JavaScript复习大纲
1. HTML、CSS和JavaScript各自在网页设计中的作用。
1.HTML生成结构.
2.CSS样式美化.
3.JavaScript的作用:
(1) 操作HTML及CSS,让网页具有动态行为。
(2) 与用户之间的产生交互,提升用户体验。
2. 引入外部JS文件的方式
在<head>或者<body>中
插入<script type="text/javascript"> </script>
3. 常用的输出语句
alert( ) 弹出对话框
console.log( ) 控制台输出
document.write( ) 网页上直接输出
4. JS的数据类型包括哪些
1.Number
2.String
3.Boolean
4.Undefined(定义但未赋值的变量,其值为Undefined)
5.null
6.Object(对象)
5. 常用的内置对象有哪些?
内置对象
JavaScript直接提供的对象,如数组、日期、数学、字符串等
宿主对象
由执行JS脚本的环境提供的对象,如window、document等
自定义对象
程序员自己定义的对象
6. 对象与取整相关的方法的使用
四舍五入:Math.round(1.666)
向下取整(得到小于自身的整数):Math.floor(1.666)
向上取整(得到大于自身的整数):Math.ceil(1.666)
7. BOM中涉及的各个对象的作用?
window对象:
提供浏览器窗口相关的环境信息。

8. 两种定时器方法有什么区别?
setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式。方法会不停地调用函数,
直到clearInterval() 被调用或窗口被关闭。
setTimeout() :在指定的毫秒数后调用函数或计算表达式。
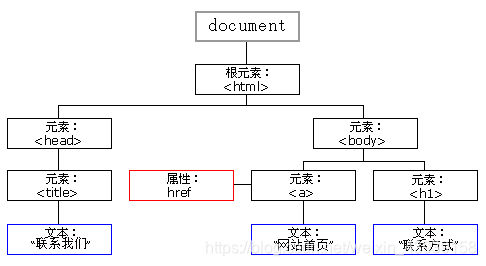
9. DOM模型的画法(课件上的例子)

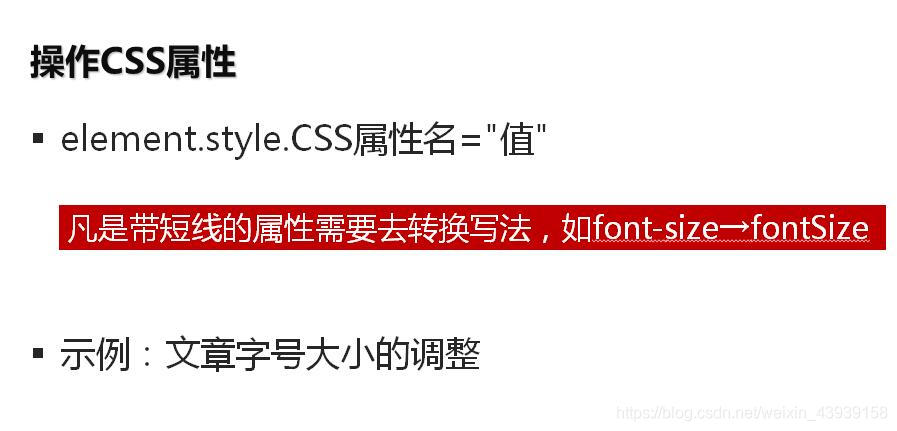
10. 操作HTML属性和CSS属性需要注意的特殊事项
操作HTML属性
用法同getElementsByTagName
在 Internet Explorer 6,7,8 中无效。

11. 学习过的获取元素对象的方法
通过搜寻整个文档,直接获取id
var div1=document.getElementById('div1');
通过搜寻整个文档,直接获取标签名字
var ali=document.getElementsByTagName('li');
通过搜寻已找到的div,获取需要的便签
var div1=document.getElementById('div1');
var aImg1=div1.getElementsByTagName('img');
通过className获取,先封装一个函数
function getByClass(oParent,sClass){
var aResult=[];
var aEle=oParent.getElementsByTagName('*');
for(var i=0;i<aEle.length;i++){
if(aEle[i].className==sClass){
aResult.push(aEle[i]);
}
}
return aResult;
}
12. getAttribute和setAttribute两种方法的使用
getAttribute()方法:
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
1.elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2.name:要想查询的元素节点的属性名字
setAttribute()方法:
增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意: 1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
13. 获取节点一些方法:
childNodes:子节点集合
firstChild:第一个子节点
lastChild:最后一个子节点
parentNode:父节点
previousSibling: 前一个兄弟节点
nextSibling :后一个兄弟节点
14. 创建元素节点的方法
节点的创建
document.createElement(标签名称)创建元素节点
document.creatTextNode('文本内容')创建文本节点
节点的添加
父节点.appendChild()
父节点.insertBefore(newItem,existingItem)
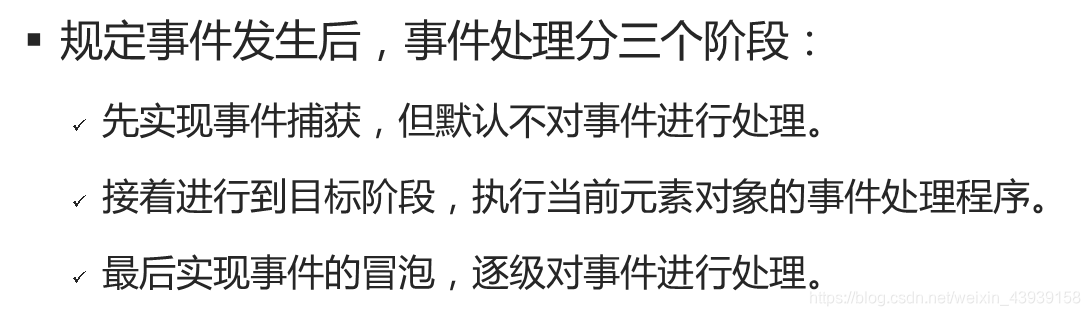
15. W3C关于事件流的相关规定
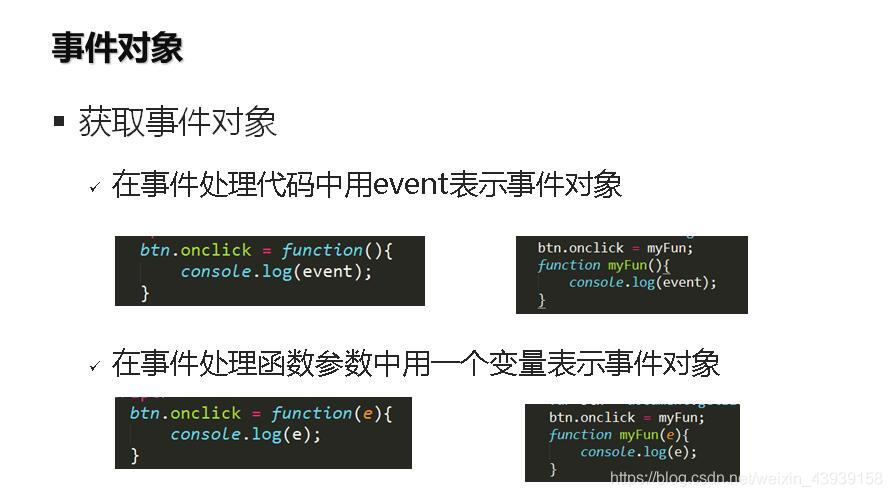
16. 事件对象的作用

17. 利用时间对象阻止事件默认行为的方法
常用属性和方法:
stopPropagation( ) 阻止冒泡
preventDefault( ) 阻止事件默认行为
18. 正则表达式的作用
正则表达式是一种描述字符串结构的语法模式,主要用于识别和操作符合指定模式的文本。
19. 上课讲的正则表达式中的每一种元字符及其意义
1.元字符
(1) "." 代表除了\n以外任意的单个字符。
例:"a/b","a$b"
(2) "[]" 代表在一定范围之内的任意1个字符。
例:a[0-9]b 表示a和b之间必须有一个阿拉伯数字。
(3) "|" 代表或的意思
例:m|hello 表示:m或者hello
(m|h)ello 表示:mello或者hello
2.限定符
(1) * 表示前边出现的表达式可以出现0次或者多次(0-n)
例:abc*表示C出现了0次或者多次
(2) + 表示前边出现的表达式可以出现0次或者多次(1-n),至少有一次
(3) ? 表示0次或1次
(4) {n} 表示必须出现n次
(5) x[0-9]{5,8}y 表示x和y之间必须有5-8个阿拉伯数字
x[0-9]{5,}y 表示x和y之间至少有5个阿拉伯数字
3.^
有两个作用:
①.在[]里出现,表示取反
②.如果不在[]里出现,表示必须以xxx字符开头。
例:^abc.x 表示字符串必须是abc开头,然后紧跟任意一个非'\n'的字符,然后跟一个x
