Android studio 简易登录界面
 要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
要是觉得内容枯燥,您可以点击左下角的播放按钮,让您在音乐的熏陶下愉快的阅读
 本文总字数:5036
本文总字数:5036
•参考资料
[1]:视频资源
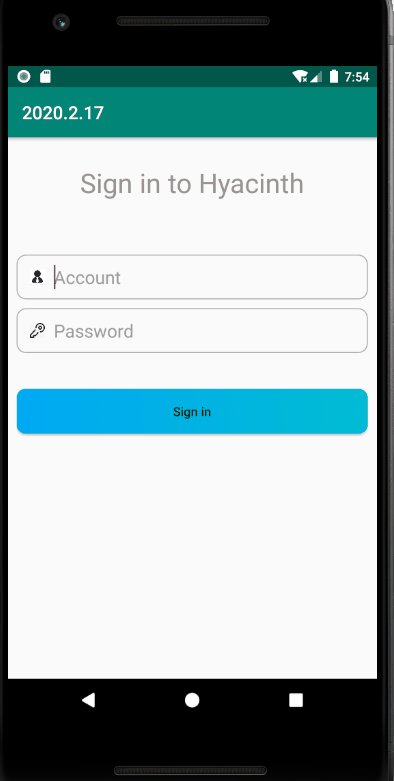
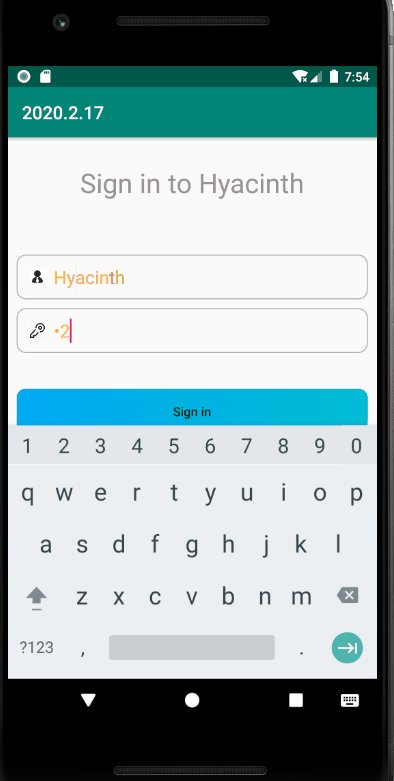
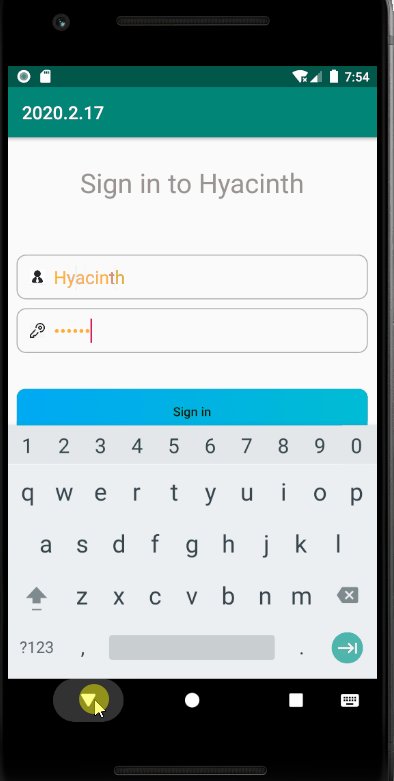
•效果展示图
•前置知识
- TextView
- EditText
- Button 以及按压效果,点击事件
•出现的问题
输入文本框 和 左侧的图标大小问题;
我是随便在网上下载的两张图片,像素太大,以至于占用了太多的空间,如何修改 EditText 中图标的大小呢?
