小小白的前后端分离之路——vue + springboot + mybatis 入门/教程/示例(二)
上一篇介绍了一些基本的概念,本篇记录一些自己遇到的坑
一、element-plus
(1)引用
上一篇也提到了,vue3中引用element的方式不同于vue2,应该在main.js中加入
然后在原来的 .use 后面加上 .use(ElementPlus),即随便哪个use后面都可以,比如我的是
(2)container
vue2.0官方例程中有如下语句
<template slot="title"><i class="el-icon-message"></i>导航一</template>
而在vue3中,slot不能这样用,会报类似下面的错误:
[vue/no-deprecated-slot-attribute] 'slot' attributes are deprecated
所以可以改成
这样就可以了
(3)menu格式修改
一般为了防止一个文档的style影响到其它文件,会在设置style时加上scoped,如:
但是设置了scoped后就不能修改element组件的样式了。这个问题也困扰了我好久,最终翻了很多帖子后才知道有个东西叫做样式穿透,很多帖子用 /deep/,但我这里会报错,最终我采用的方式是
括号里有多个组件,这样可以一次性把它们的背景颜色都改了。
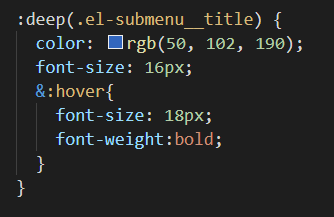
如果要进一步修改submenu的样式,比如鼠标移过去时字体加粗同时颜色和大小改变,可以这样设置


el-submenu__title这里是双下划线,这就是设置el-submenu下面的v-slot:title的样式。这个我也不太懂,就是这样用,,挺不好查的查了好多帖才知道。。。。
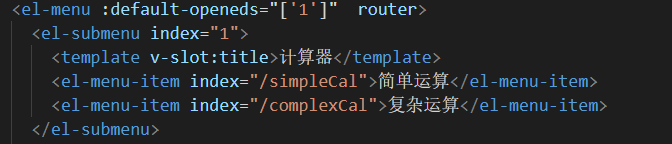
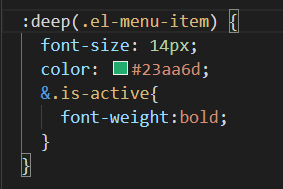
如果点击el-menu-item时想改变字体样式,可以这样

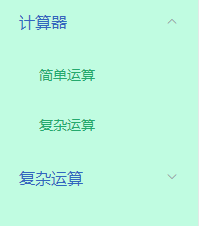
运行程序可以看到 el-menu-item 是包含在 submenu 中的,是那种子菜单的形式,即 “简单运算”和“复杂运算”是包含在“计算器”中的,假如我想让“复杂运算”与计算器同级,该怎么办呢?
简单地把“复杂运算”设置成submenu是不行的,因为即使submenu没有子选项它右边也会有一个箭头

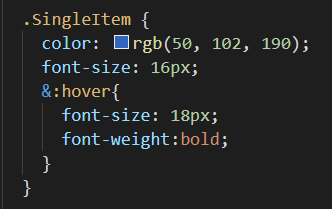
那怎么办呢,这个时候可以自己写一个style样式,然后覆盖el-menu-item原有的样式,比如

然后再
就可以啦,

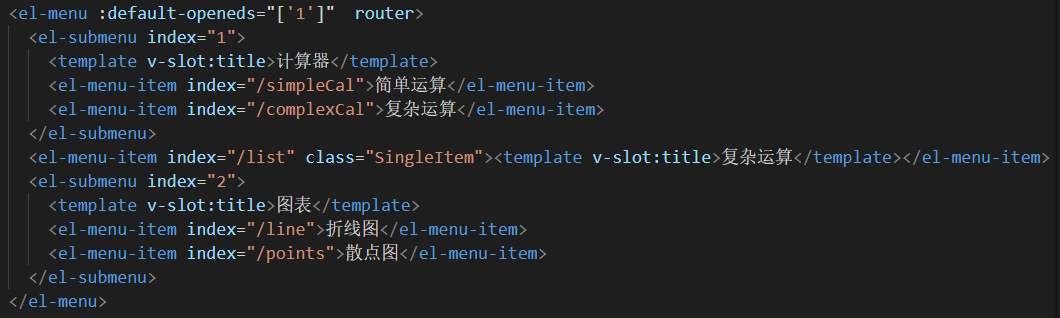
整体的菜单大概最后这样

里面的 index 是用来跳转页面的,不过需要在 el-menu 中指定 router 关键字才可以触发。
(4)popover引用
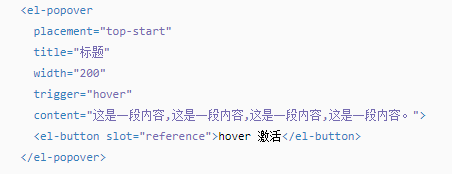
popover可以实现鼠标悬停时弹出提示的功能,vue官方案例是这样的

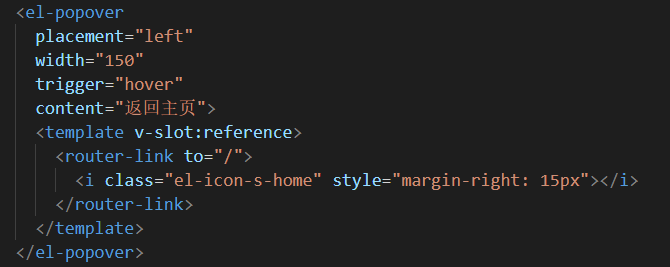
可以看到用到了 slot,是的,直接在vue3中用会报错,怎么办嘞,用template封装一下