4.$ 表示必须以xxx结尾
例:abc$ 表示字符串必须是以abc结尾的。
5.元字符简写方法
(1) \d 表示数字[0-9]
例:\d{11}
(2) \D 代表\d的取反
(3) \w 表示字母、_、数字(汉字)
(4) \W 表示\w的取反
(5) \s 表示空白符(空格,回车,制表符\t)
(6) \S 表示\s的取反
20. 涉及到的用户名规则的正则表达式、手机号码的正则表达式
用户名规则为6~18个字符,可使用字母、数字、下划线,需以字母开头:/^[a-z]\w{5,17}$/
手机号码正则表达式验证:/^1[3456789]\d{9}$/
21. 京东搜索代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>京东搜索代码</title>
<style>
*{
margin:0;
padding:0;
border:0;
}
#search{
width:550px;
margin:50px auto;
}
#search input{
width:494px;
height:33px;
border:1px solid #f10215;
outline-style:none;
padding-left:4px;
color:#BBB;
font-size:14px;
font-family:"微软雅黑";
}
#search button{
width:50px;
height:35px;
color: #fff;
background-color:#f10215;
vertical-align:top;
}
</style>
<script>
var keywords = "手机";
window.onload = function(){
var txt = document.getElementById("search").getElementsByTagName("input")[0];
txt.value = keywords;
txt.onfocus = function(){
if(this.value == keywords){
this.value = "";
this.style.color = "#555"
}
}
txt.onblur = function(){
if(this.value == ""){
this.value = keywords;
this.style.color = "#BBB";
}
}
}
</script>
</head>
<body>
<div id="search">
<input type="text"><button>搜索</button>
</div>
</body>
</html>
22.键盘事件跳转案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>键盘事件</title>
<style>
#box {
width: 300px;
height: 200px;
background-color: skyblue;
}
</style>
<script>
function $(id) { return document.getElementById(id); }
window.onload = function() {
var box = $('box');
box.onclick = function(event) {
// console.log(event);
var evt = event || window.event;
}
var user = $('user');
var pwd = $('pwd');
user.onkeypress = function(event) {
var evt = event || window.event;
if (evt.keyCode < 48 || evt.keyCode > 57) {
return false;
}
}
$('signin').onclick = function() {
alert('登陆');
}
pwd.onkeypress = function(event) {
var evt = event || window.event;
if(evt.keyCode == 13 && this.value.length > 0) {
$('signin').click();
}
}
document.onclick = function(event) {
var evt = event || window.event;
console.log(evt.clientX + ':' + evt.clientY);
console.log(evt.screenX + ':' + evt.screenY);
}
}
</script>
</head>
<body>
<div class="login">
<div>username: <input type="text" id="user"></div>
<div>password: <input type="text" id="pwd"></div>
<button id="signin">sign in</button>
</div>
<div id="box"></div>
</body>
</html>
23.无缝滚动轮播图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.scroll{
width: 1200px;
height: 120px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
.scroll ul{
list-style: none;
width: 400%;
position: absolute;
top: 0;
left: 0;
cursor: pointer;
}
.scroll ul img{
vertical-align: top;
padding: 0 10px;
}
.scroll ul li{
float: left;
}
</style>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
window.onload = function() {
var timer;
var pos = 0;
var ul = $('sclUl');
