遇见 vue.js --------阿文的vue.js学习笔记(8 —1)------- 列表渲染
遇见 vue.js --------阿文的vue.js学习笔记(8 —1)------- 列表渲染
**
新学习新征程,我们一起踏上学习 vue.js的新长征
遇见 vue.js --------阿文的vue.js学习笔记(1)-----初识vue.js
遇见 vue.js --------阿文的vue.js学习笔记(2—1)----- 基本使用 [1]
遇见 vue.js --------阿文的vue.js学习笔记(2—2)----- 基本使用 [2]
… … …
遇见 vue.js --------阿文的vue.js学习笔记(目录)
关注我,我们一起学习进步。
**
1、v-for 渲染数组 列表
当我们需要将一个数组来渲染出去的时候 ,通常用到的就是我们 v-for 指令.
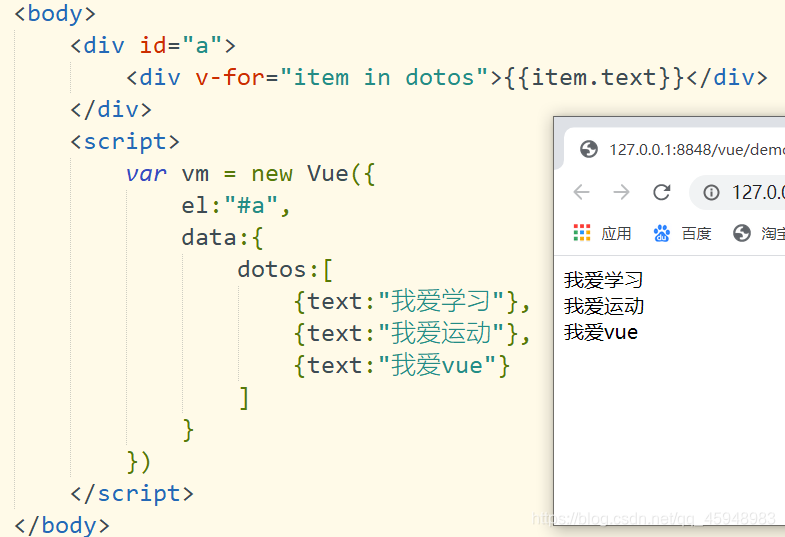
简单示例:

我们 在使用
v-for指令的时候,需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
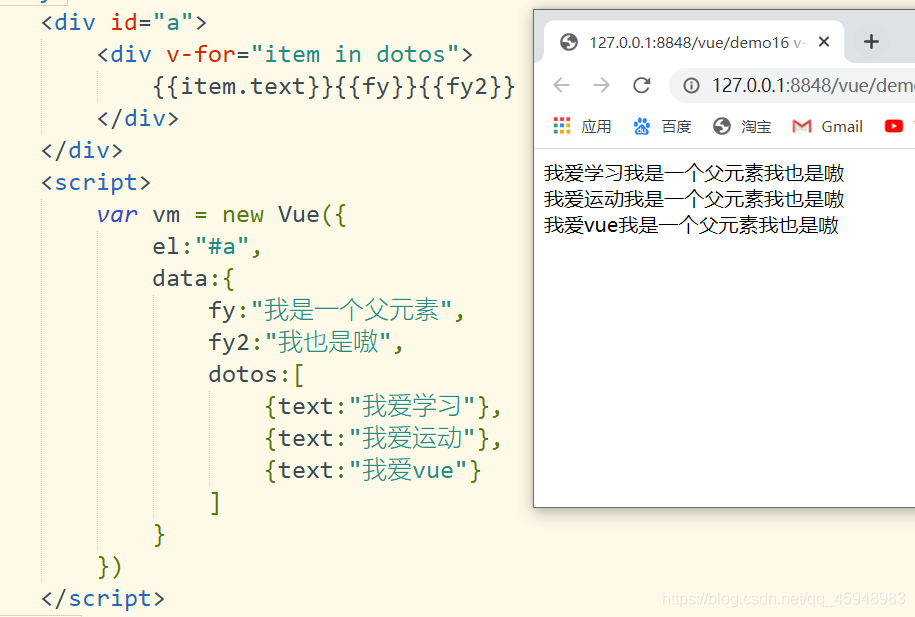
在 我们的 v-for 块中,我们可以访问所有父作用域 的 属性(property)。
简单示例: 你可以发现我们的父元素,会被添加在每一个数组数据的后面

