Android Studio 之 RadioButton
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:6223
本文总字数:6223
•任务
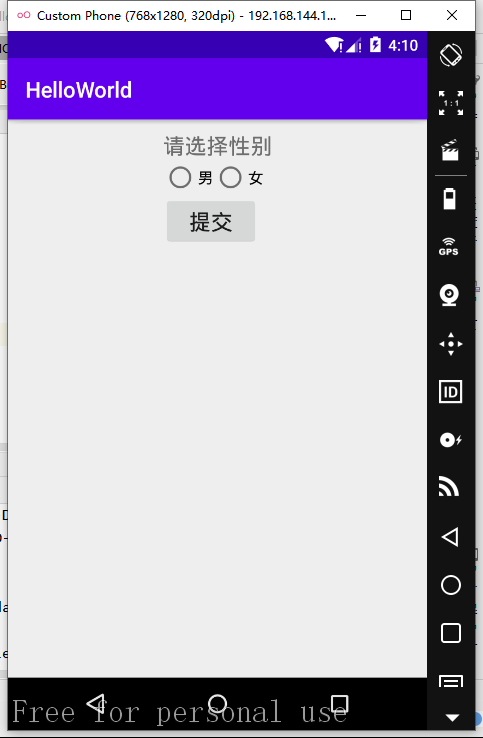
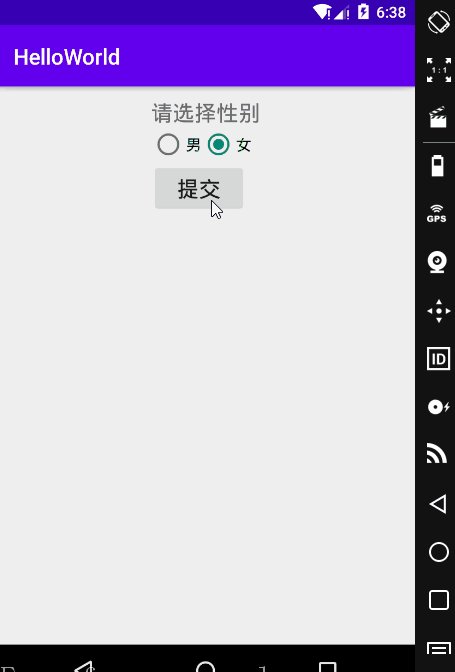
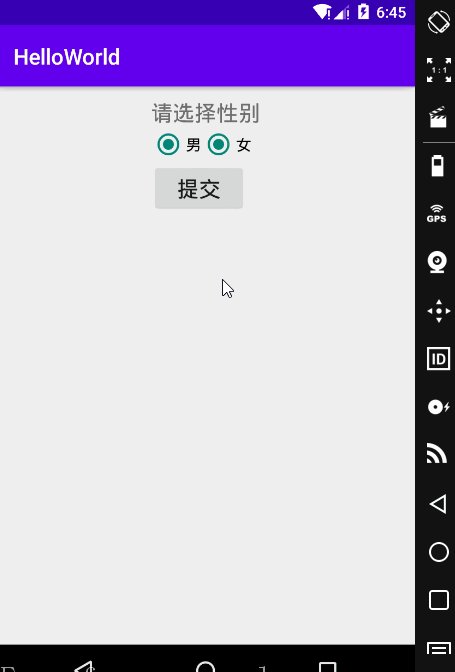
如何通过 RadioButton 实现如图所示的界面?
•基本用法
RadioButton 单选按钮,就是只能够选中一个,所以我们需要把 RadioButton 放到 RadioGroup 按钮组中,从而实现单选功能!
