Android 在活动中使用 Menu
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:4587
本文总字数:4587
•前行必备——创建 menu
首先,新建一个项目,选择 Empty Activity 选项,并命名为 Test Menu;
这样 Android Studio 自动为我们新建 MainActivity.java 和 activity_main.xml 文件;
进入 Test Menu 项目,将模式结构换成 Project 模式;
然后找到 app/scr/main/ 下的 res 文件夹;
有两种方式可以创建一个 menu;
方法一
如果创建一个新的项目,在 res 文件夹下默认没有 menu 这个文件夹;
我们的首要任务是新建一个 menu 文件夹,右击 res->New->Directory;
创建好 menu 文件夹后,右击menu->New->Menu resource file;
文件名输入 main,点击 OK 完成创建;
方法二
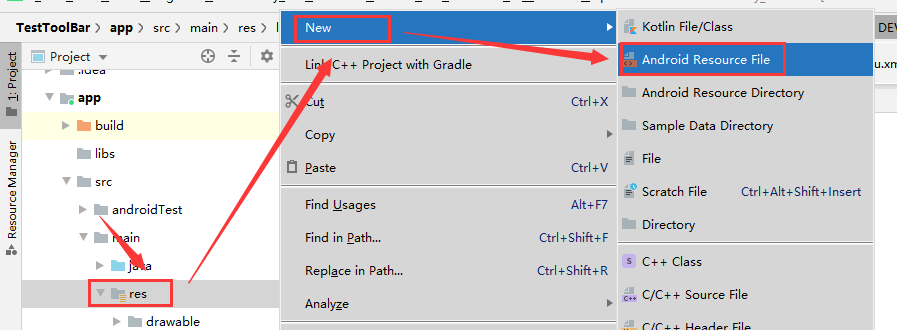
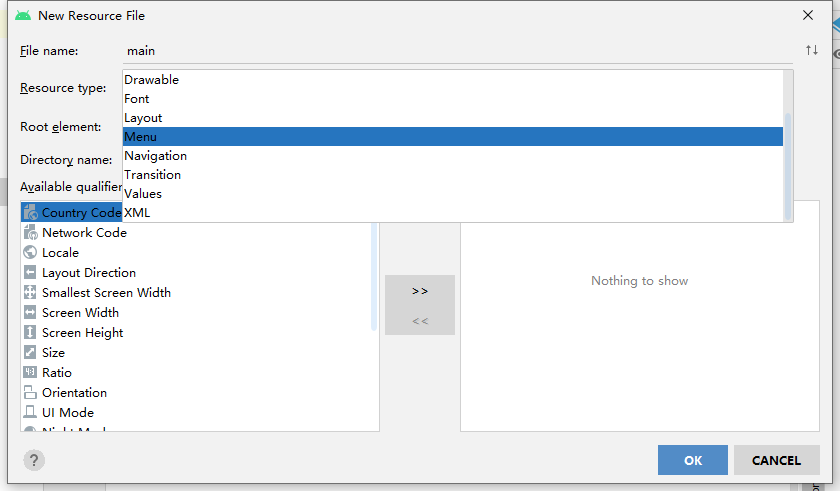
右击res->New->Android Resource File;
来到如下所示界面;
文件名输入 main,Resource type 选择 Menu 选项,点击 OK,就能实现和方法一一样的效果;
•渐入佳境——了解Menu
我们可以使用 <menu>、<item>、<group> 三种XML元素定义 Menu,下面简单介绍一下它们:
<menu>是菜单项的容器
- <menu>元素必须是该文件的根节点,并且能够包含一个或多个<item>和<group>元素
<item>是菜单项,用于定义MenuItem,可以嵌套<menu>元素,以便创建子菜单
<group>是<item>元素的不可见容器(可选)
- 可以使用它对菜单项进行分组,使一组菜单项共享可用性和可见性等属性。
其中,<item>是我们主要需要关注的元素,它的常见属性如下:
android:id:菜单项(MenuItem)的唯一标识
android:icon:菜单项的图标(可选)
android:title:菜单项的标题(必选)
android:showAsAction:指定菜单项的显示方式
- 常用的有ifRoom、never、always、withText
- 多个属性值之间可以使用|隔开
•步入主题——使用Menu
声明
我从网上下载了四张图片,放置在了 mipmap-hdpi 文件夹下:



依次命名为 icon_one , icon_two , icon_three , icon_four;
在我们新建的 main 中添加如下代码;