就可以啦,我这个代码是嵌入了一个图标,鼠标移动到图标上的效果如图

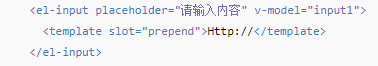
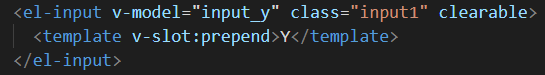
以此类推,遇到slot就用template封装,比如输入框的官方案例


可以这样封装


二、axios
axios是干啥用的呢,是用来与后端传输数据的,它可以向后台发起get或post请求,然后服务器响应返回数据,所以它很关键啦,不过用起来挺简单的,,这里提一下是因为有一个坑,对咱小小白来说是个大坑啦
(1)引用
最简单无脑的方法就是在每个需要用到 axios 的页面脚本中直接引用,即在相应页面的 script 里面 添加
然后就可以调用 axios.get 或者 axios.post 了。
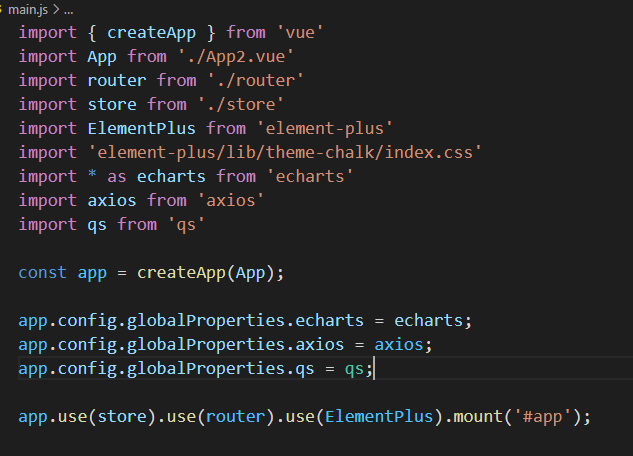
另外一种方法就是在main.js中作为全局变量引用,然后每个页面无需再 import。上一篇也提到了vue3中的全局变量设置与vue2有所不同,要通过 globalProperties 来设置,如图

可以看到上面 import 了 axios,然后把 createApp 语句和 mount 语句分开了,为的是得到一个中间变量 app,在通过 app 的 globalProperties 来设定,然后在需要引用的页面的 script 中直接

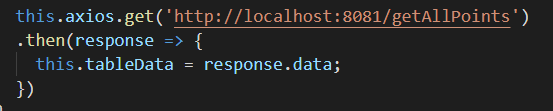
就可以啦,this.axios 就等同于 main.js 中设置的全局变量 app.config.globalProperties.axios。这一句话是发起了一个get请求,然后把响应得到的数据赋值给变量 tableData(我程序中的一个变量)
(2)数据格式
Duang! 前面说的大坑就是这个了!!
因为我之前从没研究过这个东西,无论我怎么修改代码,后台都接不到数据,,,因为它根本不是axios调用的问题,而是数据格式的问题!其实直接搜axios数据格式相关的东西是可以出来的,但是因为当时不懂,所以根本想不到这个方向。。。
上面的那个axios应用的截图中只是发送了一个get请求,不包含任何数据,所以不会涉及到这个问题,但是如果发送请求的时候包含了数据,比如向后台查询某个人的电话号码,就要在发送请求时将这个人的名字一并给后台,然后后台才能去查询他的电话,这个时候就会涉及到数据格式的问题。
axios默认的格式是json格式,即application/json。而如果springboot的controller中啥也不设置(比如RequestBody)的话默认格式是表单(form)格式,即x-www-form-urlencoded。加上RequestBody标注的话程序才会认为接受到的数据是json格式。
那么怎么完成格式转换呢,两种方法,一种是改axios代码转表单格式,一种是改controller代码转json格式,我采用的前者,因为懒得在java代码中增加一个用于解析数据的类。
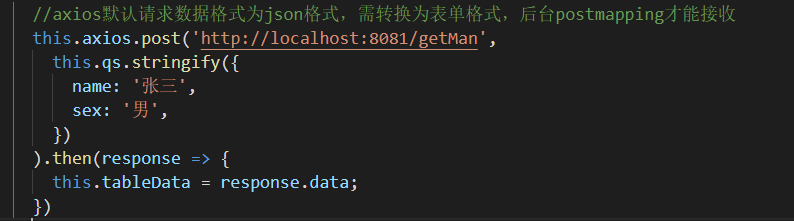
在vue中可以用qs工具完成格式转换,首先在main.js中引用,然后设置全局变量方便调用,截图上面已经贴过啦就不再来一遍咯,调用时这样

这里发送请求时一并发送了两个数据,一个是姓名一个是性别,这两个数据本是json格式,然后通过qs.stringify就可以转换成表单格式,是不是很简单呢!
关于vue的大概就这么多了,主要是vue3和vue2的一些特性更改造成的问题,以及网络请求数据格式的问题,下一篇记录后台相关的一些东西啦~




