Androidd Studio 之多行文字跑马灯特效
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:1606
本文总字数:1606
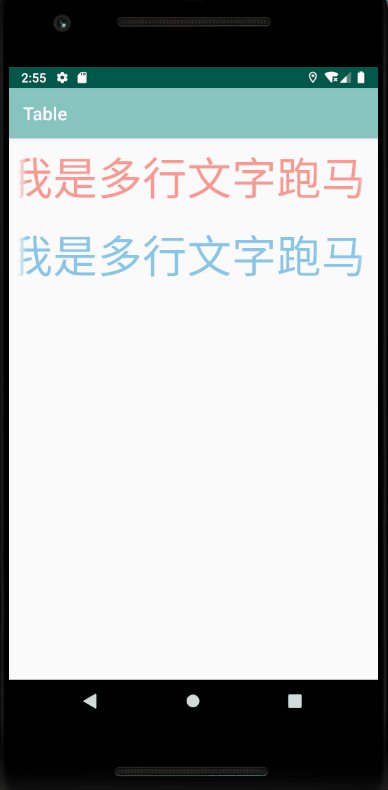
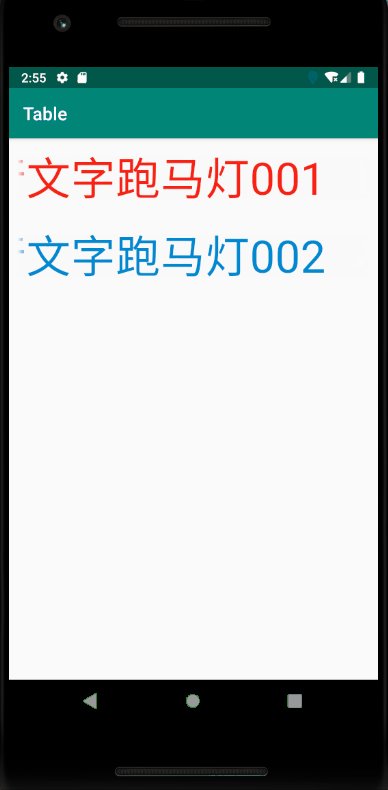
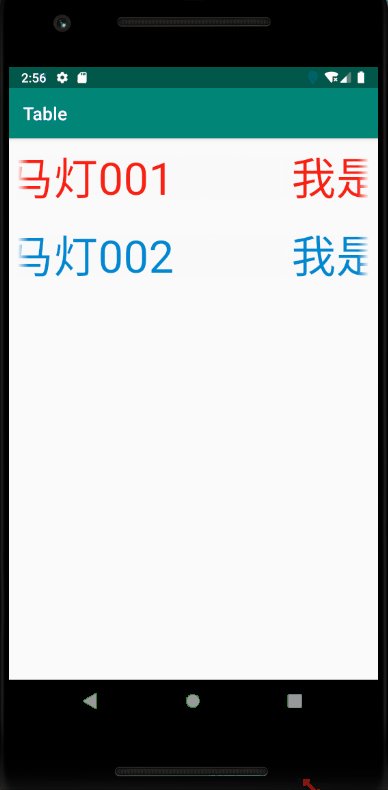
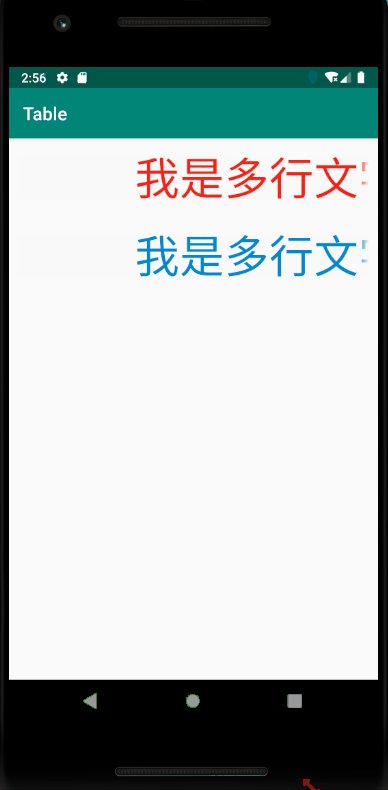
•效果展示图
•参考资料
•出现的问题
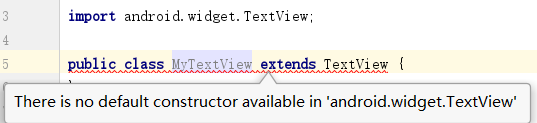
新建 Java 文件继承 TextView 时出现问题:
•解决方法
不应该继承 而应该继承 ;
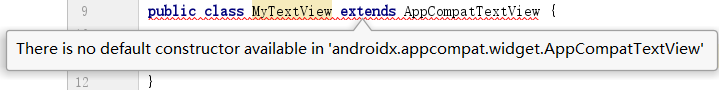
此时,可能还会报错:
不要慌,问题不大,在类里加入如下代码即可解决问题:
public MyTextView(Context context) { super(context); }
•多行文字跑马灯
- 新建一个java文件,并命名为 ,继承 ,重写 的三个方法
- 在布局中把要使用跑马灯效果的 换成 即可
MyTextView.java 代码:
public class MyTextView extends AppCompatTextView { public MyTextView(Context context, AttributeSet attrs) { super(context, attrs); } public MyTextView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override public boolean isFocused() { return true; } }activity.xml 中的 <TextView> 组件代码:
<com.example.table.MyTextView android:ellipsize="marquee" android:id="@+id/tv_1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:marqueeRepeatLimit="marquee_forever" android:singleLine="true" android:text="我是多行文字跑马灯001" android:textColor="#F82414" android:textSize="50sp" /> <com.example.table.MyTextView android:ellipsize="marquee" android:id="@+id/tv_2" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_width="wrap_content" android:marqueeRepeatLimit="marquee_forever" android:singleLine="true" android:text="我是多行文字跑马灯002" android:textColor="#0288D1" android:textSize="50sp" />







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~