遇见 vue.js --------阿文的vue.js学习笔记(7)----- 条件渲染
遇见 vue.js --------阿文的vue.js学习笔记(7)----- 条件渲染
**
新学习新征程,我们一起踏上学习 vue.js的新长征
遇见 vue.js --------阿文的vue.js学习笔记(1)-----初识vue.js
遇见 vue.js --------阿文的vue.js学习笔记(2—1)----- 基本使用 [1]
遇见 vue.js --------阿文的vue.js学习笔记(2—2)----- 基本使用 [2]
… … …
遇见 vue.js --------阿文的vue.js学习笔记(目录)
关注我,我们一起学习进步。
**
1、v-if
含义: v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式为 true的时候被渲染。 如果为false 就不会被渲染
举个例子:

2、v-else
含义: 和 v-if 连用 ,来表示 v-if 的 else 块
就是当 v-if 的条件不成立(即v-if 的样式不会被渲染)的时候,就会渲染v-else 的样式
简单举例:

3、v-else-if
含义: 它是 vue 2.1.0 版本新增 的一个东西,充当 v-if 的 else-if 块,可以连续使用。
简单示例:

你可以简单理解为我们的 之前在js 中学的 if 判断语句
4、template
当我们有许多个盒子都要做一个 v-if 的条件判断的时候,如果用 v-if 的话,那么每一个盒子里都需要写,那就会很麻烦,所以我们可以把所有的 需要使用 v-if 判断的盒子 都放在 <template> </template> 里面 然后只需要用一个 v-if 写在我们的 template 里面 来进行判断即可
简单示例:

5、key
我们的 vue 会尽可能高效的渲染元素,通常会复用已有元素而不是从头开始渲染。
举个例子:
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
<div id="a">
<template v-if="jiedian==='zhanghao'">
<lable>账号</lable>
<input type="text" placeholder="please enter zhanghao">
</template>
<template v-else>
<lable>密码</lable>
<input type="text" placeholder="please enter password">
</template>
<input type="button" value="点击切换" v-on:click="dianji">
</div>
<script>
var vm = new Vue({<!-- -->
el:"#a",
data:{<!-- -->
jiedian: 'password'
},
methods:{<!-- -->
dianji:function(){<!-- -->
if(this.jiedian == 'zhanghao'){<!-- -->
this.jiedian="password"
}else{<!-- -->
this.jiedian="zhanghao"
}
}
}
})
</script>
</body>
</html>执行结果:你可以发现我们这个例子 在切换的时候我们下面的 input 节点并不是重新渲染的 它 只是更改了里面的 占位符的内容, 所以因此,假若我们输入框里有内容,点击切换之后,输入框的 内容也不会消失 但是这种情况有时候是不符合我们的需要的,所以我们要将两个元素独立,取消默认的 “复用”属性
那么直接添加一个 key 属性将二者独立开 即可 执行结果:你可以发现现在它将不会复用而是 重新渲染

补充:
placeholder: 用于添加 占位符 。
6、v-show
v-show 类似于v-if 的作用,根据条件 来选择是否显示 我们的渲染结果。
简单示例:因为 条件为true 所以 会进行显示,如果条件为false 那么 就不会被显示

注意:
我们的 v-show 从始至终 都会将yuan’su渲染进dom 中,只不过是根据 条件 true 和false 来判断 是否将其显示。(v-show只是简单地切换元素的 CSS 属性中的 display)
7、比较 v-show 和 v-if
(1)
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。(它是根据条件的真假来进行渲染或者不渲染,或者已渲染的元素,在条件为假时进行销毁) (2)v-if是惰性的:如果在初始渲染时条件为假,则什么也不做,直到条件第一次变为真时,才会开始渲染条件块。 (3)相比之下,v-show就显得简单得多——不管初始条件是什么,元素总是一开始就会被渲染,并且根据条件的真假来也只是简单地基于 CSS 进行切换是否进行显示 。 (4)一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变(不会频繁切换),则使用v-if较好。
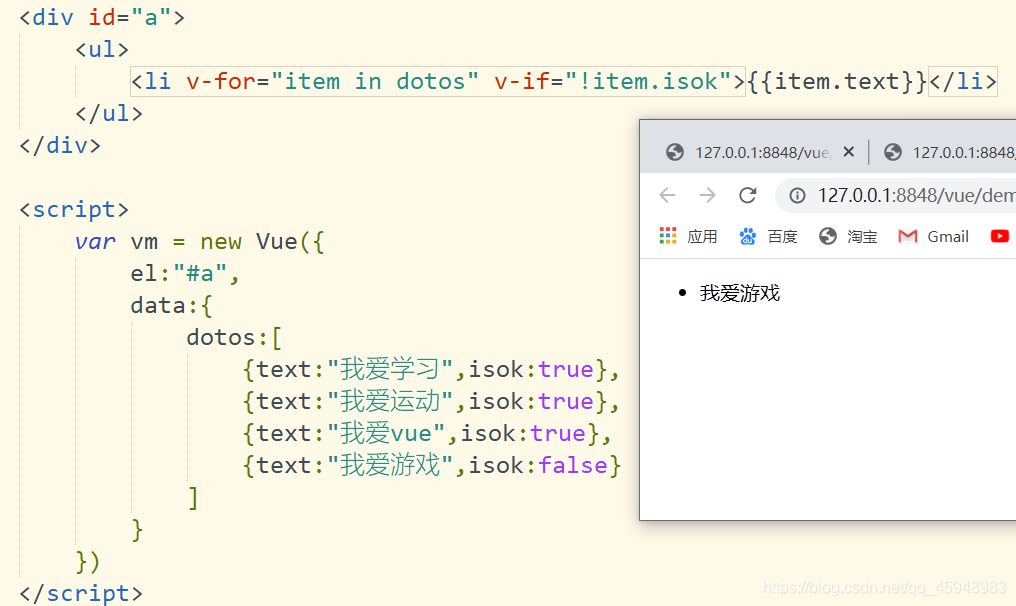
8、同时使用v-if 和v-for
当
v-if与v-for一起使用时,v-for具有比v-if更高的优先级。意思就是 我们的 v-if 将分别重复运用于每个 v-for 循环中。当我们需要为某些节点 添加 属性时,这种优先机制会十分有用
简单示例:你可以发现他会遍历一个,然后再执行v-if 判断 ,所以 最后那个条件不符的 就没有被渲染 非 的话 就是为false 的才被渲染,所以只有 “ 我爱游戏 ” 一个被渲染了

当然因为 v-for 的优先级是大于 v-if 的 如果你想让整个列表都不被渲染的话,可以将 v-if 添加到列表 li 的父标签上,
简单示例:

**  沈从文说过:“我知道你回来,所以我等”
沈从文说过:“我知道你回来,所以我等”


