小小白的前后端分离之路——vue + springboot + mybatis 入门/教程/示例(一)
好久不更帖子了,倒不是没学新东西,是木有时间呜呜呜。。。。。。这不最近得空,整理一下今日来的吐血经历。其实上一年就接触vue了,不过后来搞别的去了米有深入研究,现在又提枪杀了回来,,,步履维艰啊!!
虽说网上关于web开发的帖子浩如烟海,但天可怜见,对于我这样的小白中的小白来说实在无从下手哇,,,遂把自己的血泪史记录成册,为天下各小小白提供一点帮助!加油加油冲冲冲!!!
一、环境
软件安装和环境配置可以参考网上各种资料,这里就不详细展开了。只贴一下我的开发环境:
JDK:11
NodeJS:14.17.4
vue: 4.5.13
element-plus: 1.0.2-beta.70
springframework: 2.5.3
mybatis: 2.2.0
mysql: 8.0.26
IDE: vscode
首先的首先,要在电脑上安装JDK(java运行环境)、vue、mysql,这没毛病吧,其它的element-plus、spring、mybatis都是用npm安装或者创建项目的时候配置的。
搭建好nodejs环境后,vue的安装就一句话
npm install -g @vue/cli参考网页
https://www.cnblogs.com/youqc/p/10898034.html
https://cli.vuejs.org/zh/guide/installation.html
二、概念
这个很重要,如果弄不明白这些东西是啥,那还搞啥?!网上各种关于spring、vue、mybatis概念的帖数不胜数,大家可以自己自行百度,人家那介绍的比我更详细专业靠谱
所以我介绍啥,我介绍的是我自己的理解,从一个小小白角度出发对这些东西的摸索:
首先vue是前端开发框架,写网页界面的,element UI是一个框架/工具,包含了各种好看的图标、组件,可以在vue中引用。spring是一个很diao的家族,可以干各种nb的事,springMVC是其名下的一个框架,springboot也是其下的一个框架/工具,mybatis是一个第三方的工具,用来跟各种数据库通讯,可以方便地对各种数据库对接。
首先vue是前端开发框架,写网页界面的,element UI是一个框架/工具,包含了各种好看的图标、组件,可以在vue中引用。spring是一个很diao的家族,可以干各种nb的事,springMVC是其名下的一个框架,springboot也是其下的一个框架/工具,mybatis是一个第三方的工具,用来跟各种数据库通讯,可以方便地对各种数据库对接。
我要想实现的功能是这个样子的,有一个页面,然后点击不同的按钮实现不同的操作,如跳转页面、刷新表格、执行计算等等,还要能够获取数据库的数据或者写入数据。
功能划分是这样:vue负责页面的内容,即前端,它提出请求;spring那堆东西负责后台操作,即后端,它负责响应请求并作出反应。比如,vue里面一个按钮点击后向后台索要数据,后台spring那一套东西再从数据库中取数据返给vue页面,前端后端通过get或post方式完成交互。
对了,这里提一下,vue2中可以根据element文档无缝调用,但是vue3中就不能直接用element了,需要用element-plus,然后某些语句要重新修改。这个很烦人,因为element还没有针对vue3的文档。你可能好奇为啥是vue3,我不是装的vue4吗,这个我也不知道,创建vue项目的时候,只有vue2和vue3这两个选项。。。我选的当然是3,有新的为啥用旧的,唯一的问题就是vue2的帖子多,vue3的帖子少。。。
三、vscode
网上大多数教程都是用 IDEA、Eclipse 开发spring程序,然后用 webstorm 开发vue。我就不一样了,我不想在电脑上装两个IDE,不是硬盘小,问就是不想,能用一个为啥要装两个!再三权衡后,我打算采用vscode开发这两种项目,,,可是网上vscode的帖太少了。。。。
说一下vscode这个软件,它不像是VS那种会自己建立一个完整的项目,你只需要选个文件夹就好了,vscode是一个轻量级的东西,啥意思,它依赖于各种插件,二者大概就是个组装的与成品的区别,看一下你的组装电脑和别人的成品电脑,,所以需要什么就装什么插件,,
vue好像不用什么扩展,不过vscode右下角会提示一个vetur插件,我也不知道干啥的,装就完事了;
用java写程序,得装个dextension pack for java;
开发springboot,得要个spring boot extension pack;
另外装个 maven for java
springboot到底是干啥的呢,用它可以便捷的构建一个基于spring的程序,免去了自己从0开发spring程序的麻烦。maven又是啥呢,它可以便捷的构建和管理一个springboot项目,,,套娃嘛这不是,究极偷懒。你只需要知道,用springboot + vue就可以实现后端响应界面就行了,然后创建springboot项目用maven,就这样
四、创建vue项目
vue项目可以直接用命令行创建,新建一个放项目的文件夹,然后命令行进去
vue create 项目名称
就可以了,参考 https://cli.vuejs.org/zh/guide/creating-a-project.html。项目创建的时候有很多选项需要配置,其中包括要用的vue版本,我用的是vue3,其它配置就自行百度吧。创建的时候可以选择几个包,也可以不选,之后需要的话在vscode的命令行中直接用npm装就行。
然后打开vscode,左上角 文件->打开文件夹,选择刚才的项目文件夹就可以了(所以你看到了,不是用vscode创建的vue项目,而vs是不会干这种事的),目录大概长这样

