Androi Studio 之 LinearLayout
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:4695
本文总字数:4695
LinearLayout
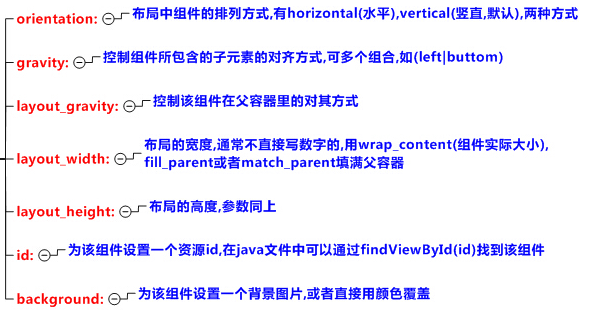
•常用属性
•注意事项
当 android:orientation="vertical" 时, 只有水平方向的设置才起作用,垂直方向的设置不起作用
- android:layout_gravity="left"
- android:layout_gravity="right"
- android:layout_gravity="center_horizontal"
当 android:orientation="horizontal" 时, 只有垂直方向的设置才起作用,水平方向的设置不起作用
- 即: top , bottom , center_vertical 是生效的
Weight(转载)
•概念
Indicates how much of the extra space in the LinearLayout is allocated to the view associated with these LayoutParams. Specify 0 if the view should not be stretched. Otherwise the extra pixels will be pro-rated among all views whose weight is greater than 0.说明:
- 指示LinearLayout中多少额外空间分配给与这些LayoutParams关联的视图
- 如果视图不应被拉伸,请指定0
- 否则,额外空间将在权重大于0的所有视图中按比例分配。
剩余布局大小(额外空间) = 父布局大小 - 子布局大小之和;
•详解
1.额外空间,指的是剩余空闲空间, 额外空间将在权重大于0的所有视图中按比例分配。
如下,总权重为1+1=2;
第一个控件是比第二个控件占的空间小的,即w(12345)+1/2空闲空间< w(123456)+1/2控件;
<LinearLayout android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_height" android:layout_weight="1" android:text="12345"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_height" android:layout_weight="1" android:text="123456"/> </LinearLayout>如果我们让控件的宽度定义为layout_width="0dp" ,这样比如2个控件的 layout_weight="1" 就可以各自50%平分整个空间了;
因为:0 + 1/2空闲空间 = 0 + 1/2空闲空间。
2.默认layout_weight为0,所以如果这么写:
<LinearLayout android:orientation="horizontal"> <TextView android:layout_width="40dp" android:layout_height="match_parent" android:background="#000" /> <Button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"/> <TextView android:layout_width="40dp" android:layout_height="match_parent" android:background="#888" /> </LinearLayout>则总权重为1,即Button占了所有剩余空闲空间,无论它在哪个位置。
3.在排列方向上设置了match_parent, 如下,权重为2,1,2
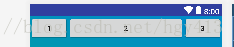
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1" android:layout_weight="2"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="2" android:layout_weight="1"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="3" android:layout_weight="2"/>运行结果如下:
分析:
- 因为设置的都是match_parent,所以如果没有设置权重,三个Button只会显示第一个,其他会被覆盖
- 但是设置了权重后, 我们就按三个 Button 给定的 width=match_parent 计算剩余空间
- 剩余空间=1个match_parent空间-3个match_parent空间= -2个match_parent空间(负2)
- 所以
- Button1所占空间 = 1个match_parent空间+(-2个match_parent空间)*2/5 = 1/5个match_parent空间
- Button2所占空间 = 1个match_parent空间+(-2个match_parent空间)*1/5 = 3/5个match_parent空间
- Button3所占空间 = 1个match_parent空间+(-2个match_parent空间)*2/5 = 1/5个match_parent空间
所以在统一设置match_parent时,会有这么一个特性,权重越大,空间越小。
而且在某个控件权重刚好为另外的所有控件权重之和时,这个控件会消失。
如权重变为1,2,3;
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1" android:layout_weight="2"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="2" android:layout_weight="1"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="3" android:layout_weight="2"/>运行结果如下:

同样的算法:
- Button1所占空间 = 1个match_parent空间+(-2个match_parent空间)*1/6 = 2/3个match_parent空间
- Button2所占空间 = 1个match_parent空间+(-2个match_parent空间)*2/6 = 1/3个match_parent空间
- Button3所占空间 = 1个match_parent空间+(-2个match_parent空间)*3/6 = 0个match_parent空间
divider(转载)
•为LinearLayout设置分割线
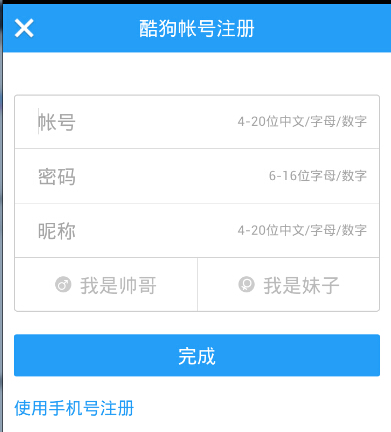
很多界面开发中都会设置一些下划线,或者分割线,从而使得界面更加整洁美观,比如下面的酷狗 音乐的注册页面:
对于这种线,我们通常的做法有两种:
- 直接在布局中添加一个view,这个view的作用仅仅是显示出一条线,代码也很简单:
- 这个是水平方向上的黑线,当然你也可以改成其他颜色,或者使用图片
- 使用LinearLayout的一个divider属性
- 1)divider : 设置作为分割线的图片
2)showDividers : 设置分割线的位置
- none(无)
- beginning(开始)
- end(结束)
- middle(每两个组件间)
- 3)dividerPadding : 设置分割线的 Padding
本次内容转载自:LinearLayout(线性布局)
分类:
Android







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~