timer = setInterval(marquee, 10);
ul.onmouseover = function() {
clearInterval(timer);
}
ul.onmouseout = function() {
timer = setInterval(marquee, 10);
}
function marquee() {
pos--;
if(pos <= -2000) {
pos = 0;
}
ul.style.left = pos + 'px';
}
}
</script>
</head>
<body>
<div class="scroll" id="sclBox">
<ul id="sclUl">
<li><img src="imgs/1.jpg"></li>
<li><img src="imgs/2.jpg"></li>
<li><img src="imgs/3.jpg"></li>
<li><img src="imgs/4.jpg"></li>
<li><img src="imgs/5.jpg"></li>
<li><img src="imgs/6.jpg"></li>
<li><img src="imgs/7.jpg"></li>
<li><img src="imgs/8.jpg"></li>
<li><img src="imgs/9.jpg"></li>
<li><img src="imgs/10.jpg"></li>
<li><img src="imgs/1.jpg"></li>
<li><img src="imgs/2.jpg"></li>
<li><img src="imgs/3.jpg"></li>
<li><img src="imgs/4.jpg"></li>
<li><img src="imgs/5.jpg"></li>
<li><img src="imgs/6.jpg"></li>
</ul>
</div>
</body>
</html>
24.event对象、兼容性写法
event 对象
event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
兼容写法:var evt = event || window.event;
25.什么是事件冒泡、如何消除
当鼠标点击或者触发dom事件时,浏览器会从根节点开始由内到外进行事件传播,即点击了子元素,如果父元素通过事件捕获方式注册了对应的事件的话,会先触发父元素绑定的事件。
var evt = event || window.event;
evt.stopPropagation(); // 阻止事件冒泡
console.log('btn');
26.JavaScript在什么情况下会出现undefined
一,函数没有返回值,或者返回值为空,出现undefined;
二,变量定义了未赋值,出现undefined;
三,引用没有提供实参函数形参的值,出现undefined;
四,查询一个对象属性或者数组元素的值不存在,出现undefined;
27.如何求鼠标在盒子中的横坐标
<script type="text/javascript">
var box = document.getElementById('box');
//onmousemove 鼠标移动事件
document.onmousemove = function(event){
var evt = event || window.event;
var mx = evt.clientX;
var bLeft = box.offsetLeft;
var x = mx - bLeft;
if(x >= 0 && x <= box.offsetWidth){
box.innerHTML = '当前鼠标在盒子中的横坐标是:' + x ;
}
else{
box.innerHTML = '鼠标已经离开了盒子范围';
}
}
</script>
28.如何实现盒子的拖拽效果
box.onmousedown = function(event) {
var evt = event || window.event;
var lastX = evt.clientX - box.offsetLeft;
var lastY = evt.clientY - box.offsetTop;
/设置初始位置
var left = 155;
var top = 180;
document.onmousemove = function(event) {
var evt = event || window.event;
var leftValue = evt.clientX - lastX + left;
var topValue = evt.clientY - lastY + top;
box.style.left = leftValue + 'px';
box.style.top = topValue + 'px';
}
}
document.onmouseup = function() {
document.onmousemove = null;
}
}
29.封装animate.js以及旋转木马轮播图
1.封装animate.js
/*
* @Author: Administrator
* @Date: 2019-12-18 15:52:13
* @Last Modified by: Administrator
* @Last Modified time: 2019-12-19 17:15:51
*/
function $(id){
return document.getElementById(id);
}
function getStyle(obj, attr){
if(window.getComputedStyle){
return window.getComputedStyle(obj, null)[attr];
}else{
return obj.currentStyle[attr];
}
}
function animate(obj, json, speed, callback){
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var flag = true;
for(var attr in json){
var current = 0;
var step = 0;
if(attr == 'opacity'){ // 操作透明度属性