补充:
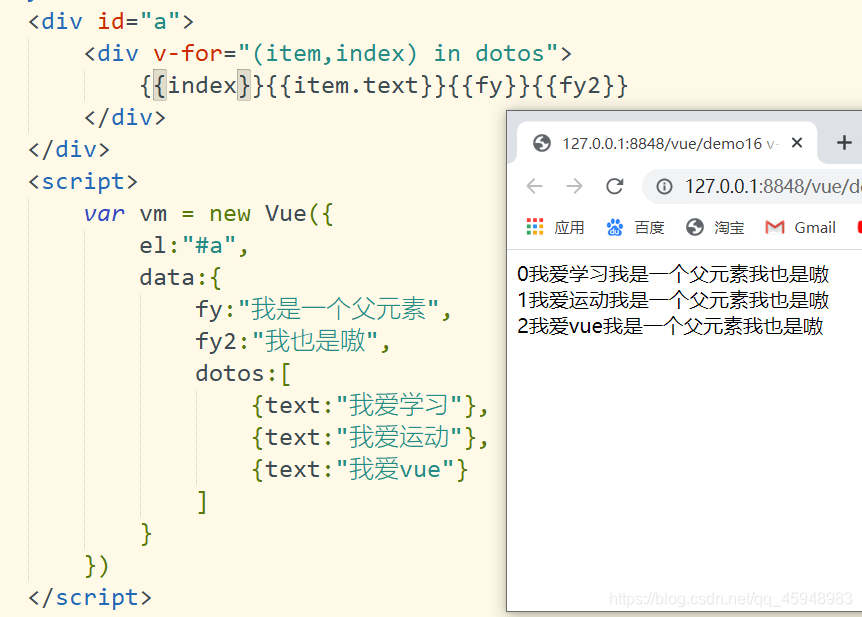
我们的v-for还支持一个可选的第二个参数,这第二个参数表示 当前项的索引。(索引从0开始)
简单示例:

第二个参数可以用任意的 字母 来代表 ,但是 由于 index 的中文意思就是 索引的 意思,所以一般大多数情况,我们都会用 index 来 写作第二个参数 ;由于我们的 索引都是从零开始的 ,假如我们需要计数从1 开始 那就在后面渲染的时候,写作
{<!-- -->{index+1}}
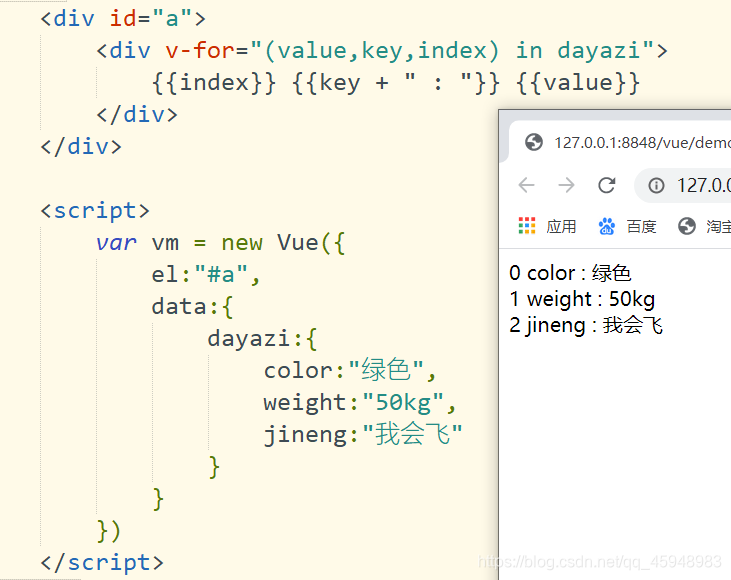
2、v-for 渲染对象
当然 v-for 也可以来遍历一个对象的所有 property,也可以将其渲染进我们的 dom


