遇见 vue.js --------阿文的vue.js学习笔记(6)------ Class 与 Style 绑定
遇见 vue.js --------阿文的vue.js学习笔记(6)------ Class 与 Style 绑定
**
新学习新征程,我们一起踏上学习 vue.js的新长征
遇见 vue.js --------阿文的vue.js学习笔记(1)-----初识vue.js
遇见 vue.js --------阿文的vue.js学习笔记(2—1)----- 基本使用 [1]
遇见 vue.js --------阿文的vue.js学习笔记(2—2)----- 基本使用 [2]
… … …
遇见 vue.js --------阿文的vue.js学习笔记(目录)
关注我,我们一起学习进步。
**
绑定 HTML Class
首先要绑定 Class 肯定要用到 v-bind:class ,
1、对象语法:
含义: 通过传给 v-bind:class 一个对象,以动态地切换 class
(1)你可以通过传入数据属性的方式将其绑定 v-bind:class:" "
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
<style>
//这里是class属性
.b{<!-- -->
color: skyblue;
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>
</head>
<body>
<div id="a">
//通过在data内声明属性,然后在这里绑定
<div v-bind:class="cls">123</div>
</div>
<script>
new Vue({<!-- -->
el:"#a",
data:{<!-- -->
cls:"b"
}
})
</script>
</body>
</html>当然你也可以使用 v-bind:class:"{ }" 
当我们 需要绑定的 class 属性 多了之后我们也可以在 data 里面直接声明一个 数据组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
<style>
.a{<!-- -->
color: skyblue;
border: 2px solid red;
}
.b{<!-- -->
width: 100px;
height: 100px;
}
.c{<!-- -->
background-color: aqua;
}
</style>
</head>
<body>
<div id="a">
<div v-bind:class="classobject">123</div>
</div>
<script>
new Vue({<!-- -->
el:"#a",
data:{<!-- -->
classobject:{<!-- -->
a:true,
b:true,
c:true
}
}
})
</script>
</body>
</html>即我们的 classobject 属性 直接将其绑定进去即可。
当然也可以将其改为我们的计算属性,效果也是一样,
computed:{<!-- -->
classobject:function(){<!-- -->
return{<!-- -->
a:true,
b:true,
c:true
}
}
}2、数组语法
含义: 通过传给 v-bind:class 一个数组,以应用一个 class 列表。
语法: v-bind:class="[ ]"
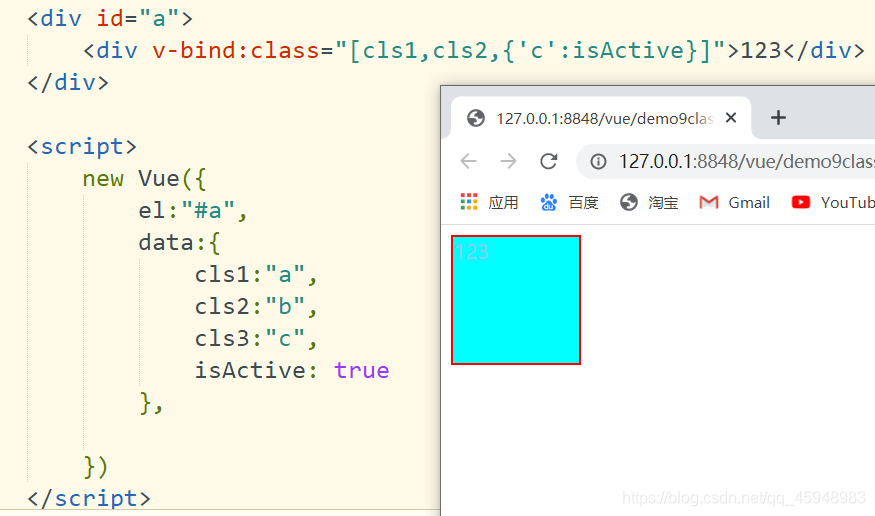
举个例子:由于同样是上面那个例子 的写法不同,下面我就只截图关键部分,其他部分的代码请看上面。
很显然这样也是完全可以的 当然如果你想加入条件isAcitive 来切换我们的class ,可以用三元语法{ isActive? cls : " "},但是这样的话,一旦数组中 数据变多 ,那么三元语法 将会变得十分繁琐。 
你可以发现这样也是可以的,但是引号内就要写它原本的东西,就不能在写 cls3 了
3、用在组件上
前面有写过组件的笔记,复习请看 遇见 vue.js --------阿文的vue.js学习笔记(2—2)----- 基本使用 [2]
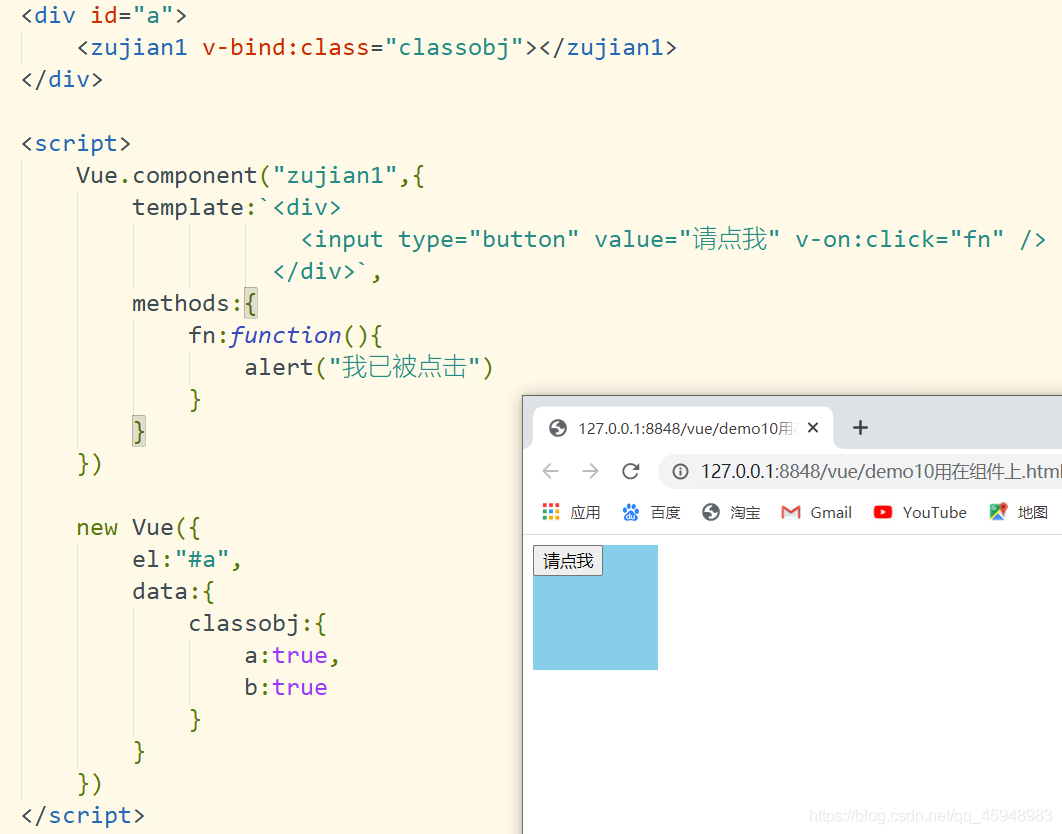
下面我们先来写个组件然后将其渲染进我们的 html 界面

