Android Studio 分类整理 res/layout 中的布局文件
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:782
本文总字数:782
•准备工作
新建一个名为 TestLayouts 的项目;
进入 Project 模式:
来到 TestLayouts/app/src/main/res/layout 文件夹下;
•分类整理 layout 中的文件
- 第一步:右击 layout->New->Directory:
- 第二步:右击 Main->New->Directory:
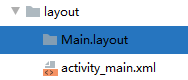
此时,你可能会发现,Android Studio 并没有乖乖的在 Main 文件夹下创建 layout 文件夹:
没错,Android Studio 自动帮我们合并了空文件夹,如何取消呢?
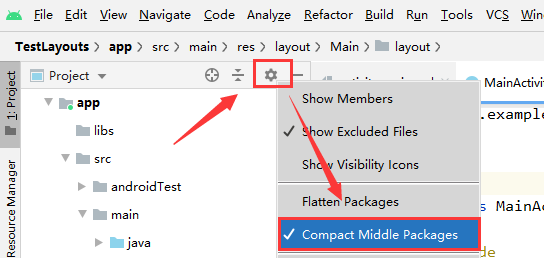
点击这个类似于设置的小齿轮,将 Compact Middle Packages 就好了;
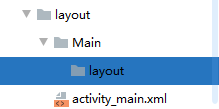
此时,你在打开 layout 目录:
一切正常;
- 第三步:配置 build.gradle
需要注意的是,这个 build.gradle 必须是 Project 模式下的 app 里的 build.gradle;
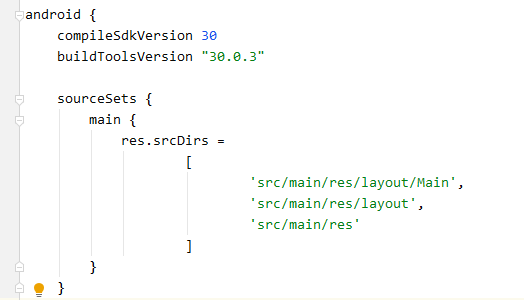
在 android{} 中添加如下配置:
代码如下:
sourceSets { main { res.srcDirs = [ 'src/main/res/layout/Main', 'src/main/res/layout', 'src/main/res' ] } }然后 Sync 一下就好了;
•layout文件夹报红?
按照上面的方式,将 layout 中的文件按照类别整理;
但是,layout 报红了:
问题暂未解决,有强迫症的我先暂时不分类整理了;













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~