3、在组件中 使用 v-for
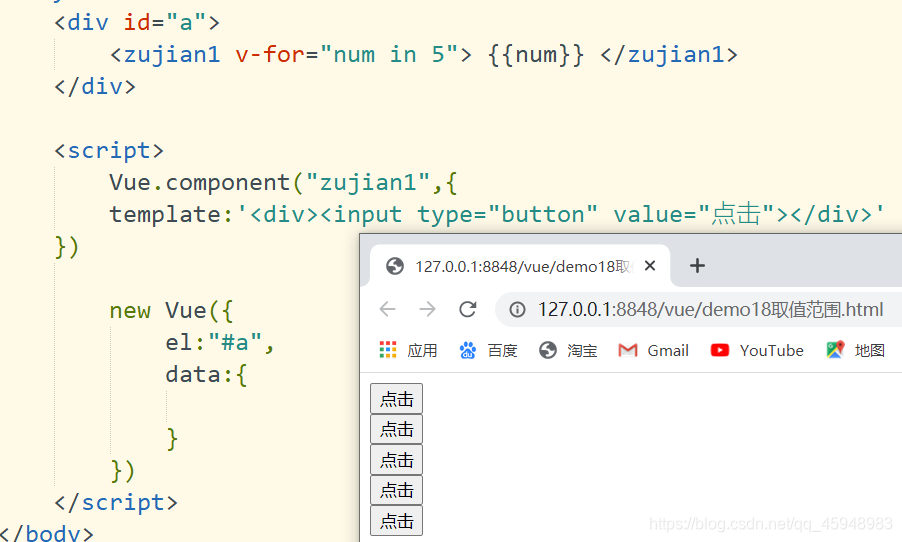
我们先来看一个 例子:先写一个组件做一个按钮,然后进行v-for 渲染下面的 数组你可以发现 数组的属性有几个,我们的按钮也同样被渲染了 和属性相同的个数 但是这样不能区分我们的四个按钮 分别代表的是哪个,所以我们需要添加属性

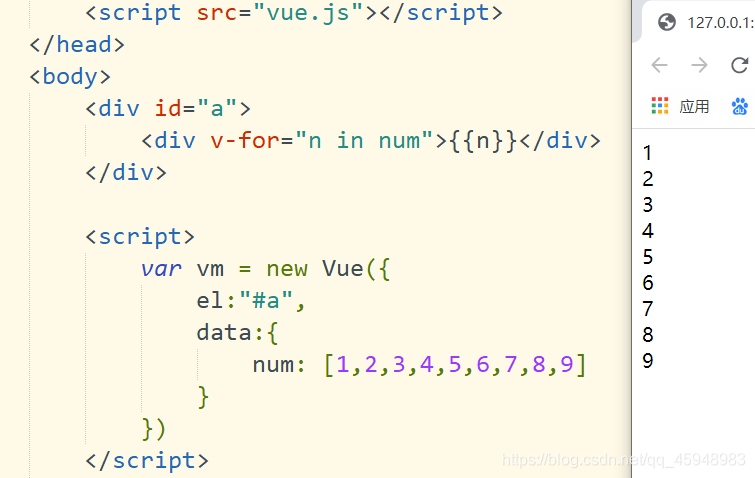
当然直接写 v-for 这样也是可以的 ,并且这里的 10 并不来自我们 data 而是来自我们的本身 同样,假如我们创建了 一个样式,需要呈现多个相同的样式渲染进我们 页面,也是可以这样写的:

