Android Studio 之创建自定义控件
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:4570
本文总字数:4570
•前言
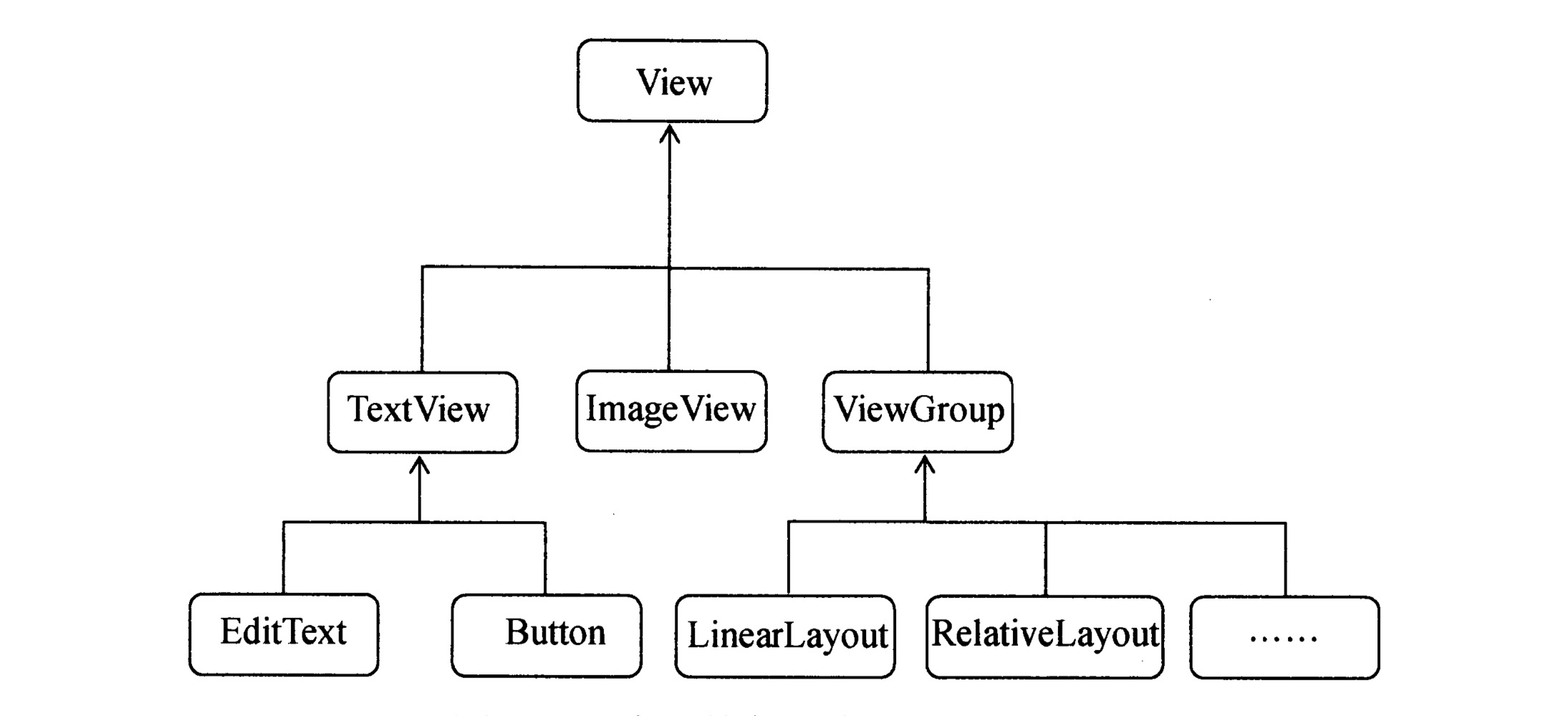
常用控件和布局的继承结构,如下图所示:
可以看到,我们所用的所有的控件都是直接或者间接的继承自View的;
所用的所有布局都是直接或者间接继承自ViewGroup的;
View 是 Android 中最基本的一种 UI 组件,它可以在屏幕上绘制一块矩形区域,并能相应这块区域的各种事件;
因此,我们使用的各种控件其实是在 View 的基础之上又添加了各自特有的功能;
而 ViewGroup 是一种特殊的 View,他可以包含很多 View 和子 ViewGroup,是一个用于放置控件和布局的容器;
•引入布局——创建自定义标题栏
我们先来看一下标题栏的样式:
面对这种标题栏的样式,只需要加入两个 Button 和一个 TextView,然后在布局中摆放好就可以了。
可是这样做却存在着一个问题,一般我们的程序中可能有很多个活动都需要这样的标题栏;
如果在每个活动的布局中都编写一遍同样的标题栏代码,明显就会导致代码的大量重复;
这个时候,我们就可以使用引入布局的方式来解决这个问题;
新建一个布局 title.xml,添加代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:padding="10dp"> <Button android:id="@+id/title_back" android:layout_width="wrap_content" android:layout_height="50dp" android:text="Back" android:textAllCaps="false" android:textSize="20sp"/> <TextView android:id="@+id/title_text" android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="1" android:gravity="center" android:text="Title Text" android:textSize="20sp" /> <Button android:id="@+id/title_edit" android:layout_width="wrap_content" android:layout_height="50dp" android:text="Edit" android:textAllCaps="false" android:textSize="20sp"/> </LinearLayout>可以看到,我们在 LinearLayout 中分别加入了两个 Button 和一个 TextView;
左边的 Button 可以用于返回,右边的 Button 可用于编辑,中间的 TextView 则可以显示一段标题文本;
•自定义标题栏的使用
现在标题栏布局已经编写完成了,剩下的就是如何在程序中使用这个标题栏了;
修改 activity_main.xml 中的代码,如下所示:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <include layout="@layout/title"/> </LinearLayout>我们只需要一行 include 语句将标题栏布局引入进来就可以了。
最后别忘了在 MainActivity.java 中将系统自带的标题栏隐藏掉,代码如下:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ActionBar actionbar = getSupportActionBar(); if(actionbar != null) actionbar.hide(); } }通过调用 getSupportActionBar() 方法来获得 ActionBar 的实例;
