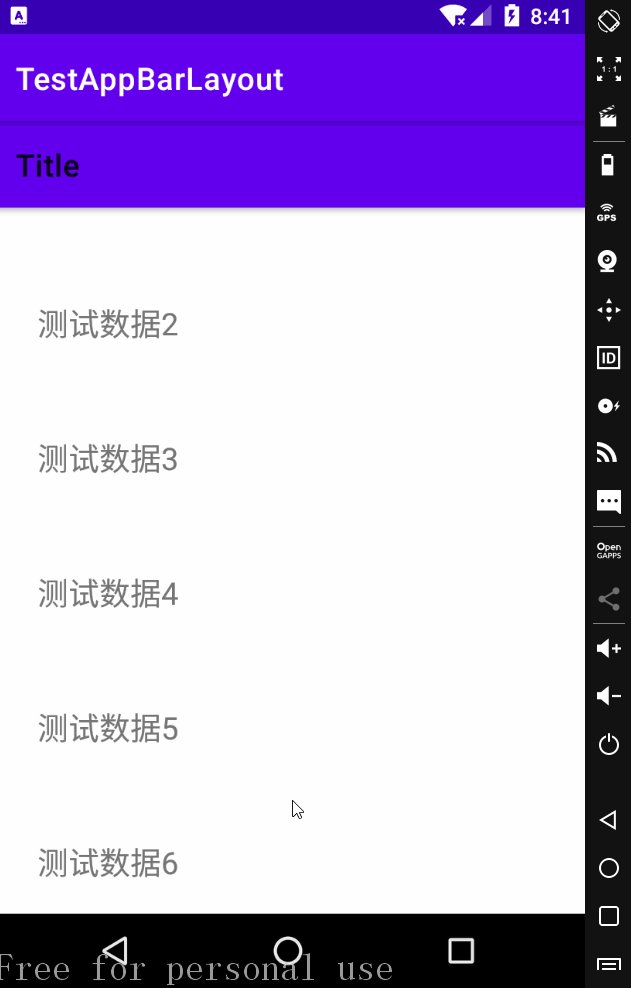
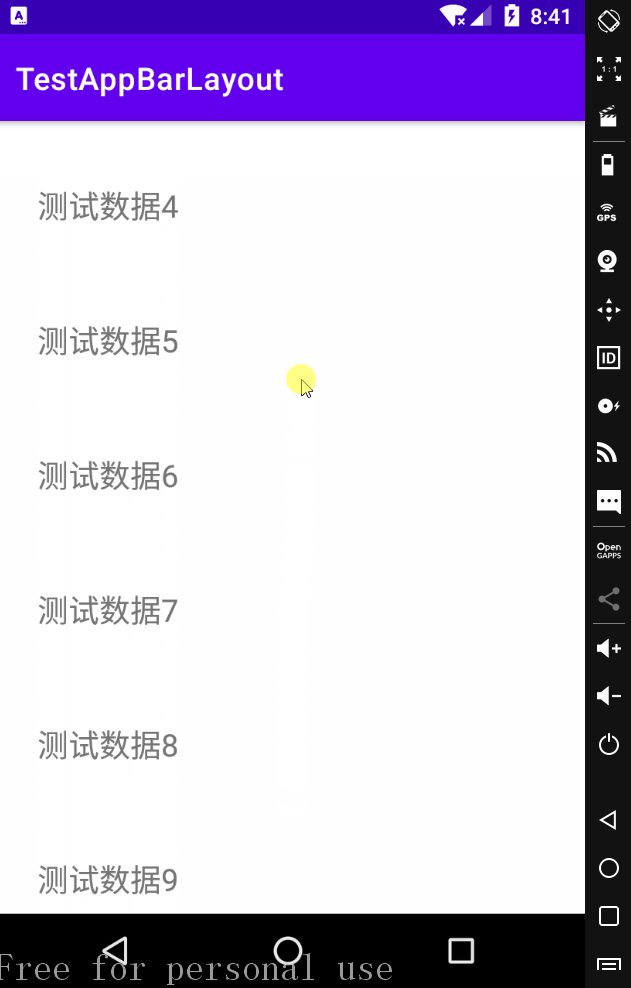
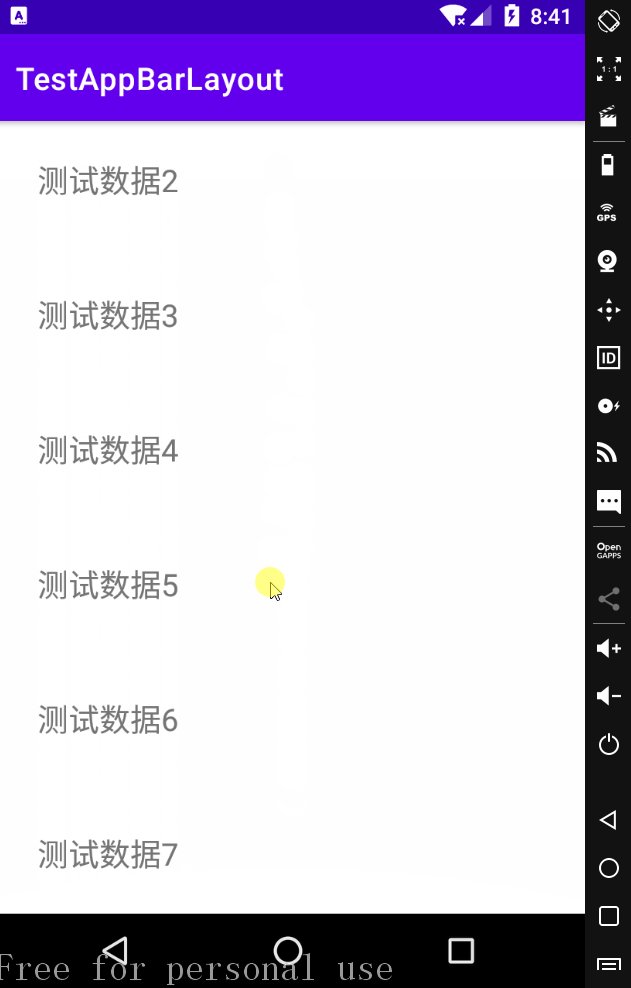
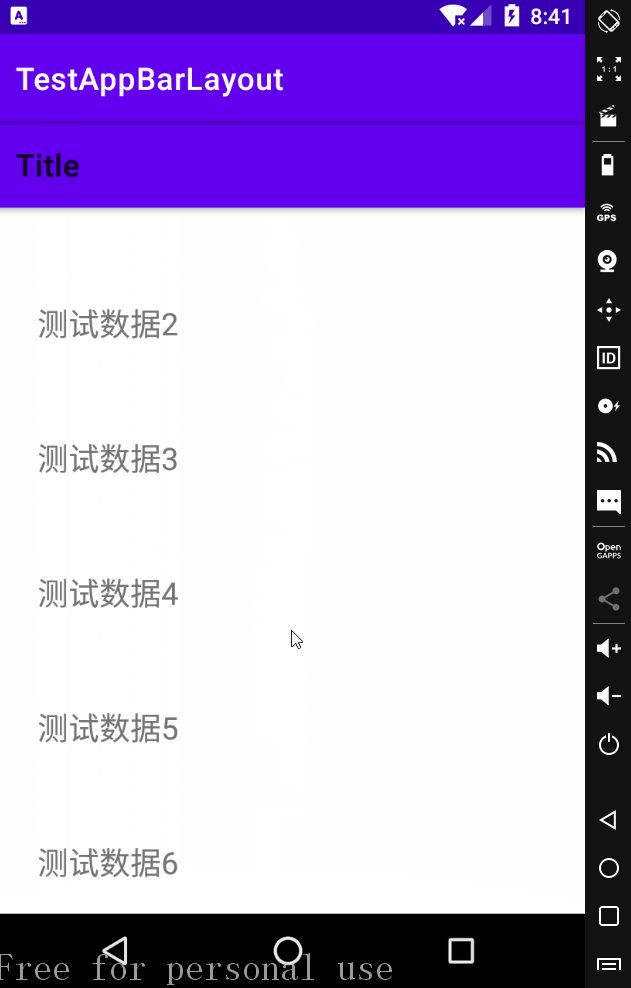
运行效果

设置 属性 不设置 属性
•扩展
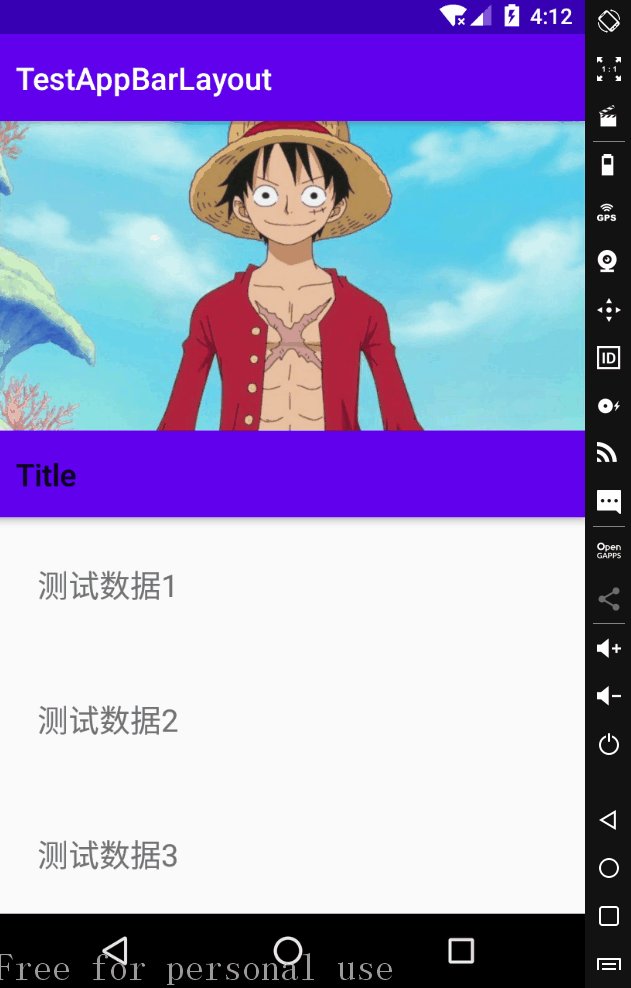
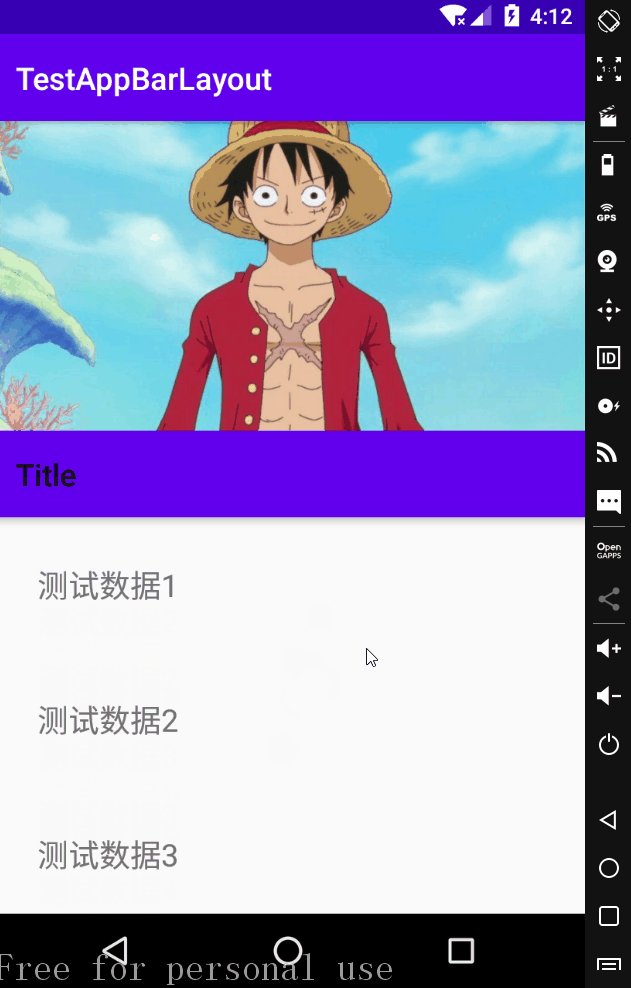
