Android Studio中Switch控件有关 textOn 和 textOff 用法
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:1270
本文总字数:1270
•属性
textOn:控件打开时显示的文字
textOff:控件关闭时显示的文字
- showText:设置是否显示开关上的文字(API 21及以上)
•用法
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" android:gravity="center" android:orientation="vertical"> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:textOn="on" android:textOff="off" android:showText="true"/> </LinearLayout>需要注意的是,textOn 与 textOff 必须与 android:showText="true" 一起使用才起作用。
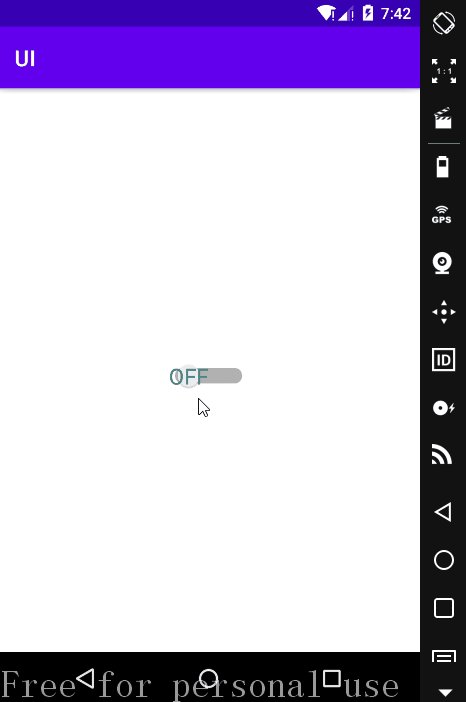
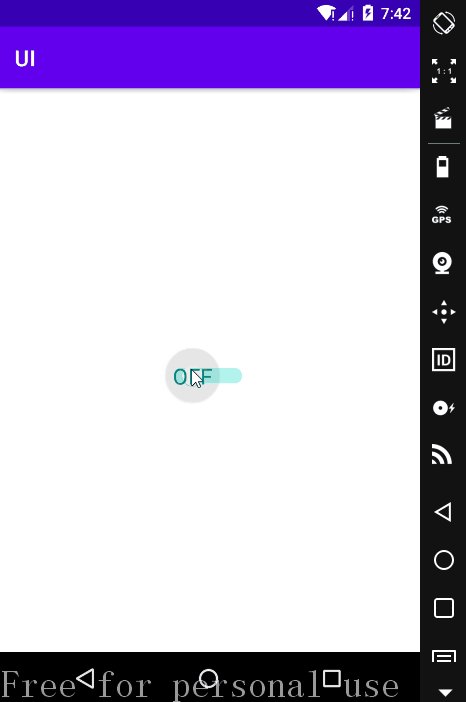
•运行效果
•自定义Switch 控件textOn和textOff字体大小
设置 Switch 属性的 android:switchTextAppearance="" 可以达到效果;
在 app/src/res 下找到 values 文件夹,右击->New->Values Resource File,新建一个 style.xml 文件;
添加代码如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name = "myTextAppearance" parent="@style/TextAppearance.AppCompat.Widget.Switch"> <item name="android:textSize">20sp</item> <item name="android:textColor">@color/teal_700</item> </style> </resources>在上述 <Switch> 控件中添加属性 android:switchTextAppearance="@style/myTextAppearance" ;
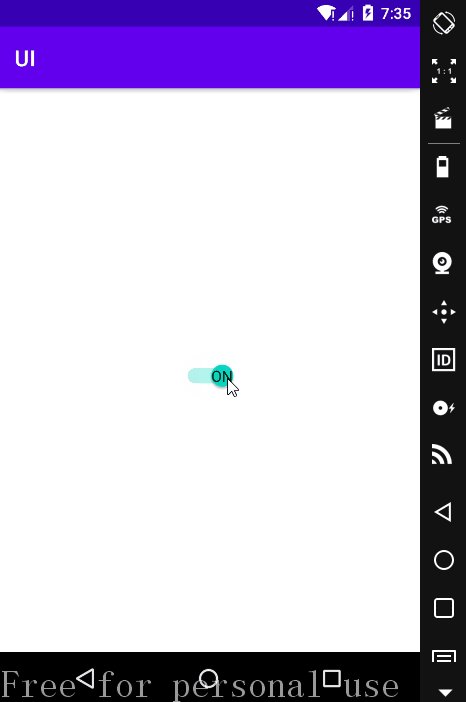
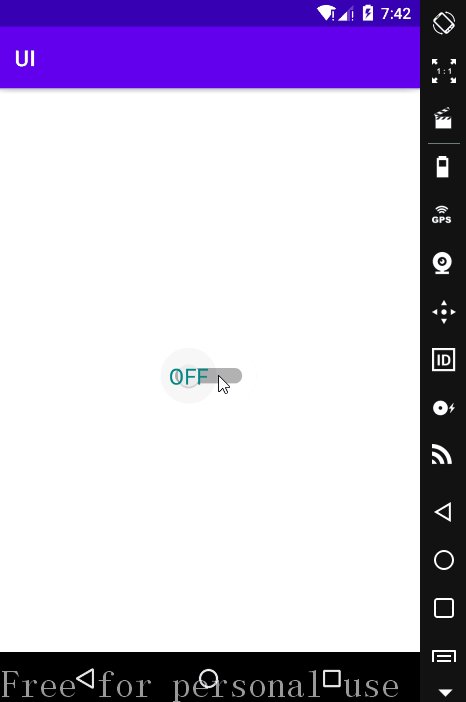
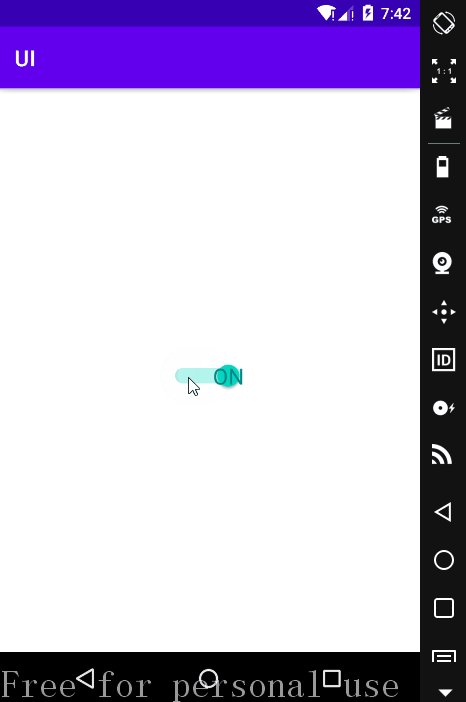
运行效果:
分类:
Android






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~