另外我们可以为外层 RadioGroup 设置 orientation 属性然后设置 RadioButton 的排列方式,竖直排列或者水平排列。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:padding="10dp"> <Button android:id="@+id/btnpost" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/radioGroup" android:text="提交" android:textSize="20sp" /> <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/tv_1" android:orientation="horizontal"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="男" /> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </RadioGroup> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择性别" android:textSize="20sp" /> </RelativeLayout>
•获得选中的值
有两种方式可以获取。
第一种是为 RadioButton 设置一个事件监听器 setOnCheckChangeListener
第二种方法是通过单击其他按钮获取选中单选按钮的值
•设置事件监听器
public class RadioButtonActivity extends AppCompatActivity { private RadioGroup rg; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_radio_button); rg = findViewById(R.id.rg_1); rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { RadioButton rb = group.findViewById(checkedId); Toast.makeText(RadioButtonActivity.this, rb.getText(), Toast.LENGTH_SHORT).show(); } }); } }需要注意的是,要为每个 RadioButton 添加一个id,不然单选功能会失效。
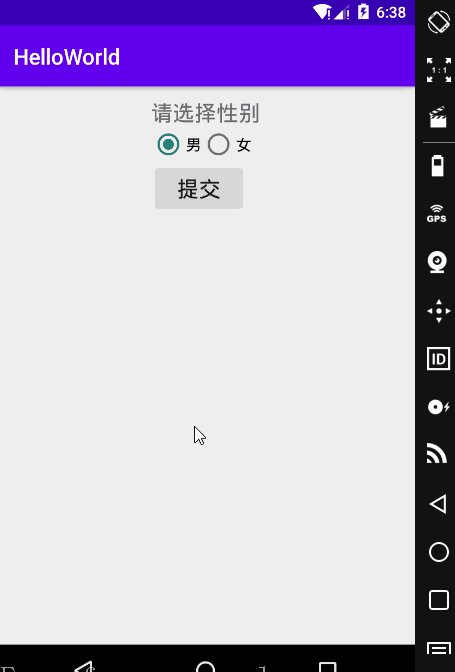
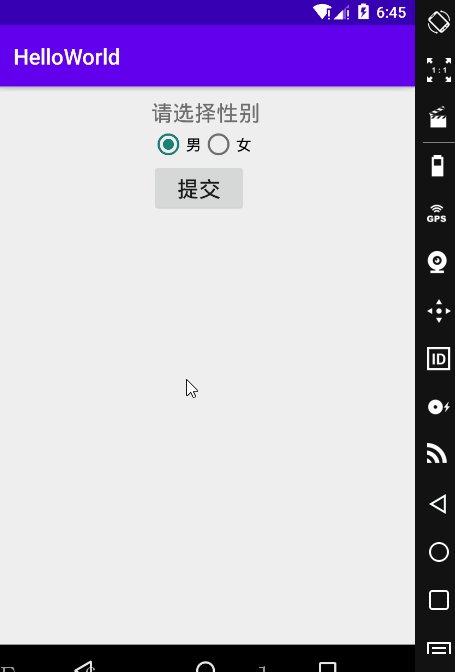
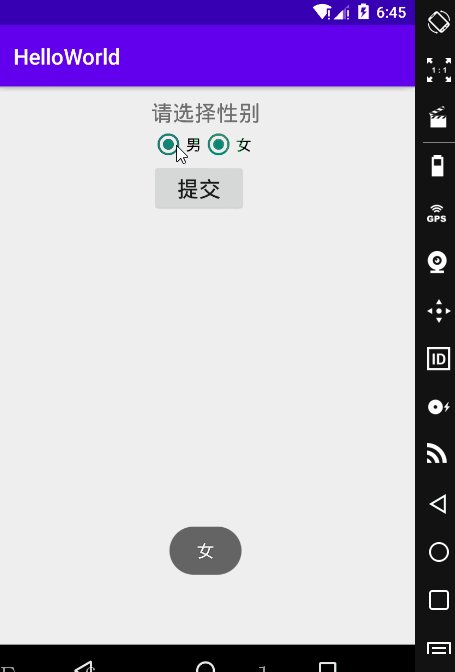
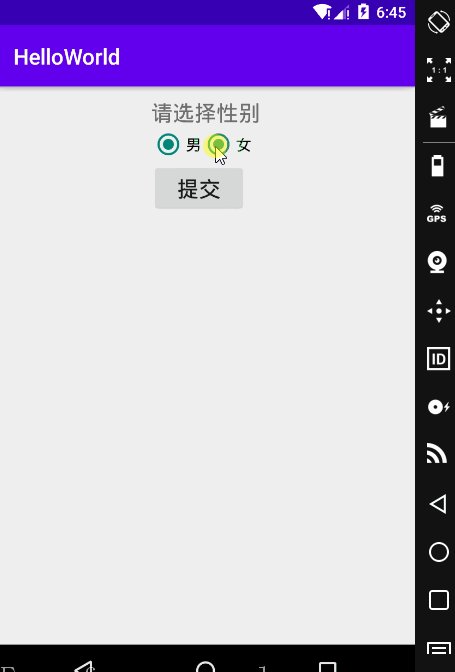
•运行效果
不添加 id 的效果图:
•单击其他按钮获取选中单选按钮的值
- 这种方法使用的前提是必须有一个额外的按钮