main.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/option_normal_1" android:icon="@mipmap/icon_one" android:title="普通菜单1" app:showAsAction="ifRoom"/> <item android:id="@+id/option_normal_2" android:icon="@mipmap/icon_two" android:title="普通菜单2" app:showAsAction="always"/> <item android:id="@+id/option_normal_3" android:icon="@mipmap/icon_three" android:title="普通菜单3" app:showAsAction="withText|always"/> <item android:id="@+id/option_normal_4" android:title="普通菜单4" android:icon="@mipmap/icon_four" app:showAsAction="never"/> </menu>可以看到,我们在XML文件中定义了四个普通的菜单项。
同时,每一个<item>都有一个独特的 app:showAsAction 属性。
我们需要知道,菜单栏中的菜单项会分为两个部分:
一部分可以直接在菜单栏中看见,我们可以称之为常驻菜单
另一部分会被集中收纳到溢出菜单中(就是菜单栏右侧的小点状图标)
一般情况下,常驻菜单项以图标形式显示(需要定义 android:icon 属性);
而溢出菜单项则以文字形式显示(通过 android:title 属性定义)。
showAsAction差异
app:showAsAction="always" :菜单项永远不会被收纳到溢出菜单中
- 因此在菜单项过多的情况下可能超出菜单栏的显示范围
app:showAsAction="ifRoom" :在空间足够时,菜单项会显示在菜单栏中,否则收纳入溢出菜单中。
app:showAsAction="withText" :无论菜单项是否定义了 android:icon 属性,都只会显示它的标题,而不会显示图标
- 使用这种方式的菜单项默认会被收纳入溢出菜单中
app:showAsAction="never" :菜单项永远只会出现在溢出菜单中
现在我们已经在 XML 文件中将 Menu 定义完毕了,接下来还需要在Java代码中进行加载;
MainActivity.java
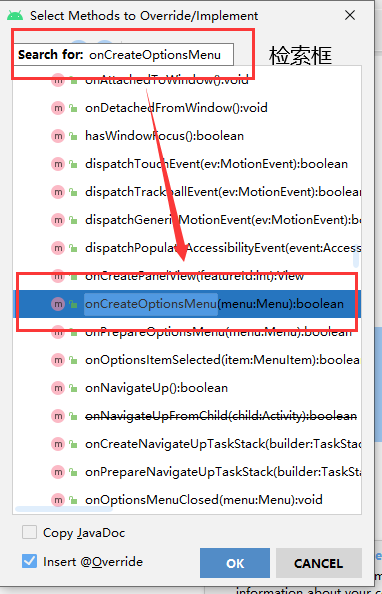
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.main,menu); return true; } }在该代码中重写了 onCreateOptionsMenu(Menu menu) 方法;