补充写组件时 ,如果用的引号 那么是不能换行的 ,但是在ES6的语法中我们可以用 强调符(就是我们字母键盘上 数字1键左边的那个键) 来,中间的内容就可以换行不影响我们的执行结果。
这个时候我们需要进行绑定点击事件:就直接绑定即可用我们前面的语法是完全可以的 下面我们来说一说在组件上绑定class。这些 class 将会被添加到该组件的根元素上面。这个元素上已经存在的 class 不会被覆盖。
根元素就是那个最外面的大盒子
举个例子:可以看出我们添加的class属性是添加到的 我们最外面的 那个大盒子 div 上的

4、绑定内联样式
我们的内联样式就是直接将需要渲染的样式直接添加进我们的 盒子里去
简单回顾:内联样式 就是这样直接添加进去 下面我们来进行绑定内联样式,内联样式的绑定 同样也分为上面的 对象语法、数组语法等
下面我们都用上面的 例子来举例: 当然绑定到一个样式对象也是完全可以的

当然 也可以写在计算属性里面。
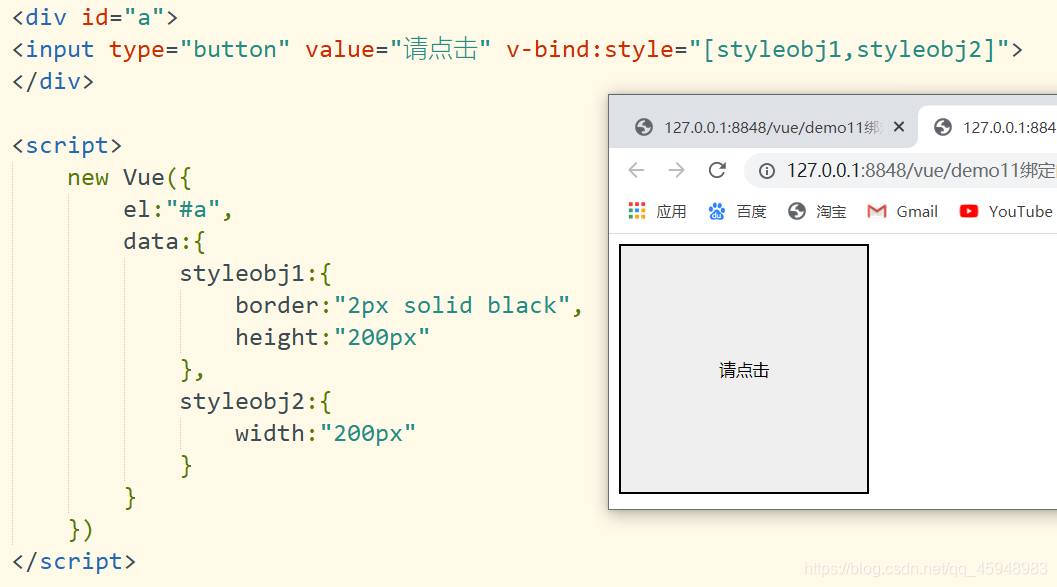
内联样式 数组语法就是 可以将多个样式对象 都同时应用上去:像下面这样 有多个样式对象的时候,就可以用数组语法来同时渲染

最后补充一个东西,当 我们
v-bind:style使用需要添加浏览器引擎前缀的 CSS 属性 时,如 transform,Vue.js 会自动侦测并添加相应的前缀(因为在不同的浏览器中需要的前缀不一样,但是vue会自动检测,就不需要我们去写前缀)。
**  “生活需要烟火 也需要静静的美好 不用刻意的去迎合 有趣的人会相互迎合”
“生活需要烟火 也需要静静的美好 不用刻意的去迎合 有趣的人会相互迎合”


