javaScript学习笔记
一、JavaScript的大概
JavaScript是一种专门为网页交互而设计的脚本语言,由下列三个不同的部分组成:
1、ECMAScript:由ECMA-262定义,提供核心语言功能
2、DOM:文档对象模型,提供访问和操作网页内容的方法和接口
3、BOM:浏览器对象模型,提供与与浏览器交互的方法和接口
ECMA-262规定了这门语言的下列组成部分:
·语法
·类型
·语句
·关键字
·保留字
·操作符
·对象
ECMAScript就是对实现该标准规定的各个方面内容的语言的描述。
ECMA-262给出了EMCAScript兼容的定义
DOM(Document Object Model文档对象模型)
(DOM并不只是针对javaScript,很多别的语言也都实现了DOM,但是DOM已经成为JavaScript这门语言的一个重要组成部分,目前DOM已经成为浏览器开发商的主要目标)
BOM(Browser Object Model浏览器对象模型)
开发人员使用BOM可以控制浏览器显示的页面以外的部分,从根本上讲,BOM只处理浏览器窗口和框架,但人们习惯上也把所有针对浏览器的JavaScript扩展算作BOM一部分。
二、JavaScript的使用
向HTML页面中插入JavaScript的主要方法就是使用<script>元素。
<script>元素内部的JavaScript代码从上到下依次被解释(实现功能)c,也就是后面的代码会覆盖掉前面重复的代码。也是因为这个原因,为了避免浏览器显示页面出现明显的延迟,一般把全部的JavaScript引用放在<body>元素中页面内容的最后面。
三、语法
ECMAScript中的一切(变量,函数名,操作符)都严格区分大小写
标识符:
所谓标识符,就是指变量、函数、属性的名字,或者函数的参数。
标识符的规则:
1、第一个字符必须是一个字母、下划线 _ 、或者美元符号 $ ,其他字符可以是字母、下划线
美元符号、数字。
2、按照惯例,ECMAScript标识符采用驼峰大小写格式,也就是第一个字母小写,剩下的每个单词的首字母大写。
3、标识符不能是关键字、保留字、true、false和null。
注释:
单行注释://注释的内容
块级注释:/*注释的内容*/
严格模式:
在顶部添加"use strict"即可切换到严格模式,也可以指定函数在严格模式下执行:
function doSomething(){
"use strict";
//函数体
}
严格模式下,ECMAScript会对某些不安全的操作抛出错误。
语句·:
ECMAScript中的语句以分号结尾,但是就算没有这个分号,解析器也会自动确定语句的结尾,不过还是建议加上分号。
关键字和保留字:
关键字有以下这些:
break , do , instanceof , typeof , case , else , new , var , catch , finally , return , void , continue , for , switch , while , debugger , function , this , with , default , if , throw , delete , in , try
除了以上会用到的关键字,ECMA-262还保留了另外一组不能用作标识符的保留字(此处不一一列举)。
变量:
变量可以用来保存任何类型的数据,定义变量的时候要使用var操作符,后面跟变量名(标识符)。
eg:
var student;
这行代码定义了一个名为student的变量,该变量可以用来保存任何值。
当然ECMAScript也可以直接初始化变量,初始化的过程就是给变量赋值,eg: var student = "person";,在这个里面,变量student中保存了一个字符串值"person"
但是有一点要注意:如果在函数中使用var定义一个变量,那么这个变量在函数退出后就会被销毁。
eg1:
function test(){
var student = "person";//局部变量
}
test();
alert(student);//error:student is not defined"
eg2:
function test(){
student = "person";//全局变量
}
test();
alert(student);//弹出内容为"person"的框
(注意上面两个例子对var的使用)
数据类型:
基本数据类型:
Undefined类型:
Null类型:
Boolean类型:该类型只有两个字面值:true和false
Number类型:
十进制的10:var intNum = 10;
八进制的10(第一位必须是0):var octalNum = 012;
十六进制的10(前两位必须是0x,其中字母可以大写也可以小写):var hexNum = 0xA;
浮点数值:包含小数点,且小数点后面必须至少有一位数字。
对于那些极大或极小的数字,可以用e表示法(科学计数法)表示,eg: var floatNmu = 1.234e5; //表示1.234*10^5等于123400,(小数同理使用)
有三个函数可以把非数值转换为数值:Number()、parseInt() 、 parseFloat) ,