我们可以在 AppBarLayout 中包含 Toolbar 和 ImageView;
然后只给 ImageView 设置 app:layout_scrollFlags=”scroll” 属性,Toolbar 不设置;
修改 activity_main.xml 中的代码;
activity_main.xml
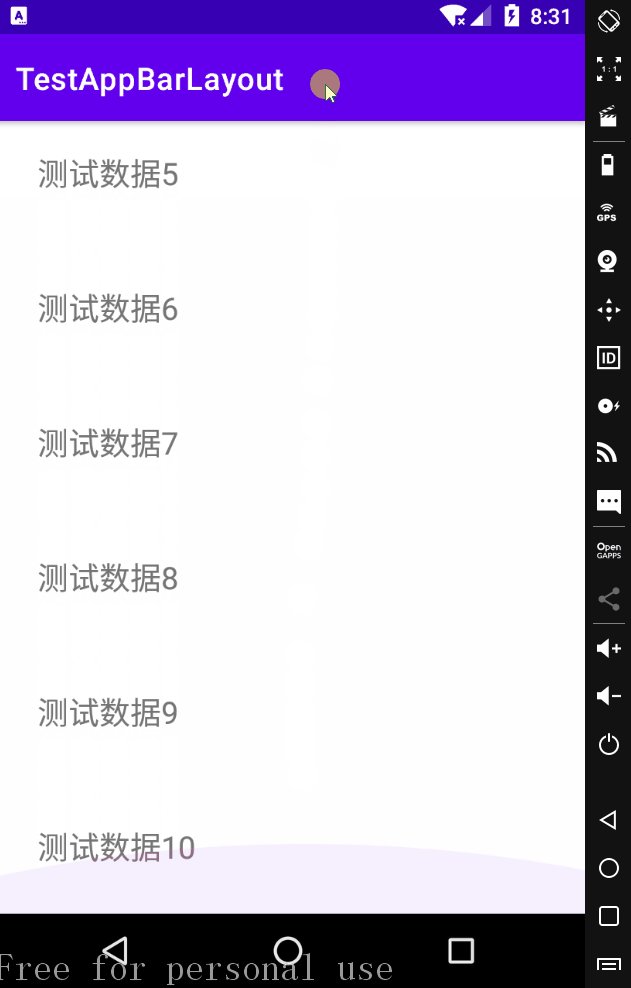
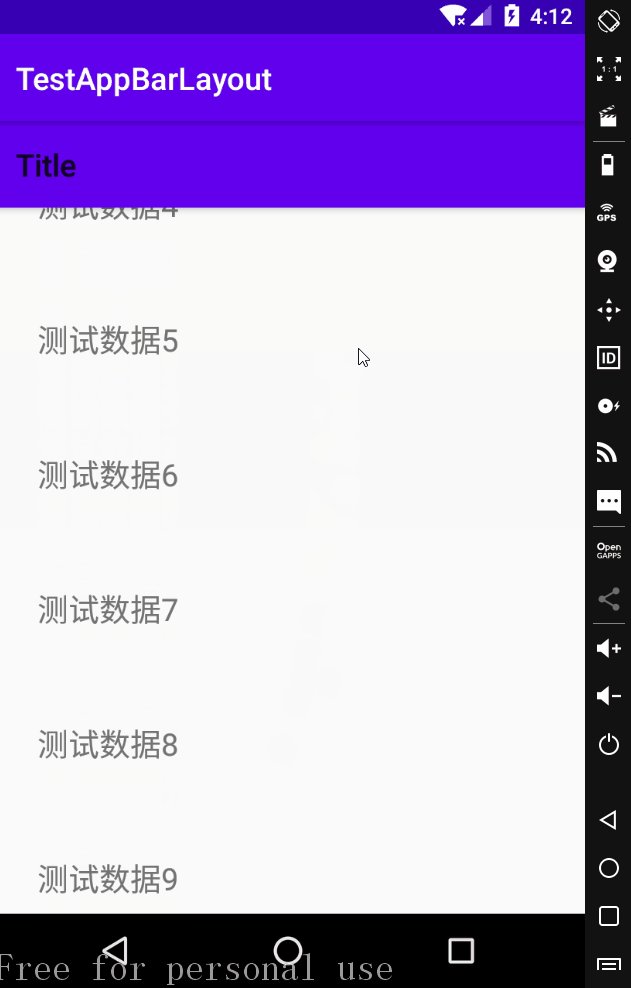
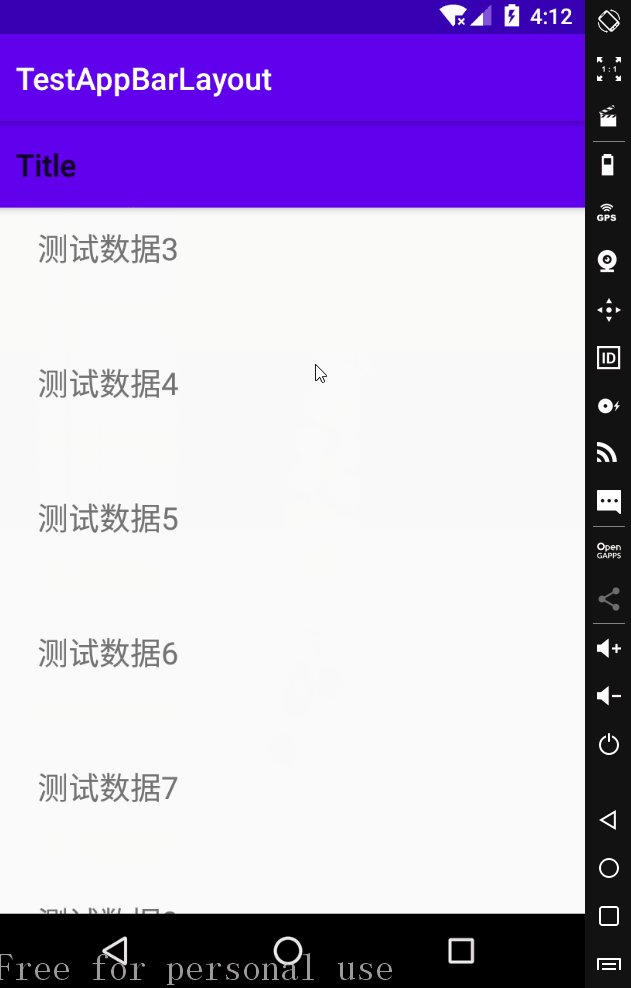
<?xml version="1.0" encoding="utf-8"?> <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"> <com.google.android.material.appbar.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:layout_width="match_parent" android:layout_height="200dp" app:layout_scrollFlags="scroll" android:src="@drawable/luffy" android:scaleType="centerCrop" /> <androidx.appcompat.widget.Toolbar android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:title="Title" /> </com.google.android.material.appbar.AppBarLayout> <androidx.core.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <LinearLayout ...... </LinearLayout> </androidx.core.widget.NestedScrollView> </androidx.coordinatorlayout.widget.CoordinatorLayout>运行效果
•声明
参考资料










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~