遇见 vue.js --------阿文的vue.js学习笔记(3)----vue实例
遇见 vue.js --------阿文的vue.js学习笔记(3)----vue实例
**
新学习新征程,我们一起踏上学习 vue.js的新长征
遇见 vue.js --------阿文的vue.js学习笔记(1)-----初识vue.js
遇见 vue.js --------阿文的vue.js学习笔记(2—1)----- 基本使用 [1]
遇见 vue.js --------阿文的vue.js学习笔记(2—2)----- 基本使用 [2]
… … …
遇见 vue.js --------阿文的vue.js学习笔记(目录)
关注我,我们一起学习进步。
**
1、构造器
我们所写的每个 Vue 应用都是通过使用 Vue 函数创建一个新的 Vue 实例开始的。
即
new Vue({<!-- -->
})这就相当于是用构造器构造了一个 Vue实例,而实例就是我们的MVVM中的 VM,所以很多时候我们经常会使用
vm(即ViewModel 的缩写) 这个变量名来表示 Vue 实例
写作
(1) 或者 (2)
var vm = new Vue({<!-- --> const vm = new Vue({<!-- -->
// 选项 //选项
}) )}你可以简单的理解为 这里的 vm 就是我们创建出来的实例,而我们的 new Vue 就是我们创建实例的构造器。
2、属性与方法
我们创建的每一个Vue实例都会代理其 data 对象里所有的属性。
举个例子: 执行结果:你可以看到是true 因为我们实例vm 是代理data 中的所有属性的,所以二者是相等的。

下面我们补充一个知识点:
Object.freeze() 函数,这个函数的作用是将对象进行冻结,冻结之后,后续的操作将无法再对该对象进行修改
举个例子:首先来看这段代码 打印出来的name 执行结果: 然后我们对其进行更改,再最下面添加一条 vm.name="我的数据已被更改"
执行结果:你可以看出我们的name被更改了 然后我们在中间添加上我们的 Object.freeze() 方法
执行结果:你可以发现我们的数据回到最先的样子,即在我们添加了Object.freeze()方法之后 我们下面的修改无效了

当然除了数据 属性,Vue 实例还暴露了一些有用的实例 属性 与方法。它们都有前缀 $,以便与我们自己定义的 属性 区分开来。
就用我们上面的 例子 中的实例 vm 中的 $el 和 $data 都是我们实例中的 属性 property。
最后我们再补充一个 实例方法 $swatch
可以简单的理解为监听一个元素,当监听的这个元素发生变化之后,执行里面写的函数
我们举个例子:我们写一个输入框然后当我们输入框中的数据 发生改变之后,弹出内容 执行结果:你可以看到当我们输入框内的值一旦发生改变,就会执行我们$watch 里面的函数 弹出“我的值已改变”

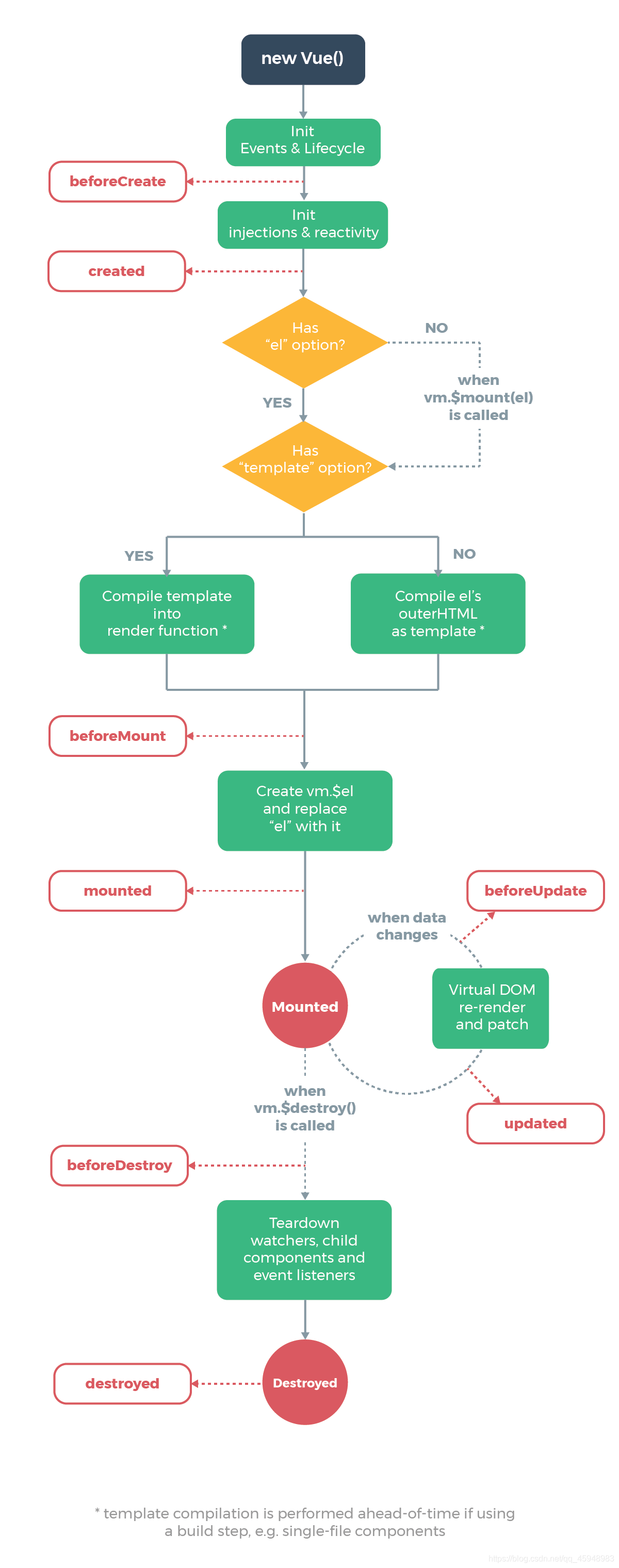
3、生命周期
我们的每个 Vue 实例在被创建时 都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。
解释 : 将实例挂载到 DOM 的意思就是 将我们的 实例 显示在我们的网页上
生命周期图示:

简单来说 我们实例的 生命周期大致分为以下几个阶段
created创建后mounted挂载视图后updated更新完之后destroyed死亡之后
从上面我们可以看出,我们的周期可以分为好几个阶段,而在这些阶段中 也会运行一些叫做 生命周期钩子 的函数,这给了我们在不同阶段添加自己的代码的机会。
大致也就是上面的阶段 简单举个例子: 执行结果: 你可以发现 因为我们执行之后就意味着,我们的 实例已经被创建并且被挂载在我们的 dom 页面上的 ,所以 这二者的 钩子函数 就被直接调用。 因为我们的数据并未被更改 所以 update 这个钩子函数没有被调用。 
** 