即Number()可以用于任何数据类型,而另两个函数则专门用于把字符串转换成数值
利用parseInt() 转换十六进制时注意的东西:
var num = parseInt("AF" ,16) ;后面的16是指用十六进制转换成十进制,所以不要写0x了。
其他:
var num2 = parseInt("10", 8); //8 (按八进制解析)
var num3 = parseInt("10", 10); //10 (按十进制解析)
var num4 = parseInt("10", 16); //16 (按十六进制解析)
me 2019/7/18 17:38:53
与parseInt()函数类似,parseFloat()也是从第一个字符(位置0)开始解析每个字符。而且也是一直解析到字符串末尾,或者解析到遇见一个无效的浮点数字字符为止。也就是说,字符串中的第一个小数点是有效的,而第二个小数点就是无效的了,因此它后面的字符串将被忽略。举例来说,"22.34.5"将会被转换为22.34。
String类型:表示字符串
字符串可以用单引号和双引号表示,两种写法意义相同。
1、字符字面量
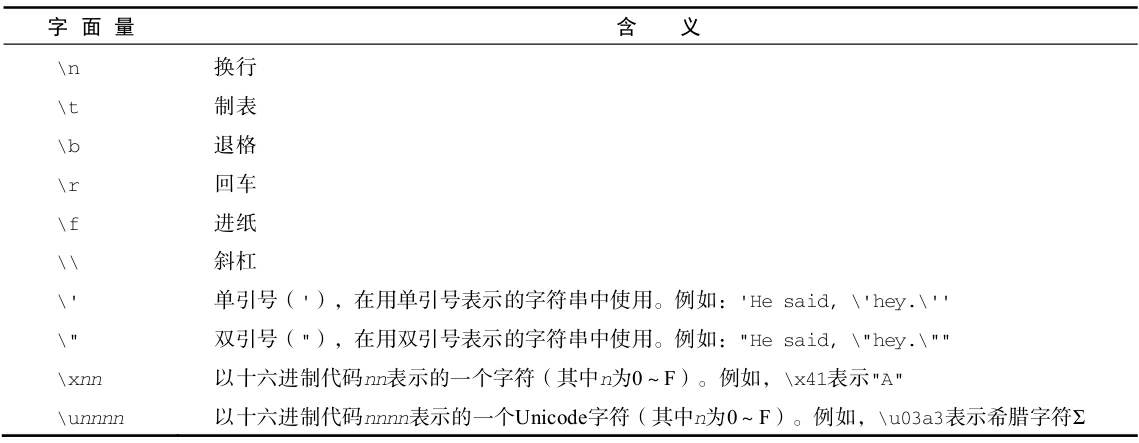
String数据类型包含一些特殊的字符字面量,也叫转义序列,用于表示非打印字符,或者具有其他用途的字符。
这些字符字面量可以出现在字符串中的任意位置,而且也可以被作为一个字符来解析。
字符串是不可变的,也就是说,字符串一旦创建,他们的值就不能改变。
要把某个值转换成字符串,可以使用加号操作符把它与一个字符串("")加在一起
复杂数据类型:
Object类型:
ECMAScript中的对象其实就是一组数据和功能的集合,对象可以通过执行new操作符后跟要创建的对象类型的名称来创建,而创建Object类型的实例并为其添加属性和(或)方法,就可以创建自定义对象。
eg: var o = new Object();
me 2019/7/18 17:56:41
Object的每个实例都具有下列属性和方法。
● Constructor:保存着用于创建当前对象的函数。对于前面的例子而言,构造函数(constructor)就是Object()。
● hasOwnProperty(propertyName):用于检查给定的属性在当前对象实例中(而不是在实例的原型中)是否存在。其中,作为参数的属性名(propertyName)必须以字符串形式指定(例如:o.hasOwnProperty("name"))。
● isPrototypeOf(object):用于检查传入的对象是否是另一个对象的原型。
● propertyIsEnumerable(propertyName):用于检查给定的属性是否能够使用for-in语句来枚举。与hasOwnProperty()方法一样,作为参数的属性名必须以字符串形式指定。
● toLocaleString():返回对象的字符串表示,该字符串与执行环境的地区对应。
● toString():返回对象的字符串表示。
● valueOf():返回对象的字符串、数值或布尔值表示。通常与toString()方法的返回值相同。
由于在ECMAScript中Object是所有对象的基础,因此所有对象都具有这些基本的属性和方法。
typeof操作符:用来检测被定变量的数据类型,对一个值使用typeof操作符
操作符:
操作符包括:算术操作符(eg+,-),位操作符,关系操作符,相等操作符
1、一元操作符:只能操作一个值的操作
递增:++
eg:
var age = 29;
++age;
//age=30
其中++age 相当于 age = age + 1
递减 : --
eg:
var age = 29;
--age;
//age=28
其中--age 相当于 age = age - 1
var num2 = 20;
var num3 = --num1 + num2; // 等于21
var num4 = num1 + num2; // 等于21
var num2 = 20;
var num3 = num1-- + num2; // 等于22
var num4 = num1 + num2; // 等于21
● 在应用于一个包含有效数字字符的字符串时,先将其转换为数字值,再执行加减1的操作。字符串变量变成数值变量。
● 在应用于一个不包含有效数字字符的字符串时,将变量的值设置为NaN(第4章将详细讨论)。字符串变量变成数值变量。
● 在应用于布尔值false时,先将其转换为0再执行加减1的操作。布尔值变量变成数值变量。
● 在应用于布尔值true时,先将其转换为1再执行加减1的操作。布尔值变量变成数值变量。
● 在应用于浮点数值时,执行加减1的操作。
● 在应用于对象时,先调用对象的valueOf()方法(第5章将详细讨论)以取得一个可供操作的值。然后对该值应用前述规则。如果结果是NaN,则在调用toString()方法后再应用前述规则。对象变量变成数值变量。
以下示例展示了上面的一些规则
var s2 = "z";
var b = false;
var f = 1.1;
var o = {
valueOf: function() {
return -1;
}
};