- 首先为该按钮设置点击事件 setOnClickListener(),然后在该按钮的 onClick() 方法中
- 通过for循环语句遍历当前按钮组,并根据被遍历到的单选按钮的 isChecked()方法判断该按钮是否被选中
- 当被选中时,通过单选按钮的 getText() 方法获取对应的值。
public class RadioButtonActivity extends AppCompatActivity { private RadioGroup rg; private Button btn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_radio_button); rg = findViewById(R.id.radioGroup); btn = findViewById(R.id.btnpost); btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { for (int i = 0; i < rg.getChildCount(); i++) { RadioButton rb = (RadioButton) rg.getChildAt(i); if (rb.isChecked()) { Toast.makeText(RadioButtonActivity.this, rb.getText(), Toast.LENGTH_SHORT).show(); break; } } } }); } }
- getChildCount( ) : 获得按钮组中的单选按钮的数目
- getChinldAt( i ) : 根据索引值获取按钮组中的单选按钮
- isChecked( ) : 判断按钮是否选中
需要注意的是,是为按钮 btn 设置点击事件,也就是说,再点击提交的时候,才会弹出这个 toast。
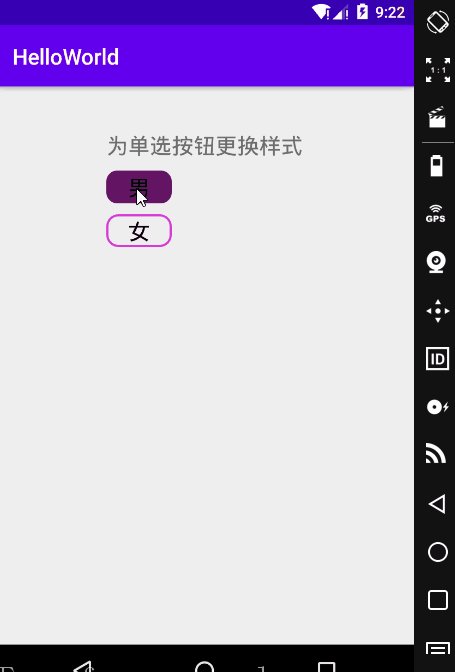
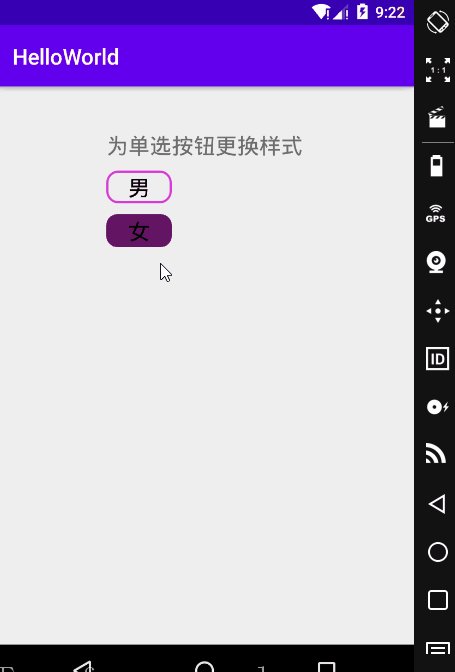
•美化按钮
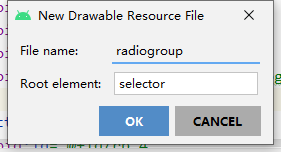
新建一个 Drawable Resource File。
加入如下代码:
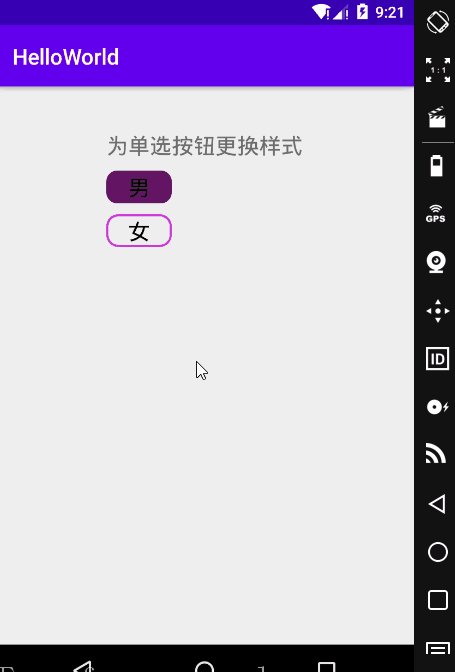
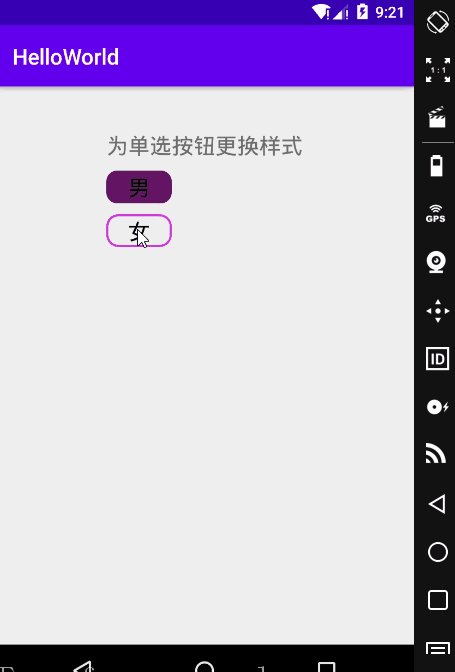
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 4 <item android:state_checked="false"> 5 <shape> 6 <stroke android:width="2dp" android:color="#D839D8"/> 7 <corners android:radius="10dp"/> 8 </shape> 9 </item> 10 11 <item android:state_checked="true"> 12 <shape> 13 <solid android:color="#631463"/> 14 <corners android:radius="10dp"/> 15 </shape> 16 </item> 17 </selector>按钮未选中的时候,显示的是描边效果,选中的时候,显示的是填充效果。