重写方法时可以使用 Ctrl+O 快捷键,然后检索 onCreateOptionsMenu:
在该方法中通过 getMenuInflater() 方法得到 MenuInflater 对象;
再调用它的 inflate() 方法就可以给当前活动创建菜单了;
inflate() 方法接受两个参数:
第一个参数用于指定我们通过哪一个资源文件来创建菜单
- 这里传入 R.menu.main
第二个参数用于指定我们的菜单项将添加到哪一个 Menu 对象中
- 这里直接使用 onCreateOptionsMenu() 方法传入的 menu 参数
然后给这个方法返回 true,表示允许创建的菜单显示出来,如果返回 false,创建的菜单将无法显示;
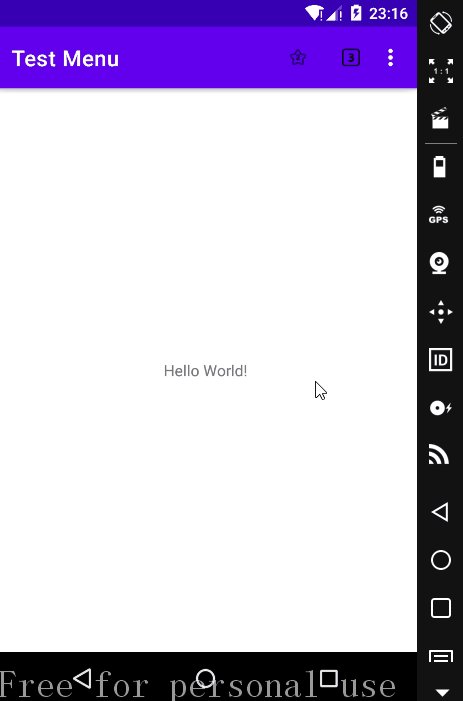
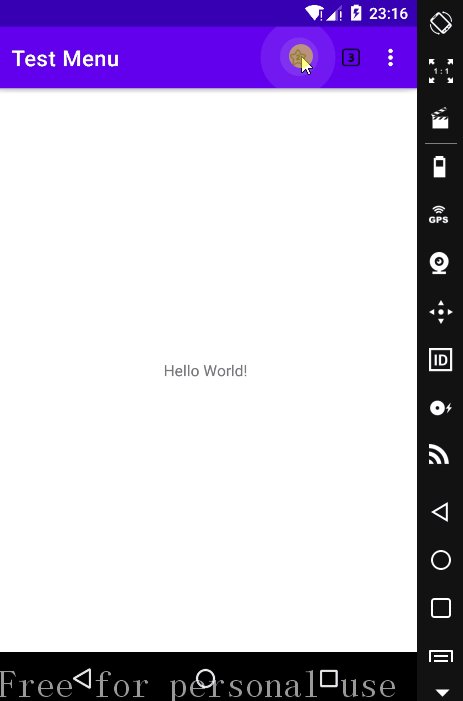
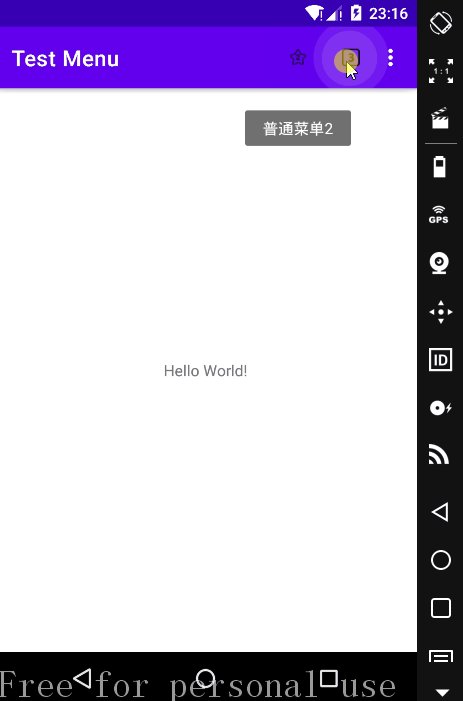
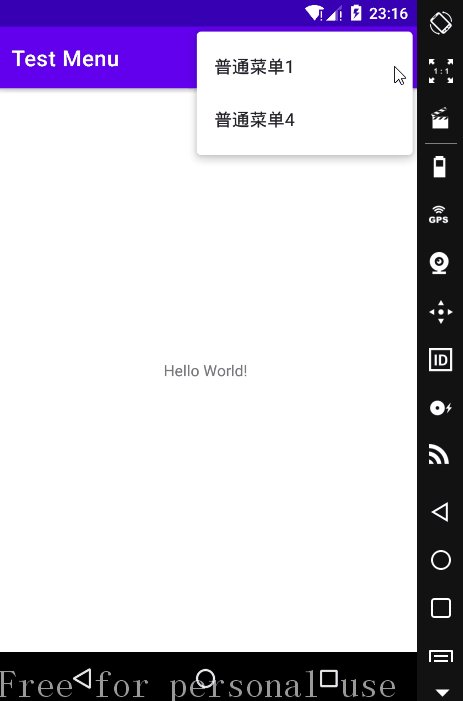
运行效果
为 Menu 设置点击事件
修改 MainActivity.java 中的代码;
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.main,menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()){ case R.id.option_normal_1: return true; case R.id.option_normal_2: return true; case R.id.option_normal_3: return true; case R.id.option_normal_4: return true; default: return super.onOptionsItemSelected(item); } } }在 onOptionsItemSelected(MenuItem item) 方法中,我们实现了菜单项的点击监听。
可以看见,这里是通过 MenuItem 的 id 进行区分的,对应着XML文件中<item>的id属性。
每次处理完点击事件后,记得要返回true,对系统而言这次点击事情才算是真正结束了。
此外,在 default 分支下,推荐调用父类的默认实现,即 super.onOptionsItemSelected(item) ;
避免在多个 Activity 使用公有父类的情况下菜单项点击事件无法触发
•声明
有关 Menu 的其他用法,请参考【Android Menu用法全面讲解】;












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~