jquery-layer弹出框
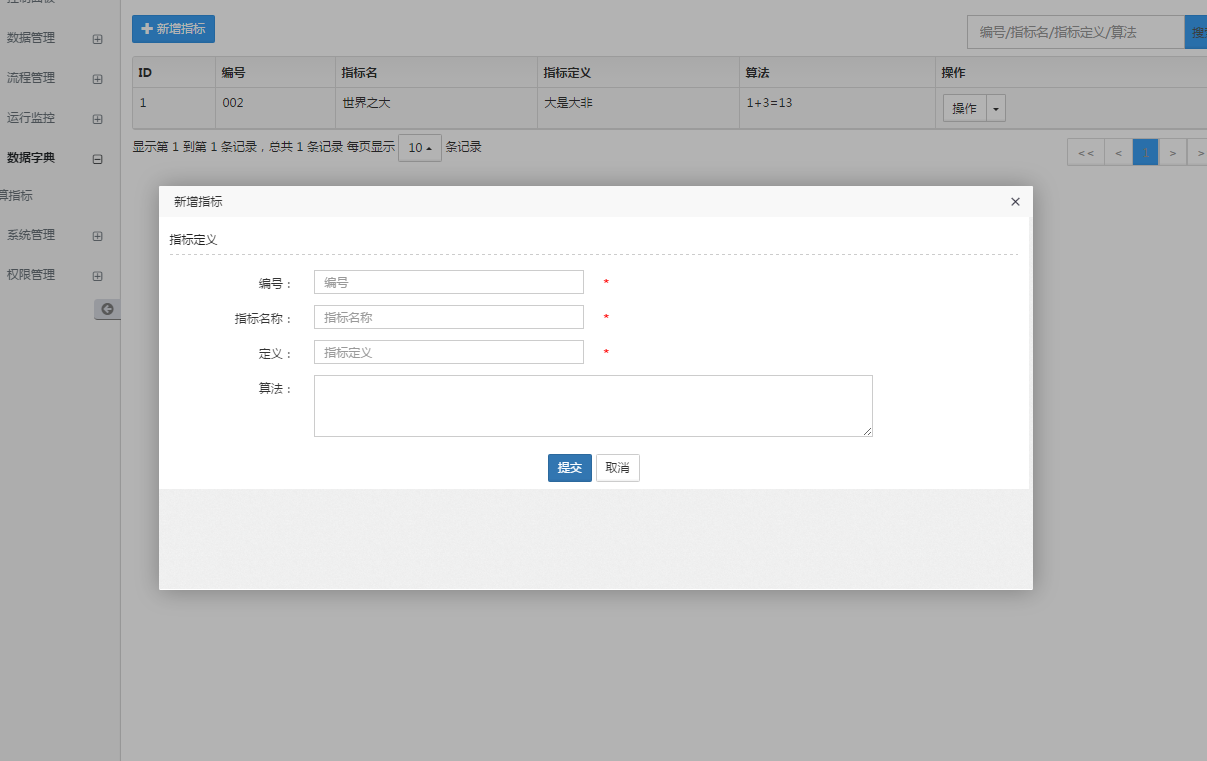
样式1:

代码:
前台jsp:
$("#add_table").bind("click",function(){
layer.open({
type: 2,
title: '新增指标',
shadeClose: true,
shade: 0.3,
area: ['60%', '35%'],
content: "indicators/toAdd"
});
});
样式2:

代码:
$.post("insert",$("#smartForm").serialize(),function(result){
if (result == "error") {
layer.msg('添加失败!', {
icon: 2
})
}else{
layer.msg('添加成功!', {
icon: 1
},function(){
var index = parent.layer.getFrameIndex(window.name);
parent.$('#task_list').bootstrapTable('refresh');
parent.layer.close(index);
})
}
});
需要引入:jquery以及layer插件(layer插件在博客园中已上传到文件)