参考资料:Android TextView设置图标,调整图标大小
首先,我在 中放置了两个 组件,设置的 分别为 , ;
并把以下两张图片放在了 drawable 文件夹中,并分别取名为 , ;

其中, 放置在 组件中, 放置在 组件中;
在其对应的 文件中设置如下代码即可改变其在 中的大小;
1 EditText Et1 = findViewById(R.id.et_1); 2 Drawable icon = getResources().getDrawable(R.drawable.account);//找到account.png这张图片 3 icon.setBounds(0,0,44,44); 4 Et1.setCompoundDrawables(icon, null, null, null); 5 6 EditText Et2 = findViewById(R.id.et_2); 7 Drawable password = getResources().getDrawable(R.drawable.password);//找到password.png这张图片 8 password.setBounds(0,0,44,44); 9 Et2.setCompoundDrawables(password,null,null,null);里的参数从左到右分别是:
- 的左边到 左边缘 + 的距离
- 的上边离 上边缘 + 的距离
- 的右边离 左边缘 + 的距离
- 的下边离 上边缘 + 的距离
相当于以 边框的左边和上边为参考,通过设置 的位置来改变其显示的大小;
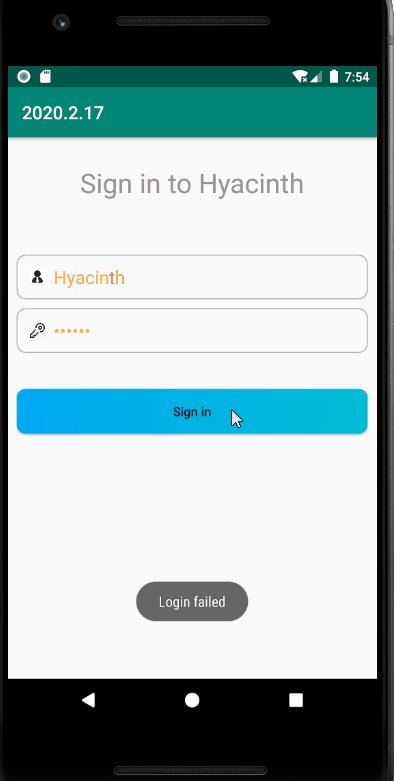
•点击事件
如上图()所示,再点击 按钮的时候出现了点击事件 ;
只需在 添加如下代码即可;
1 Btn1 = findViewById(R.id.btn_1);//btn_1 是 Sign in 按钮的 id 2 Btn1.setOnClickListener(new View.OnClickListener(){//设置点击事件 3 4 public void onClick(View view){ 5 Toast.makeText(nextActivity.this,"Login failed",Toast.LENGTH_SHORT).show(); 6 } 7 });
•完整代码
 activity_next.xml1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".nextActivity" 8 android:padding="10dp"> 9 10 <TextView 11 android:id="@+id/tv_1" 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:text="Sign in to Hyacinth" 15 android:textSize="30sp" 16 android:textColor="#9E9191" 17 android:layout_centerHorizontal="true" 18 android:layout_marginTop="20dp"/> 19 20 <EditText 21 android:id="@+id/et_1" 22 android:layout_width="match_parent" 23 android:layout_height="50dp" 24 android:layout_below="@id/tv_1" 25 android:layout_marginTop="60dp" 26 android:textSize="20sp" 27 android:textColor="#FFAD33" 28 android:hint="Account" 29 android:background="@drawable/ic_btn3" 30 android:paddingLeft="15dp" 31 android:drawableLeft="@drawable/account" 32 android:drawablePadding="10dp" 33 /> 34 35 <EditText 36 android:id="@+id/et_2" 37 android:layout_width="match_parent" 38 android:layout_height="50dp" 39 android:layout_below="@id/et_1" 40 android:layout_marginTop="10dp" 41 android:textSize="20sp" 42 android:textColor="#FFAD33" 43 android:hint="Password" 44 android:inputType="textPassword" 45 android:background="@drawable/ic_btn3" 46 android:paddingLeft="15dp" 47 android:drawableLeft="@drawable/password" 48 android:drawablePadding="10dp" 49 /> 50 <Button 51 android:id="@+id/btn_1" 52 android:layout_width="match_parent" 53 android:layout_height="50dp" 54 android:layout_below="@id/et_2" 55 android:layout_marginTop="40dp" 56 android:background="@drawable/ic_btn_sel" 57 android:text="Sign in" 58 android:textAllCaps="false" 59 /> 60 61 </RelativeLayout>