然后调用 ActionBar 的 hide() 方法将系统自带的标题栏隐藏。
•创建自定义控件
引入布局的技巧确实解决了重复编写布局代码的问题;
但是如果布局中有一些控件要求能够响应事件,我们还是需要在每个活动中为这些控件单独编写一次实践注册的代码;
比如说标题栏中的返回按钮,其实不管是在哪一个活动中,这个按钮的功能都是相同的,即销毁当前活动;
而如果在每一个活动中都需要重新注册一遍返回按钮的点击事件,无疑会增加很多重复的代码;
这种情况下最好使用自定义控件的方式来解决;
新建 TitleLayout.java 文件,并继承自 LinearLayout,让它成为我们自定义的标题栏控件,添加代码如下:
public class TitleLayout extends LinearLayout { public TitleLayout(Context context, @Nullable AttributeSet attrs) { super(context, attrs); LayoutInflater.from(context).inflate(R.layout.title,TitleLayout.this);
}首先我们重写了 LinearLayout 中带有两个参数的构造函数;
在布局中引入 TitleLayout 控件就会调用这个构造函数;
然后在构造函数中需要对标题栏布局进行动态加载,这就要借助 LayoutInflater 来实现;
通过 LayoutInflater 的 from() 方法可以构建出一个LayoutInflater 对象。
然后调用 inflate() 方法动态加载一个布局文件。
inflate() 方法接收两个参数:
- 第一个参数是要加载的布局文件的 id
- 第二个参数是给加载好的布局再添加一个父布局
•自定义控件的使用
现在自定义控件已经创建好了,然后我们需要在布局文件中添加这个自定义控件;
修改 activity_main.xml 中的代码,如下所示:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <com.example.uicustomviews.TitleLayout android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>添加自定义控件和添加普通控件的方式基本上是一样的;
只不过在添加自定义控件的时候,我们需要指明控件的完整类名,包名在这里是不可以省略的。
下面我们尝试为标题栏中的按钮注册点击事件,修改 TitleLayout 中的代码,如下所示:
public class TitleLayout extends LinearLayout { public TitleLayout(Context context, @Nullable AttributeSet attrs) { super(context, attrs); LayoutInflater.from(context).inflate(R.layout.title,TitleLayout.this); Button back = findViewById(R.id.title_back); back.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { //为 back 按钮设置点击事件 } }); Button edit = findViewById(R.id.title_edit); edit.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { //为 edit 按钮设置点击事件 } }); } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~