4、v-for 和 template 连用
当然和
v-if类似,我们也可以利用带有v-for的<template>来循环渲染一段包含多个元素的内容.
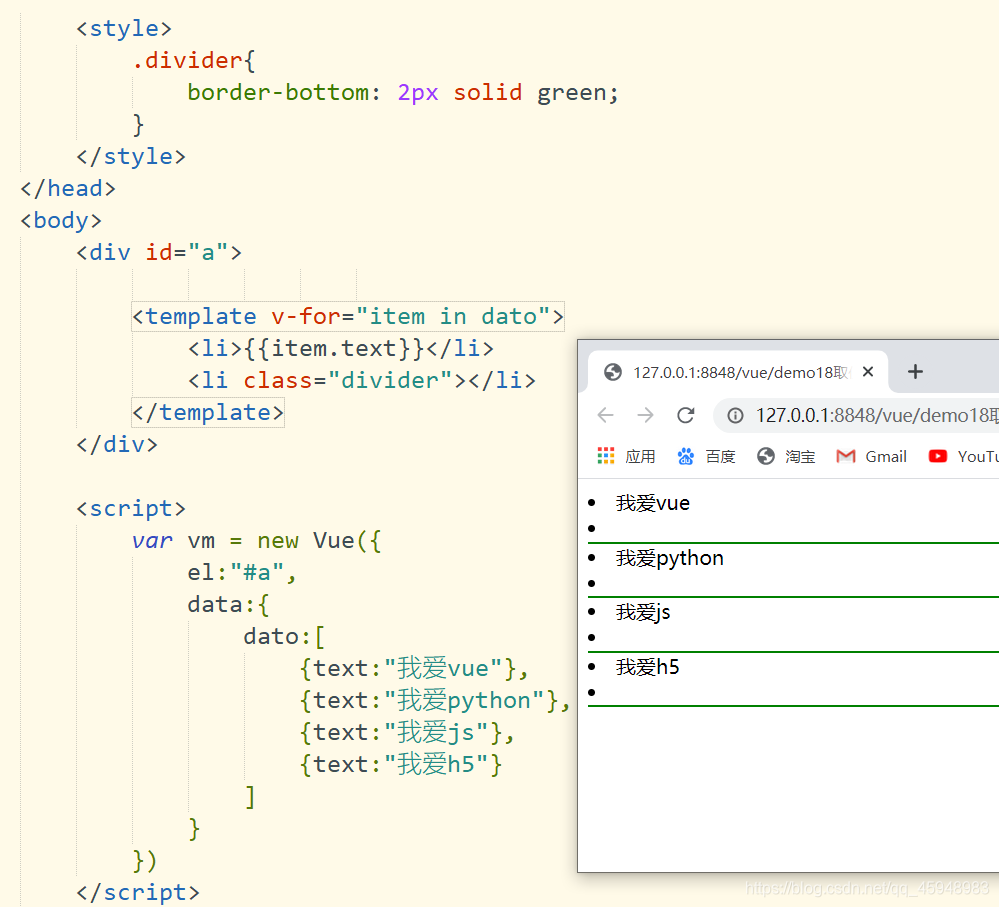
简单示例: 循环渲染一个 数组,但是每个数据下还需要跟着循环一根下划线,代码如下:

5、显示过滤 / 排序 后的结果

上图是一个数组,然后将其循环渲染进我们的页面的,假如我们不想将所有的数据都渲染进来,我们想要的是显示一个数组经过 过滤 或 排序 后的版本,而不实际变更或重置原始数据。在这种情况下,我们可以创建一个计算属性,来返回过滤或排序后的数组。
简单示例:可以看出我们经过筛选,只渲染了 数组中能整除2 的数据(也就是偶数)

了解:
Filter:web中的 过滤器,当访问服务器的资源时,过滤器可以将请求拦截下来,完成一些特殊的功能 ( 一般用于完成通过的操作,如:统一编码处理、敏感字符过滤等)
当然上面的这个例子也是可以通过 添加 v-if 来完成的: 当然这里用我们前面学的 method 方法也是可以的。