s1++; // 值变成数值3
s2++; // 值变成NaN
b++; // 值变成数值1
f--; // 值变成0.10000000000000009(由于浮点舍入错误所致)
o--; // 值变成数值-2
1.2一元加和减操作符
var s1 = "01";
var s2 = "1.1";
var s3 = "z";
var b = false;
var f = 1.1;
var o = {
valueOf: function() {
return -1;
}
};
s1 = +s1; // 值变成数值1
s2 = +s2; // 值变成数值1.1
s3 = +s3; // 值变成NaN
b = +b; // 值变成数值0
f = +f; // 值未变,仍然是1.1
o = +o; // 值变成数值-1
var num = 25;
num = -num; // 变成了-25
在将一元减操作符应用于数值时,该值会变成负数。
var s1 = "01";
var s2 = "1.1";
var s3 = "z";
var b = false;
var f = 1.1;
var o = {
valueOf: function() {
return -1;
}
};
s1 = -s1; // 值变成了数值-1
s2 = -s2; // 值变成了数值-1.1
s3 = -s3; // 值变成了NaN
b = -b; // 值变成了数值0
f = -f; // 变成了-1.1
o = -o; // 值变成了数值1
一元加和减操作符主要用于基本的算术运算,也可以像前面示例所展示的一样用于转换数据类型。
2、位操作符
位操作符用于在最基本的层次上,即按内存中表示数值的位来操作数值。
(1)求这个数值绝对值的二进制码(例如,要求-18的二进制补码,先求18的二进制码);
(2)求二进制反码,即将0替换为1,将1替换为0;
(3)得到的二进制反码加1。
要根据这3个步骤求得-18的二进制码,首先就要求得18的二进制码,即:
0000 0000 0000 0000 0000 0000 0001 0010
然后,求其二进制反码,即0和1互换:
1111 1111 1111 1111 1111 1111 1110 1101
最后,二进制反码加1:
1111 1111 1111 1111 1111 1111 1110 1101
1
---------------------------------------
1111 1111 1111 1111 1111 1111 1110 1110
这样,就求得了-18的二进制表示,即11111111111111111111111111101110。要注意的是,在处理有符号整数时,是不能访问位31的。
按位非操作符由一个波浪线(~)表示,执行按位非的结果就是返回数值的反码。
num1 = 25; // 二进制00000000000000000000000000011001
var num2 = ~num1; // 二进制11111111111111111111111111100110
alert(num2);//-26
(按位非操作的本质是操作数的负值减1.
num1 = 25;
var num2 = -num1;-1;
alert(num2);//-26
)
(2)、按位与(and)
符号表示:&
1,1 =1
1,0 = 0
0,1 = 0
0, 0 = 0
(3)、按位或(or)
符号表示:||
1,1 =1
1,0 = 1
0,1 = 1
0, 0 = 0
(4)、按位异或(xor)
符号表示:^
1,1 = 0
1,0 =1
0,1 = 1
0,0 = 0
(在两个数字对应位上只有一个1时才返回1,如果对应的两位都是1或都是0,则返回0)
(5)左移
左移操作符由两个小于号(<<)表示,这个操作符会将数值的所有位向左移动指定的位数。
在向左移位后,原数值的右侧会多出5个空位,左移操作会以0来填充这些空位,以便得到的结果是一个完整的32位二进制数。
左移不会影响操作数的符号位,,如将-2向左移动5位,结果将是-64,而不是64.
eg:
2:10(二进制)-->向左移动五位-->1000000(64)
var oldValue = 2;//等于二进制的10
var newValue = oldValue << 5;//等于二进制的1000000,十进制的64
(6)、有符号的右移
有符号的右移由两个大于号(>>)表示,这个操作符会将数值向右移动,但保留符号位(即正负号标记)。
有符号的右移操作与左移操作恰好相反,即如果将64向右移动5位,结果将变回2,同样,在移位过程中,原数值中也会出现空位,只不过这次的空位出现在原数值的左侧,符号位的右侧。
(7)、无符号右移
无符号右移操作符由3个大于号(>>>)表示,这个操作符会将数值的所有32位都向右移动。
对正数来说,无符号右移的结果与有符号右移相同。但是对负数来说就不一样了。
无符号右移操作符会把负数的二进制码当成正数的二进制码,由于赋值以其绝对值的二进制补码形式表示,因此就会导致无符号右移后的结果非常、之大。
3、布尔操作符
布尔操作符一共有三个,非(not)、与(and)、或(or)
逻辑非操作符以一个叹号(!)表示,可以应用于ECMAScript中的任何值


