Android Studio 之生成正式签名的 APK 文件
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:1785
本文总字数:1785
生成 APK 文件
•步骤
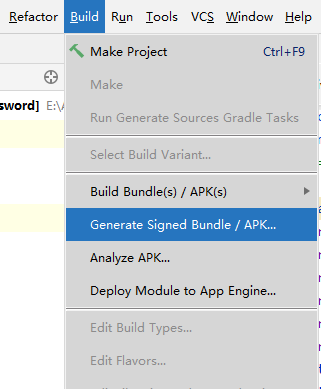
点击 Build -> Generate Signed...... ;
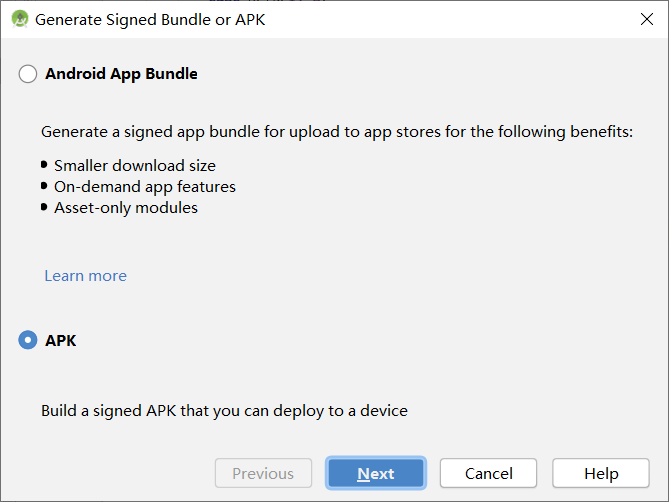
来到如下界面;
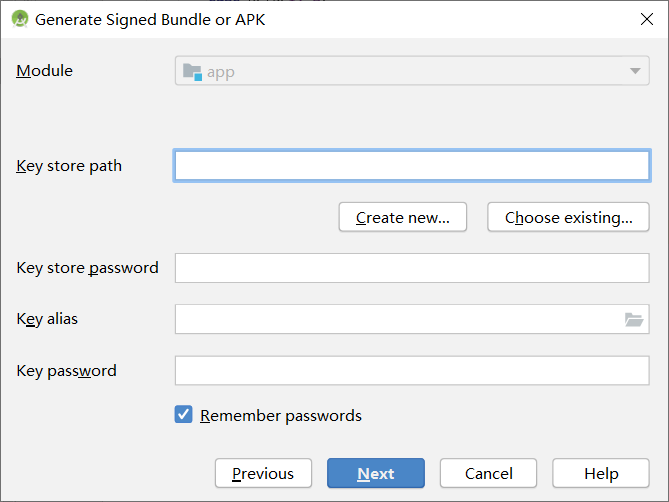
选择 APK 选项,点击 Next 来到如下界面;
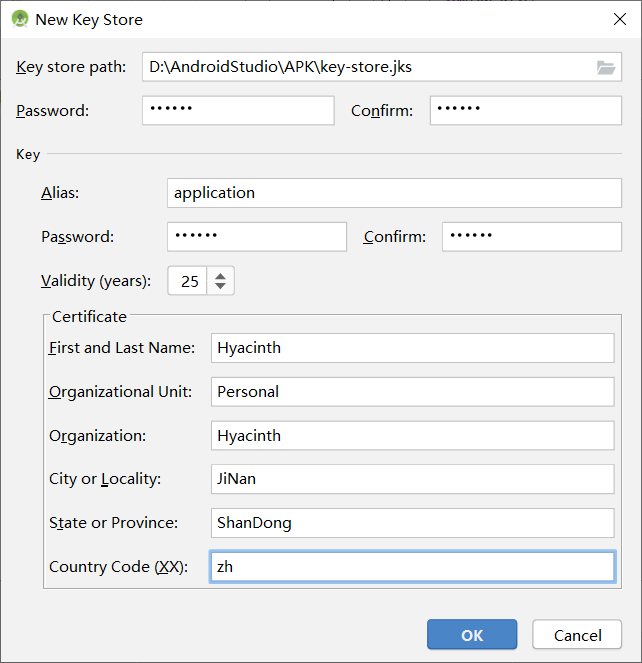
如果你电脑上没有一个正式的 keystore 文件,点击 Create new 按钮,弹出如下对话框;
Key store path : 选择 Key store 的存储路径,我放到了 D:\AndroidStudio\APK\ 目录下,并命名为 key-store.jks
Password : 自己定义密码,最好和下面的 Password 设置成相同的密码,容易记住
Alias : 为 Key store 取一个别名
都填好后,点击 OK 按钮即可;
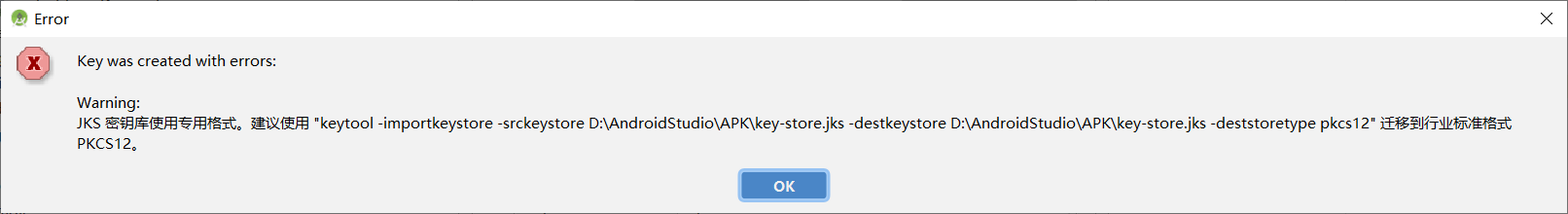
此时,他可能会报错;
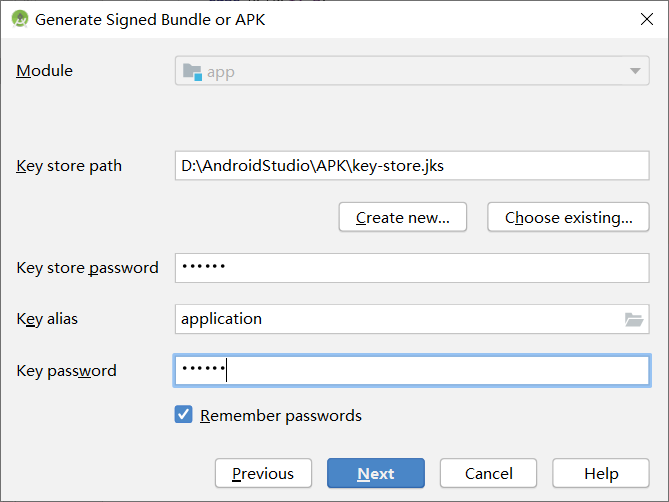
别急,莫慌,点击 OK 后来到如下界面;