// 判断如果是主流浏览器
if('opacity' in obj.style){
current = getStyle(obj, attr) * 100;
step = (json[attr] * 100 - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
var leader = (current + step) / 100
obj.style.opacity = leader;
if(leader != json[attr]){
flag = false;
}
}else{ // IE6/7/8
current = getStyle(obj, 'filter');
current = parseInt(current.slice(current.indexOf('=') + 1));
step = (json[attr] * 100 - current ) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
var leader = 'alpha(opacity=' + (current + step) + ')';
obj.style['filter'] = leader;
if(current + step != json[attr] * 100){
flag = false;
}
}
}else if(attr == 'zIndex'){ // 如果是设置z-index属性,那么就直接赋值,不需要考虑动画变化的过程
obj.style.zIndex = json[attr];
}
else{ // 设置 值带有px为单位的属性
current = parseInt(getStyle(obj, attr));
step = (json[attr] - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
obj.style[attr] = current + step + "px";
if(current != json[attr]){
flag = false;
}
}
}
if(flag){
clearInterval(obj.timer);
if(callback && typeof callback == 'function'){
callback();
}
}
}, speed);
}
2.旋转木马轮播图
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>旋转木马轮播图</title>
<link rel="stylesheet" href="css/css.css">
<script src="js/animate.js" type="text/javascript"></script>
<script>
var positions = [
{ // 1
"width":400,
"top":20,
"left":50,
"opacity":0.2,
"zIndex":2
},
{ // 2
"width":550,
"top":70,
"left":0,
"opacity":0.8,
"zIndex":3
},
{ // 3
"width":800,
"top":100,
"left":200,
"opacity":1,
"zIndex":4
},
{ // 4
"width":550,
"top":70,
"left":700,
"opacity":0.8,
"zIndex":3
},
{ // 5
"width":400,
"top":20,
"left":800,
"opacity":0.2,
"zIndex":2
}
];
window.onload = function(){
change();
$('wrap').onmouseover = function(){
animate($('arrow'),{'opacity' : 1},20);
}
$('wrap').onmouseout = function(){
animate($('arrow'),{'opacity' : 0},20);
}
var arrows = $('arrow').children;
for (var i = 0; i < arrows.length; i++) {
arrows[i].onclick = function(){
if(this.className == 'prev'){//左箭头
positions.unshift(positions.pop());//把末尾的元素移动到数组顶端
}
else{//右箭头
positions.push(positions.shift());//把顶端的元素移动到数组末尾
}
change();
}
}
function change(){
var lis = $('slide').getElementsByTagName('li');
for(var i = 0;i < lis.length; i++){
animate(lis[i],positions[i],20);
}
}
}
</script>
</head>
<body>
<div class="wrap" id="wrap">
<div class="slide" id="slide">
<ul>
<li><a href="#"><img src="images/1.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/2.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/3.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/4.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/5.jpg" alt=""/></a></li>
</ul>
<div class="arrow" id="arrow">
<a href="javascript:;" class="prev"></a>
<a href="javascript:;" class="next"></a>
</div>
</div>
</div>
</body>
</html>
这是根据我自己期末考试并结合这一个学期所学的总结出来的,有什么不对的欢迎指出来。