你的可能没有 router、store这些个文件夹,其中router是跟路由相关的,store是跟vuex相关的。vue路由的概念很基础很重要,自己查阅资料看一下,vuex可以理解为存储全局变量的。
vue.config.js是自己添加的文件,用来进行一些配置,vue项目会自己读取这个文件(一定要放对位置才行),并覆盖默认网络配置。这个文件怎么配置可以查到很多资料。
vue项目的创建还是比较简单的,这里强调一下element-plus的引用,main.js内容如图

注意第2行,你的项目中可能是 './App.vue',这一句是调用初始vue页面组件,我是自己写了个App2组件
第5、6行引用的方式不用于vue2引用element;
另外,第13 14 15行是配置全局变量,vue3和vue2配置全局变量的方式不同,调用时也略有不同,vue3少了个 ‘$’ 符号;
你创建的main,js中,可能是 createApp(App).use().....mount('#app'); 这里可以看到我是创建了一个变量app去把createApp和use命令分开了,这是为了在中间定义全局变量。
全局变量在main.js中定义后,每个页面都可以进行访问。以 echarts 为例,页面中创建图表时,都要来一遍 import * as echarts from 'echarts' 的话就会很麻烦,定义了全局变量后就可以直接用 this.echarts,而不用每次都导入了。
五、创建springboot项目
创建springboot项目要比vue的复杂一些,主要是一些配置麻烦。前面说过了,用的是maven工具进行创建。
具体操作是在vscode的命令面板中搜索 spring,然后选择 spring initializr : create a maven project,参考网页 https://www.pianshen.com/article/6206135413/,同样创建项目的时候也可以不选包,之后需要用的时候在 pom.xml 中进行配置(这次就不是用 npm装了,跟vue不一样),pom.xml 是maven用来管理项目依赖等的配置文件。
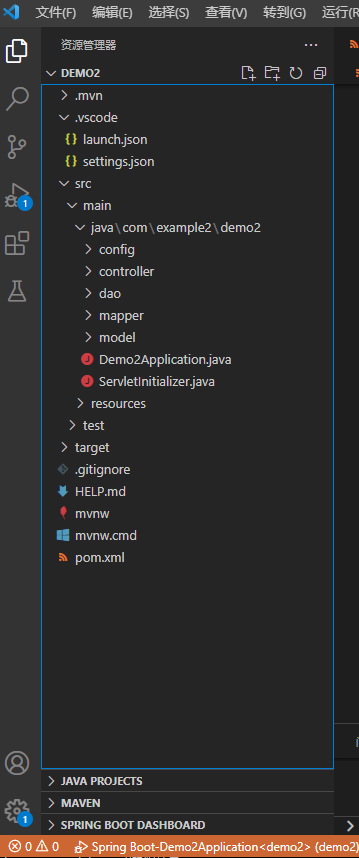
创建完成后的目录大概长这样

这个 servletInitializer.java是干啥的我也不知道,我创建项目的时候添加了 mybatis 和 spring boot devtools就有这个文件,一直没动过这个文件。
你的项目可能没有controller、config、dao、mapper、model这些东西,这些是我自己添加的。注意到左下角有个 MAVEN 选项卡,打开后就可以看到项目添加的依赖(与pom.xml中是一一对应的),在依赖上右键还可以更改版本,简直不要太方便!
这样项目就创建完成了,按F5就可以运行,好像没什么东西,只有控制台打印了点东西是吧哈哈哈,因为啥也没写,当然没东西。。。需要添加controller文件并编写方法才可以,比如设定某个链接,然后返回“helloword”,
还是参考这个链接https://www.pianshen.com/article/6206135413/,然后在浏览器输入网址就可以看到 "Hello World" 啦
本篇到此结束,下面就记录一些我遇到的坑啦~~