如果你希望以后都不用再输 Keystore 密码,就把 Remember passwords 勾选上;
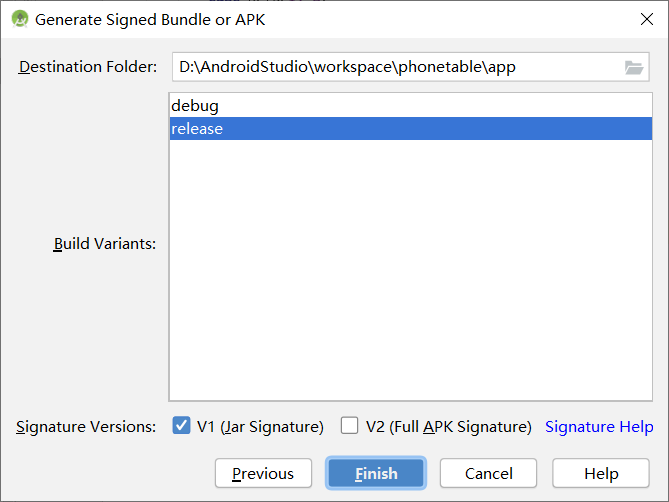
然后点击 Next 按钮,跳转到如下界面;
Destination Folder : 设置打包后的 APK 放置路径
debug : 测试版
release : 发行版
V1 or V2 签名选择 : 见这篇博客
点击 Finish 按钮完成打包,然后,到你填写的 APK 放置路径找到打包好的 APK,发送到手机上安装即可;
或者根据右下角的提示,点击 locate 找到相应的路径;
打包过程中遇到的 bug
•bug1
•bug1 解决方案
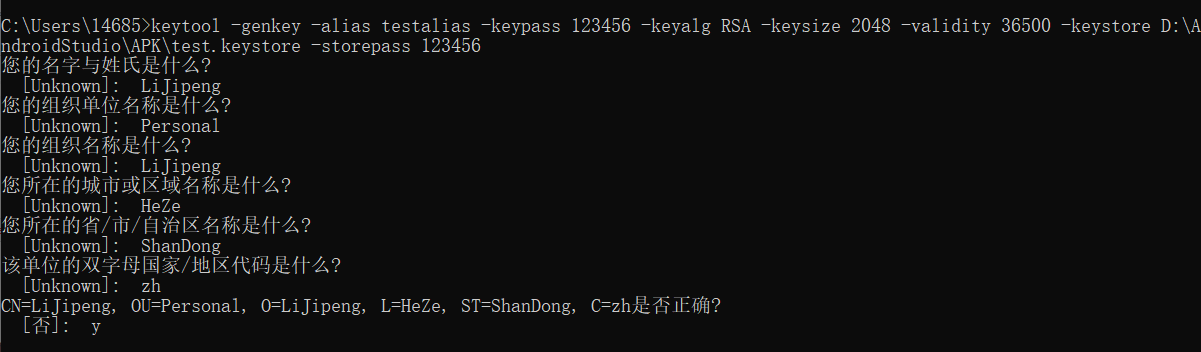
打开 cmd ,输入如下指令:
keytool -genkey -alias testalias -keypass 123456 -keyalg RSA -keysize 2048 -validity 36500 -keystore D:\AndroidStudio\APK\test.keystore -storepass 123456
testalias : 设置的 alias 值
123456 :设置的 password
D:\AndroidStudio\APK\test.keystore:设置的 keystore 路径(自行设置)
按下回车,出现如下界面;
上述步骤都完成后,你会在你设置的 keystore 路径 (D:\AndroidStudio\APK)下找到 test.keystore 文件;
然后,重复上述安装步骤,来到如下界面时;
选择 Choose existing 按钮,并找到 D:\AndroidStudio\APK 下的 test.keystore 文件;
其余步骤就和上面的剩下的安装步骤一样了;
•bug2
•bug2 解决方案
打开 app 下的 build.gradle,在 android{} 中添加如下代码;
lintOptions{ checkReleaseBuilds false abortOnError false }另一种修改方式:参考博客
•bug3
error: failed to read PNG signature: file does not start with PNG signature
错误原因:复制图片到 Android Studio 时,手动将 .jpg 后缀的图片改成了 .png 格式;
你需要专业的工具将 .jpg 图片转换成 .png 图片,转换好后在添加到 Android Studio 中;
•bug3 解决方案
【方案一】:【在线图片转PNG格式】
- 登录此网站,将图片在线转成 png 即可
【方案二】:格式工厂
•bug4
Password verification failed
•bug4 解决方案
将主项目的 build 文件夹(app/build)整个删除,再打包重新输入密码后成功。













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~