activity_next.xml1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".nextActivity" 8 android:padding="10dp"> 9 10 <TextView 11 android:id="@+id/tv_1" 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:text="Sign in to Hyacinth" 15 android:textSize="30sp" 16 android:textColor="#9E9191" 17 android:layout_centerHorizontal="true" 18 android:layout_marginTop="20dp"/> 19 20 <EditText 21 android:id="@+id/et_1" 22 android:layout_width="match_parent" 23 android:layout_height="50dp" 24 android:layout_below="@id/tv_1" 25 android:layout_marginTop="60dp" 26 android:textSize="20sp" 27 android:textColor="#FFAD33" 28 android:hint="Account" 29 android:background="@drawable/ic_btn3" 30 android:paddingLeft="15dp" 31 android:drawableLeft="@drawable/account" 32 android:drawablePadding="10dp" 33 /> 34 35 <EditText 36 android:id="@+id/et_2" 37 android:layout_width="match_parent" 38 android:layout_height="50dp" 39 android:layout_below="@id/et_1" 40 android:layout_marginTop="10dp" 41 android:textSize="20sp" 42 android:textColor="#FFAD33" 43 android:hint="Password" 44 android:inputType="textPassword" 45 android:background="@drawable/ic_btn3" 46 android:paddingLeft="15dp" 47 android:drawableLeft="@drawable/password" 48 android:drawablePadding="10dp" 49 /> 50 <Button 51 android:id="@+id/btn_1" 52 android:layout_width="match_parent" 53 android:layout_height="50dp" 54 android:layout_below="@id/et_2" 55 android:layout_marginTop="40dp" 56 android:background="@drawable/ic_btn_sel" 57 android:text="Sign in" 58 android:textAllCaps="false" 59 /> 60 61 </RelativeLayout> nextActivity.java1 public class nextActivity extends AppCompatActivity { 2 3 private Button Btn1; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_next); 9 10 EditText Et1 = findViewById(R.id.et_1); 11 Drawable icon = getResources().getDrawable(R.drawable.account); 12 icon.setBounds(0,0,44,44); 13 Et1.setCompoundDrawables(icon, null, null, null); 14 15 EditText Et2 = findViewById(R.id.et_2); 16 Drawable password = getResources().getDrawable(R.drawable.password); 17 password.setBounds(0,0,44,44); 18 Et2.setCompoundDrawables(password,null,null,null); 19 20 Btn1 = findViewById(R.id.btn_1); 21 Btn1.setOnClickListener(new View.OnClickListener(){ 22 23 public void onClick(View view){ 24 Toast.makeText(nextActivity.this,"Login failed",Toast.LENGTH_SHORT).show(); 25 } 26 }); 27 } 28 }
nextActivity.java1 public class nextActivity extends AppCompatActivity { 2 3 private Button Btn1; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_next); 9 10 EditText Et1 = findViewById(R.id.et_1); 11 Drawable icon = getResources().getDrawable(R.drawable.account); 12 icon.setBounds(0,0,44,44); 13 Et1.setCompoundDrawables(icon, null, null, null); 14 15 EditText Et2 = findViewById(R.id.et_2); 16 Drawable password = getResources().getDrawable(R.drawable.password); 17 password.setBounds(0,0,44,44); 18 Et2.setCompoundDrawables(password,null,null,null); 19 20 Btn1 = findViewById(R.id.btn_1); 21 Btn1.setOnClickListener(new View.OnClickListener(){ 22 23 public void onClick(View view){ 24 Toast.makeText(nextActivity.this,"Login failed",Toast.LENGTH_SHORT).show(); 25 } 26 }); 27 } 28 }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~