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".RadioButtonActivity" android:padding="10dp" android:gravity="center_horizontal"> <TextView android:id="@+id/tv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="为单选按钮更换样式" android:textSize="20sp" /> <RadioGroup android:id="@+id/rg_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/tv_2" android:layout_marginTop="10dp" android:orientation="vertical" > <RadioButton android:id="@+id/rb_3" android:layout_width="60dp" android:layout_height="30dp" android:gravity="center" android:text="男" android:textSize="20sp" android:textColorHint="#000000" android:checked="true" android:button="@null" android:background="@drawable/radiogroup" /> <RadioButton android:id="@+id/rb_4" android:layout_width="60dp" android:layout_height="30dp" android:layout_marginTop="10dp" android:gravity="center" android:text="女" android:textSize="20sp" android:textColor="#000000" android:button="@null" android:background="@drawable/radiogroup" /> </RadioGroup> </RelativeLayout>
- android:button="@null" : 去掉默认效果
- android:background="@drawable/radiogroup" : 添加自定义效果
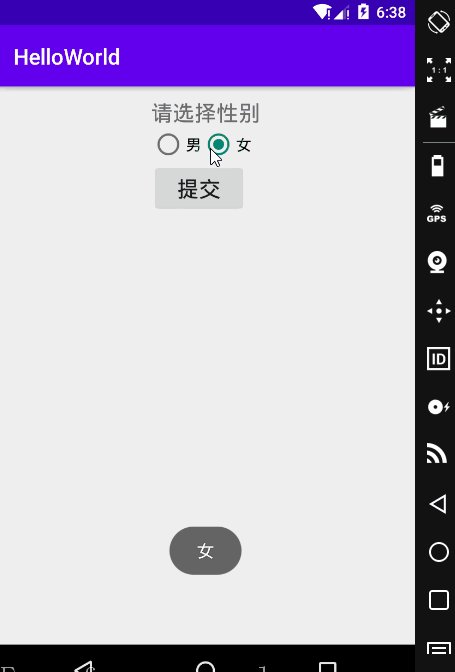
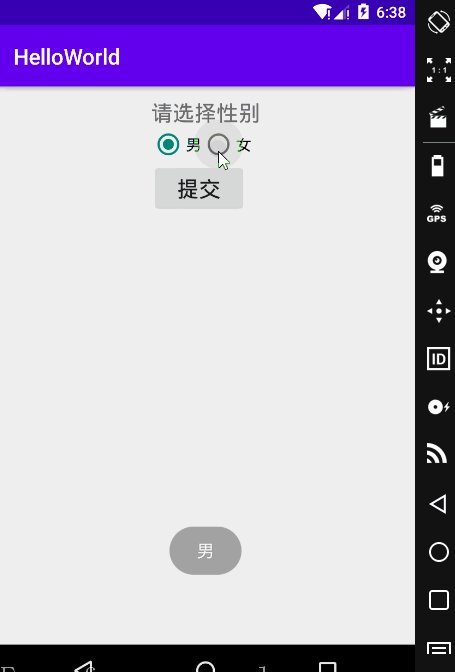
•运行效果
分类:
Android









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~